'IEnumerable<Link>' does not contain a definition for 'Target' and no accessible extension method 'Target'
Hello,
My local site works fine until I transfer content and media from local to the cloud after finished I came back to check the local site again but I got this error.
Thank you Rob Shaw for your idea. actually I am not a developer who created this template, but I would like to figure this out while waiting for the developer's response.
'IEnumerable<Link>' does not contain a definition for 'Target' and no accessible extension method 'Target'
Hello,
My local site works fine until I transfer content and media from local to the cloud after finished I came back to check the local site again but I got this error.
Hi Decneo,
what PropertyType does your "Link"-Property have?
~ Jonathan
Hi Jonathan,
they're data type
It looks like you are trying to access a property (Target, Url) of a Link class from a collection of Link types.
You should iterate through each of the Link types in the collection via a foreach loop like this:
Thank you Rob Shaw for your idea. actually I am not a developer who created this template, but I would like to figure this out while waiting for the developer's response.
This is the original file.
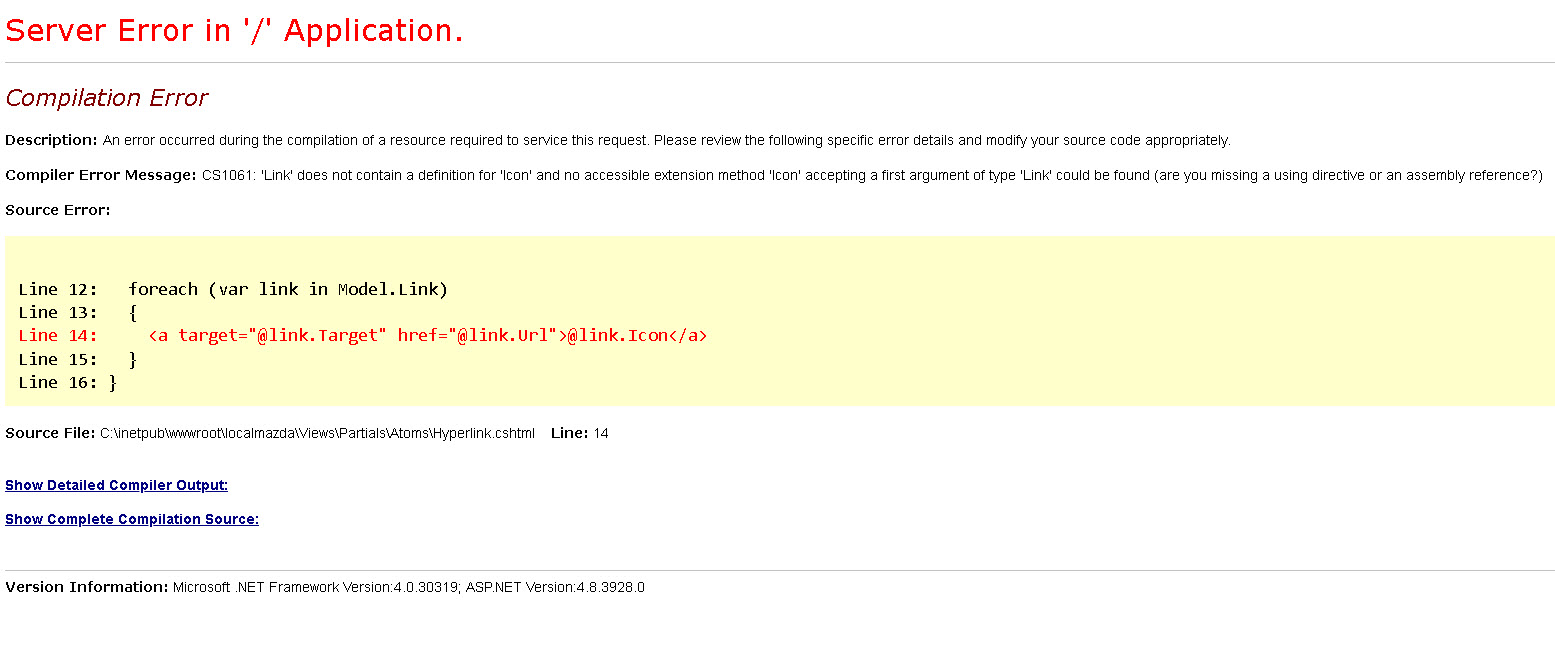
This is after your suggestion
after refresh the site I got this error.
I really appreciated your help.
Hi Decneo,
The
link.Iconwas just an example. You will have to change it to following:Of course you have to change things to your needs. But it should clarify the problem.
~ Jonathan
Dear Jonathan, It is working now with your codes :D, you save my day, thank you very much. :D
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.