A link to rule them all
This package creates a series of Nested Content documents which are used in two datatypes (single and multiple links) that you can use in your document types together with a simple API for rendering link values.
The GetLink() extension method returns a LinkItem object which has all the properties in place for you to use, i.e. a model for the link. Moreover, there's the GetLinkMarkup() extension method which parses the link and creates the full HTML ready for you to use. For example, you can have a link like this rendered with a single call to that method:
<a href="/myhomepage/mycontentpage?param1=1¶m2=2" target="_blank" title="my title" alt="my alt" class="myclass" style="mystyle" data-blahblah="whatever">My Caption</a>
So let's suppose you have added this construct to a document type and want to render links. You can do one of the following (assuming you only want to render the first link). In this example it is assumed you have named your new property "links:
(The namespace is DotSee.Common.Link, so you have to adjust your @using (s) accordingly).
With ModelsBuilder:
LinkItem link = MyDocument.Links.First().GetLink();
Without ModelsBuilder:
LinkItem link = Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("links").First().GetLink();
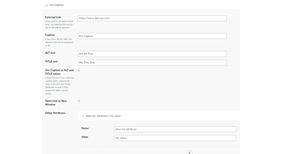
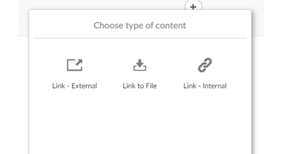
This will give you a LinkItem object with all the relevant properties in place. The Url property is obviously the most important - depending on whether you have entered an internal link (with parameters and/or anchor), an external link or a file link, the Url property will be automatically calculated. The full set of properties you can use in your Razor templates are:
- Url: The link Url, together with any querystring parameters / anchors in case of an internal link.
- UrlSecure: The same Url, prefixed with "https://" even if it has originally been prefixed with "http://"
- UrlNoHttp: The same Url without the protocol prefix.
- Target: "_self" or "_blank" depending on whether the checkbox has been checked or not
- Caption: The contents of the caption field
- AltText: The alt text attribute value, defaulting to the caption field value if the relevant checkbox has been checked.
- TitleText: The title attribute value, defaulting to the caption field value if the relevant checkbox has been checked.
- InternalLinkId: In case of an internal link, the page id, otherwise zero.
- OtherAttributes: A NameValueCollection of other attributes that have been specified.
- IsInternal: Boolean indicating whether this is an internal link.
- IsFile: Boolean indicating whether this is a file link.
On the other hand, if you don't want to use those properties separately, you can skip all of the above and render your HTML markup directly, by using the following:
With ModelsBuilder:
@Html.Raw(MyDocument.Links.First().GetLinkMarkup())
Without ModelsBuilder:
@Html.Raw(Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("links").First().GetLinkMarkup())
This will create a LinkItem under the hood and compose the markup including url, caption, target, alt/title attributes, and any extra attributes specified, returning you the full markup that is ready to use in your Razor template.
More info on the relevant blog post: https://www.dot-see.com/en/blog/a-link-to-rule-them-all/
- Package Files
- Documentation
- Archived Files