We've had some trouble with devs working on our site and so now I have this week only to make some quick changes but I don't know Razor or C# very well.
On our site where there are the three boxes labelled Learn, Influence, Participate, I need to change this to two boxes with different icons and text.
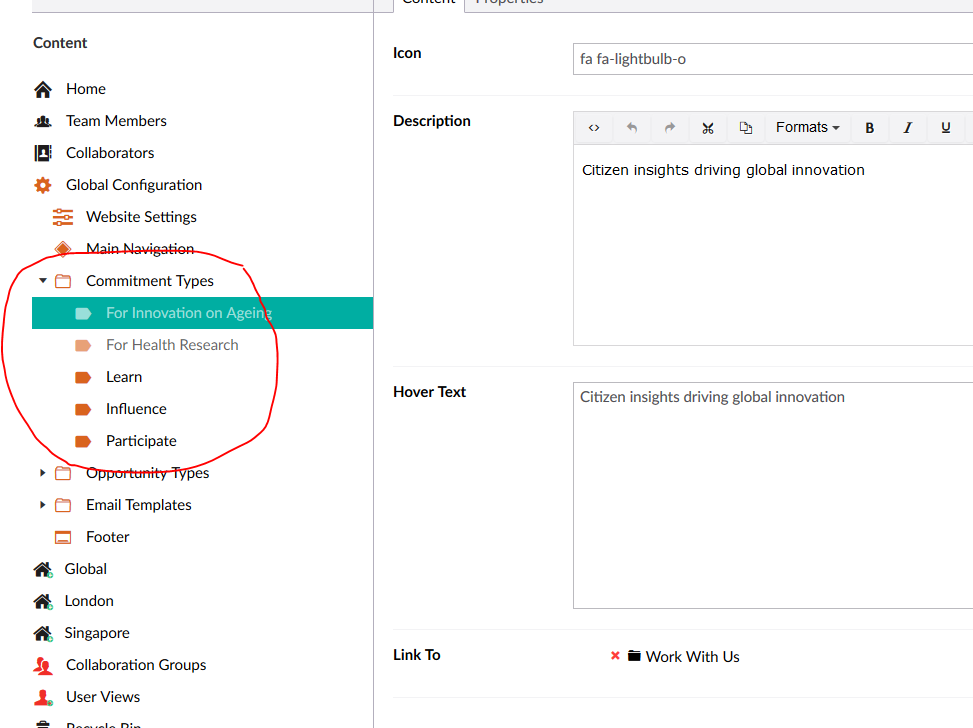
I have added the new Doc Types to the Content tree:
and here is the code that displays the existing three boxes on the homepage:
@if (VNHelper.GetCommitmentTypes().Count() > 0)
{
var index = 1;
<section class="content" id="scrollAnchor">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="user-content center">
<h2><span class="dot">Get Involved</span> <span class="dot">Make A Difference</span></h2>
</div>
</div>
</div>
<div class="row">
@foreach (var item in VNHelper.GetCommitmentTypes())
{
if (item != null)
{
var icon = item.GetPropertyValue("icon").NullSafeToString();
var info = item.GetPropertyValue("description").NullSafeToString();
string linkToUrl = "";
string linkTitle = "";
string linkIcon = "";
MultiUrls linkAuthor = USNUrlHelper.GetSingleURL(item.GetPropertyValue<MultiUrls>("linkTo"), out linkToUrl, out linkTitle, out linkIcon);
var target = linkAuthor.First().Target;
var colourClass = "";
if (index == 2)
{
colourClass = "purple";
}
<div class="col-md-4 col-sm-12">
<div class="icon-box @colourClass">
<i class="@icon"></i>
<div class="text">
<h4>@item.Name</h4>
@Html.Raw(info)
</div>
@if (linkToUrl != String.Empty)
{
<a href="@linkToUrl" target="@target" class="btn @colourClass">Find Out More</a>
}
</div>
</div>
index += 1;
}
}
</div>
</div>
</section>
}
So I want to change the foreach loop to a for loop so that, rather than loop through all five of the Commitment Types, it only shows the first two. Then change <div class="col-md-4 col-sm-12"> to col-md-6 so it shows the two new boxes correctly on the page.
So I set up a for loop to only go through the first two Commitment Types:
@for (var int i = 0; i < 2; i++)
{
<!-- var type = [store each node as type so I can reference it where item is referenced] -->
var icon = item.GetPropertyValue("icon").NullSafeToString();
var info = item.GetPropertyValue("description").NullSafeToString();
string linkToUrl = "";
string linkTitle = "";
string linkIcon = "";
MultiUrls linkAuthor = USNUrlHelper.GetSingleURL(item.GetPropertyValue<MultiUrls>("linkTo"), out linkToUrl, out linkTitle, out linkIcon);
var target = linkAuthor.First().Target;
I don't know how to call the properties from the two Doc Types though. I was going to try and save a new var called type that I could then use in place of item in the rest of the code but how do I access the specific node info for 0 and 1 in the loop?
EDIT I guess what I'm basically trying to ask is "How do I pull through Document Types from the Content tree into a Template?"! Thanks!
Reference specific Doc Types in for loop
We've had some trouble with devs working on our site and so now I have this week only to make some quick changes but I don't know Razor or C# very well.
On our site where there are the three boxes labelled Learn, Influence, Participate, I need to change this to two boxes with different icons and text.
I have added the new Doc Types to the Content tree:
and here is the code that displays the existing three boxes on the homepage:
So I want to change the
foreachloop to aforloop so that, rather than loop through all five of the Commitment Types, it only shows the first two. Then change<div class="col-md-4 col-sm-12">tocol-md-6so it shows the two new boxes correctly on the page.So I set up a for loop to only go through the first two Commitment Types:
I don't know how to call the properties from the two Doc Types though. I was going to try and save a new var called
typethat I could then use in place ofitemin the rest of the code but how do I access the specific node info for 0 and 1 in the loop?EDIT I guess what I'm basically trying to ask is "How do I pull through Document Types from the Content tree into a Template?"! Thanks!
Maybe something like this?!
Hi John,
You can use Take function. This will give 2 results only.
@foreach (var item in VNHelper.GetCommitmentTypes().Take(2)) {
}
Hope this helps to solve your problem.
Cheers,
Shaishav
That's great! All that work I was trying to do and all it took was a minor change with that function.
Thanks very much, Shaishav, H5YR!
H5YR - John!
Do let me know anytime you need help.
Cheers,
Shaishav
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.