Looks Amazing but cannot get key to be recognised!
Hi,
Thank you for all your hard work on what looks like an amazing tool! I've installed it, and tried working with it but just cannot get it to recognise my Google Maps API Key. I've tested the key from the website by including it as HTML in a template, and all works fine. So I'm pretty sure the key is good, and my firewall is allowing access to Google maps. Any help on how to debug this would be most helpful!
(When I first installed I'm sure I saw a button that said something like [Verify Key] or something like that ... but now don't see anything similar. When I edit the datatype it tells me nothing about whether the key is valid or not, only when I try to edit content do I get a red symbol and "Invalid Google Map API Key". This is the same key that's working fine in plain HTML!
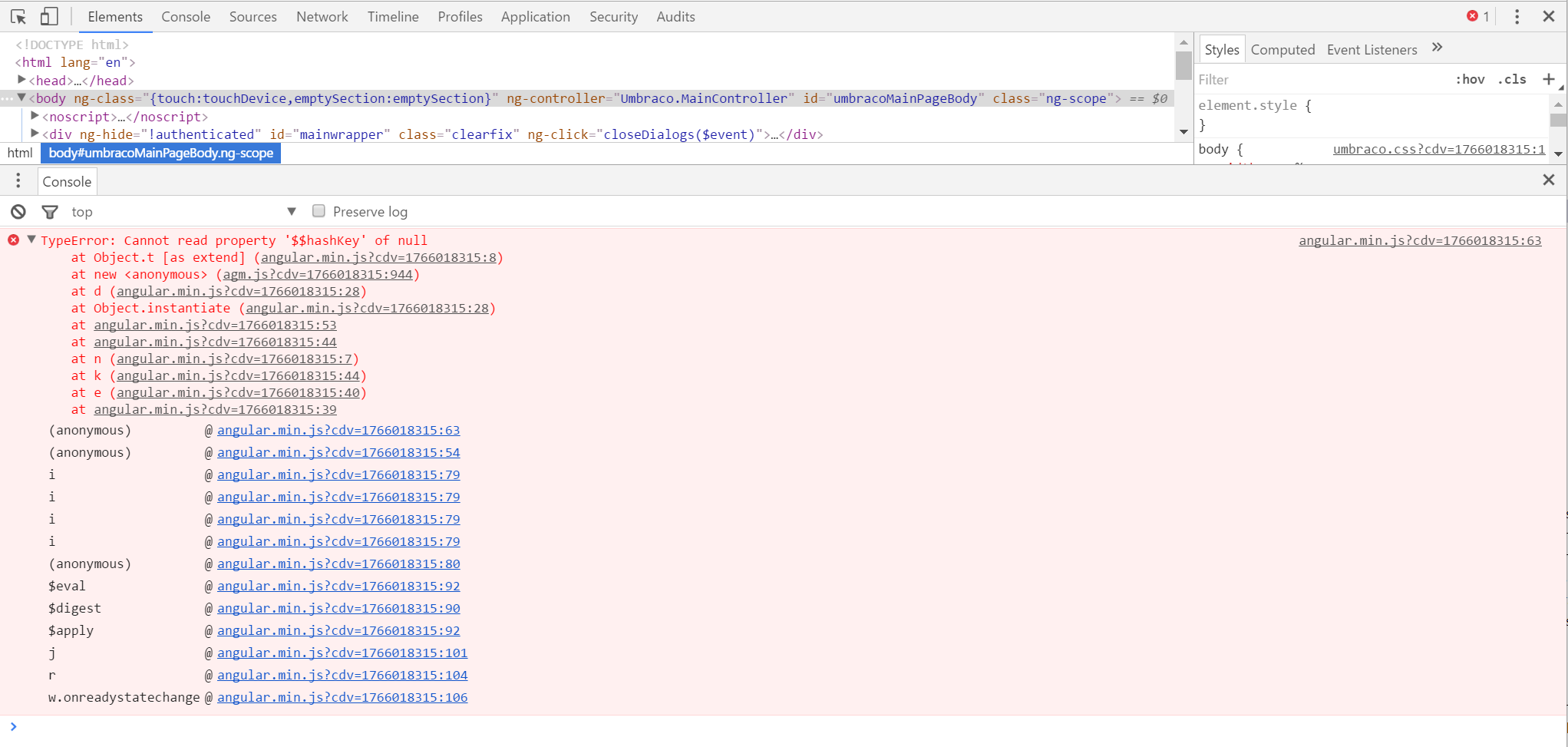
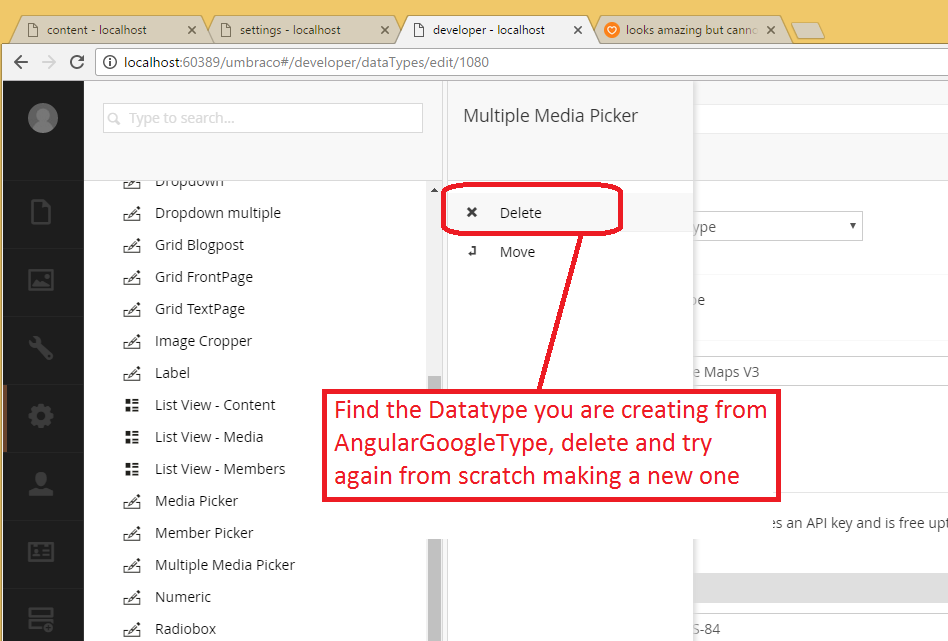
Hum, that's not great. 'Cannot read property '$$hashkey; of null' That's something fundamentally wrong with Angular - ouch. Making a guess but its not loading the AGM config settings. Can I suggest deleting that datatype and creating a new one (See image)
Though beyond that, I have a new map data type coming out next week. I've been working on it for the last two weeks, and as well as doing Google Maps, it can use other map providers too. It also contains loads more settings, like map styling, versioning, options etc.
While this new package contain similar Google API Key code, the loading and handling within the angular framework has been improved. Though from the look of your error, I'm not sure what could be causing it, so I can't say whether my new package would solve your issue.
Suffice to say, while I'm sorry to hear that my old package is causing issues, but very very soon there will be a new package that does everything that AGM does plus loads more.
Looks Amazing but cannot get key to be recognised!
Hi,
Thank you for all your hard work on what looks like an amazing tool! I've installed it, and tried working with it but just cannot get it to recognise my Google Maps API Key. I've tested the key from the website by including it as HTML in a template, and all works fine. So I'm pretty sure the key is good, and my firewall is allowing access to Google maps. Any help on how to debug this would be most helpful!
(When I first installed I'm sure I saw a button that said something like [Verify Key] or something like that ... but now don't see anything similar. When I edit the datatype it tells me nothing about whether the key is valid or not, only when I try to edit content do I get a red symbol and "Invalid Google Map API Key". This is the same key that's working fine in plain HTML!
Thanks in advance!
George
Hi George,
If you look at the console log in the browser, is there any errors being generated by Google ?
Cheers
Hi Jonathan
Thanks for such a blinding response!
