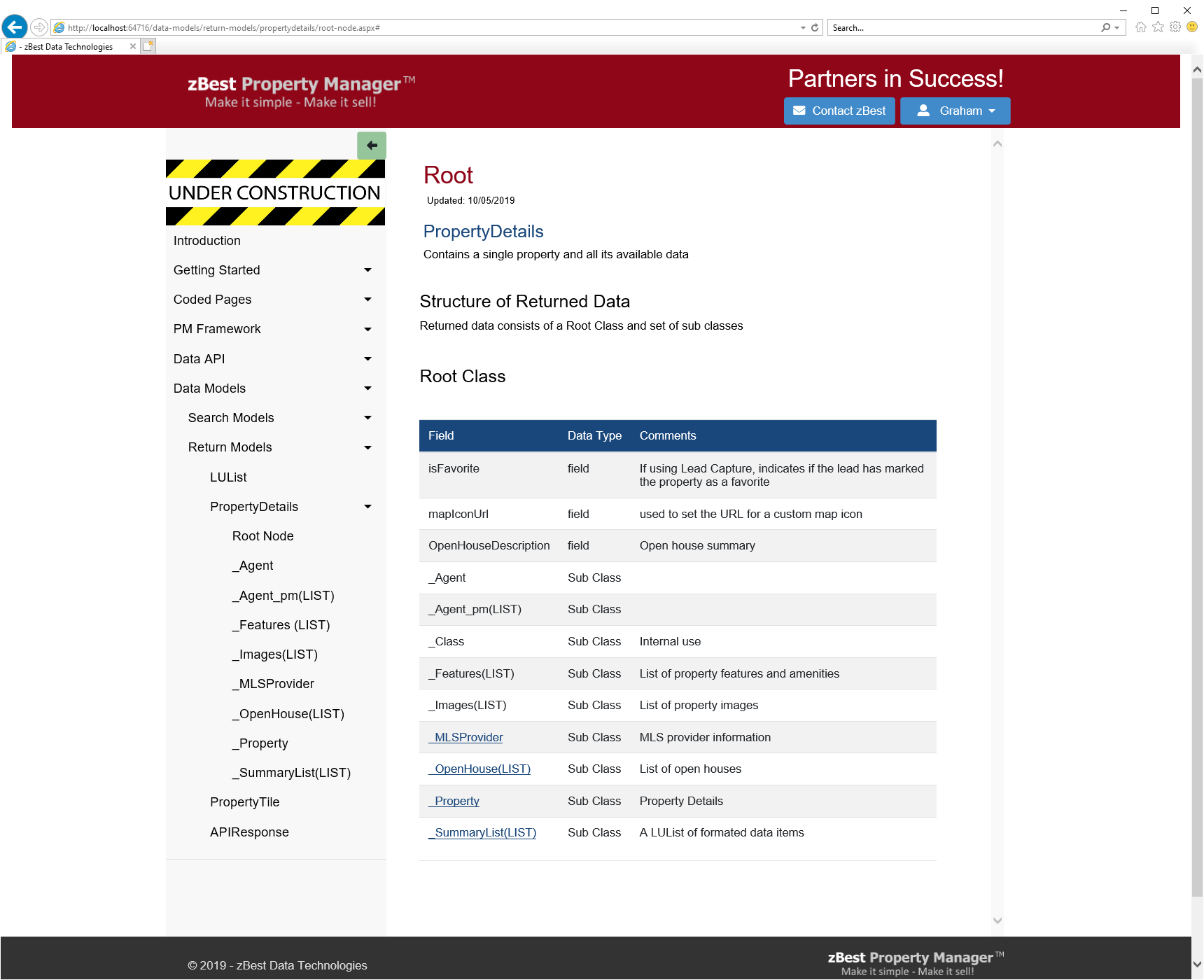
I am working on a documentation website where the menu is on the left and the documentation is loaded on the right as a partial view. This prevents a postback that causes user to loose their place in the menu.
When using the back office tools to cross reference the documents, umbraco is creating the links to look like this:
How to over ride {localLink:umb://
I am working on a documentation website where the menu is on the left and the documentation is loaded on the right as a partial view. This prevents a postback that causes user to loose their place in the menu.
When using the back office tools to cross reference the documents, umbraco is creating the links to look like this:
Is there a way to override this function so that the links look like this:
Thanks!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.