I'm trying to use the Checkbox/TrueFalse to toggle on/off certain parts of content, however it seems that no matter what setting I put the checkbox on, the Value (even parsed as Bool) always returns false.
I have no idea it's proper weird. The checkbox is working when I add a simple checkbox property on my document type, but not working when it's coming from a component in a nested content.
If this occured after you have added a new bool to a document type, I fixed it by running "Reload Memory Cache" on Settings > Dashboard > Published Status
Checkbox (TrueFalse) Always returning False
I'm trying to use the Checkbox/TrueFalse to toggle on/off certain parts of content, however it seems that no matter what setting I put the checkbox on, the Value (even parsed as Bool) always returns false.
This is how I am doing:
Any help appreciated. Thanks
That code is correct.
As false is the default value for bool, I can only assume that there is an error in the property name. includeButton. Is the casing correct?
You can check the alias name on the document type, to make sure it's not IncludeButton or includebutton etc.
I assume item is part of a loop? If the alias is correct can you supply the full code?
Hi Darren,
The alias is correct. Here is a complete piece of code:
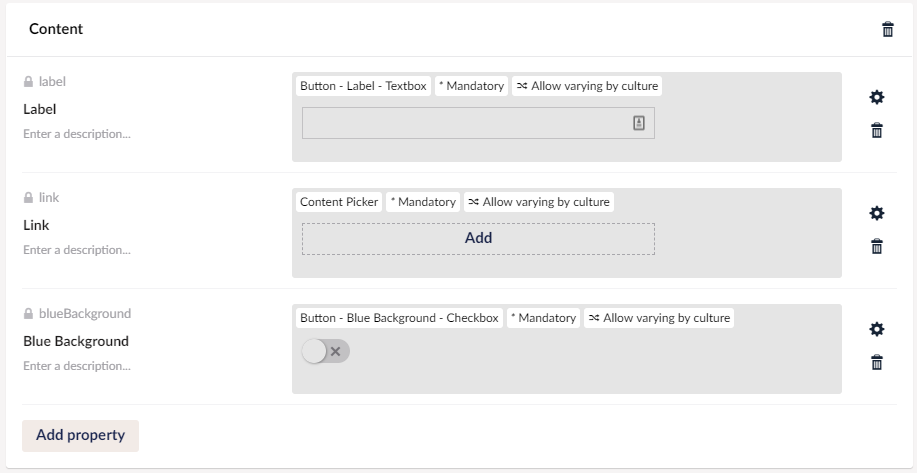
And here is a screenshot of my button component:
Sorry, I can't recreate this.
I have set up a button element similar to yours:
recreated your code:
and I see the correct values on the screen.
True/False
All of this is on version 8.0.1
Umbraco 8 now uses nuCache for published content. So if you are sure the content is definitely published, maybe you could look at the cache:
https://creativewebspecialist.co.uk/2018/07/30/peek-inside-umbraco-v8-nucache-files-with-the-nucache-explorer-tool/
I have no idea it's proper weird. The checkbox is working when I add a simple checkbox property on my document type, but not working when it's coming from a component in a nested content.
Do you have multiple languages on your site? You can pass in the culture info to get the correct version:
Hi Arno
My guess is that you are running on Umbraco v8.0.0, which had this issue: https://github.com/umbraco/Umbraco-CMS/issues/4812
The fix https://github.com/umbraco/Umbraco-CMS/pull/4819 has been included in Umbraco v8.0.1
https://our.umbraco.com/download/releases/801
/Bjarne
If this occured after you have added a new bool to a document type, I fixed it by running "Reload Memory Cache" on Settings > Dashboard > Published Status
(On Umbraco 8.7)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.