I'm creating a pretty simple contact form. People can chose using a dropdown which departement to contact.
Here is the code for the Form generation:
using (Html.BeginUmbracoForm("ContactFormSubmit", "ContactUs", null, new { @class = "form-horizontal", autocomplete = "off" }, FormMethod.Post))
The Url calling this page is: /fr/contactez-nous
When submitting, everything is fine. The passed model (FirstName, LastName, Message, PhoneNumber...) is valid, mails are being send...
However, I wanted to allow to pass a contact (departement) Id to the page, thus directly selection the correct departement in the drop down.
The Url calling the page would be (example): /fr/contactez-nous?contact=1216
The Umbraco ContentNode with Id 1216 has a specific contact email. The partial view generating the Form will use this to mark this departements email as selected in the dropdown.
Everything else is the same. However, when submitting the form, the model is suddenly not valid.
I checked the request header from the post using Chrome Developer tools.
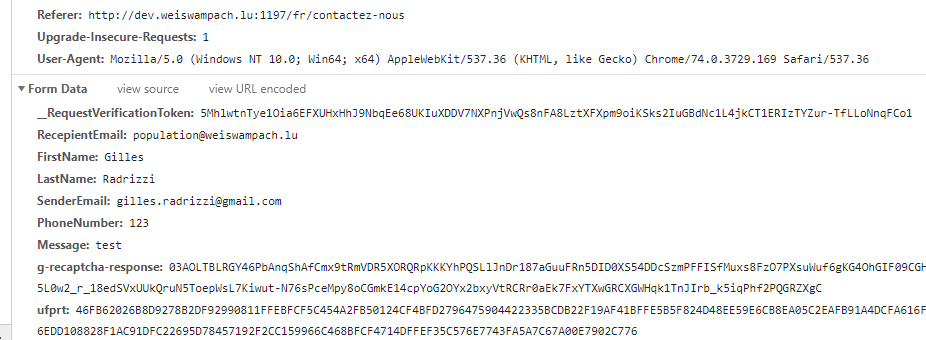
Here is a screenshot from the request header of the first URL (valid Model):
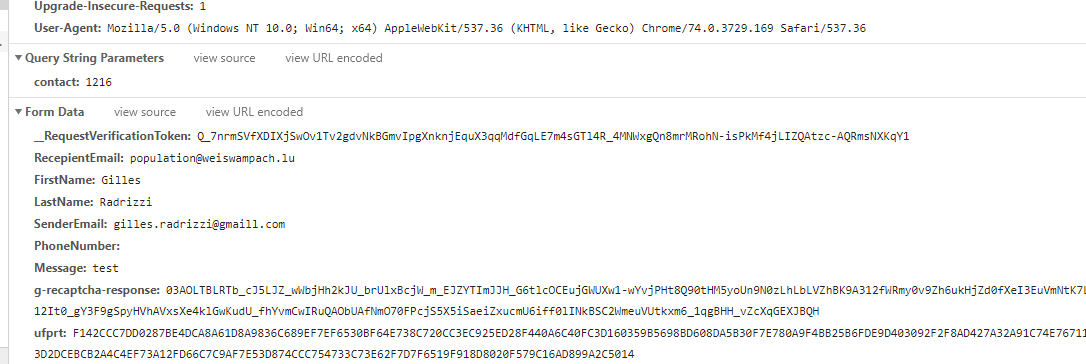
And here the some from the second URL:
The POST passes the Query String Parameters. Could it be that this makes the model invalid?? How can I avoid this if that's the problem?
Here are the different generated Form HTML Elements:
So the ONLY difference is in the Action. I tried some overloads to remove the querystring parameter from the action, but could not find a suitable one.
So, a minute after posting, I figured it out. Stupid me.
My Action on the controller had the following signature:
public ActionResult ContactFormSubmit(ContactUsViewModel contact)
When posting an action with the querystring "contact", the call failed, because the querystring could not be resolved to the correct ViewModel. I just went ahead and changed the signature of the Action. Now everything is fine :-)
BeginUmbracoFrom Model is not valid sometimes
Hi there,
I'm creating a pretty simple contact form. People can chose using a dropdown which departement to contact. Here is the code for the Form generation:
The Url calling this page is: /fr/contactez-nous
When submitting, everything is fine. The passed model (FirstName, LastName, Message, PhoneNumber...) is valid, mails are being send...
However, I wanted to allow to pass a contact (departement) Id to the page, thus directly selection the correct departement in the drop down.
The Url calling the page would be (example): /fr/contactez-nous?contact=1216
The Umbraco ContentNode with Id 1216 has a specific contact email. The partial view generating the Form will use this to mark this departements email as selected in the dropdown.
Everything else is the same. However, when submitting the form, the model is suddenly not valid.
I checked the request header from the post using Chrome Developer tools. Here is a screenshot from the request header of the first URL (valid Model):
And here the some from the second URL:
The POST passes the Query String Parameters. Could it be that this makes the model invalid?? How can I avoid this if that's the problem?
Here are the different generated Form HTML Elements:
So the ONLY difference is in the Action. I tried some overloads to remove the querystring parameter from the action, but could not find a suitable one.
Hope you guys can help me.
So, a minute after posting, I figured it out. Stupid me.
My Action on the controller had the following signature:
When posting an action with the querystring "contact", the call failed, because the querystring could not be resolved to the correct ViewModel. I just went ahead and changed the signature of the Action. Now everything is fine :-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.