Here are the console when I try to access a page in content editor mode:
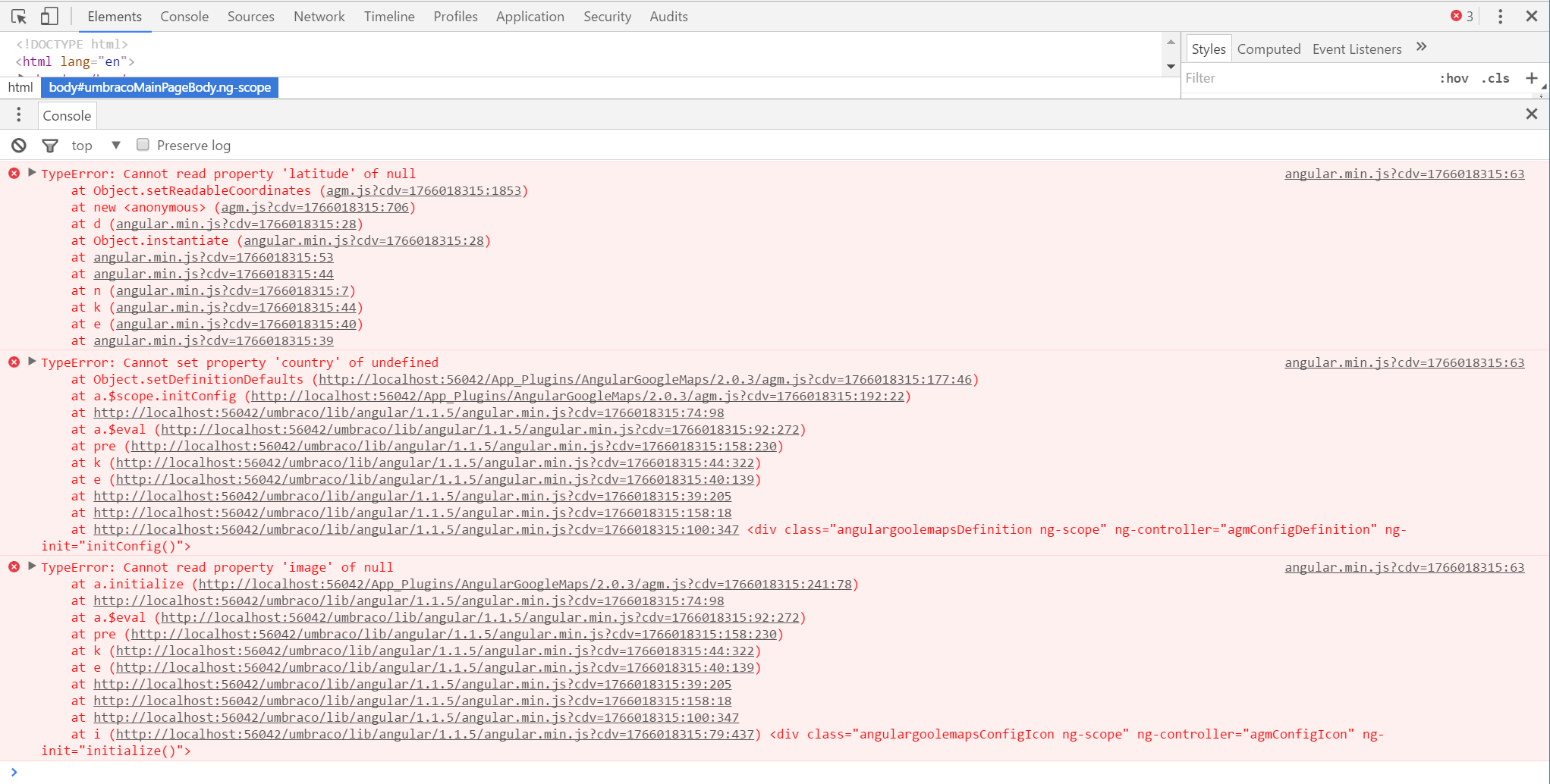
and from Developer...Data Types:
I hope these help - because they don't make any sense to me :-)
Hi George,
Hum, that's not great. 'Cannot read property '$$hashkey; of null' That's something fundamentally wrong with Angular - ouch. Making a guess but its not loading the AGM config settings. Can I suggest deleting that datatype and creating a new one (See image)
Though beyond that, I have a new map data type coming out next week. I've been working on it for the last two weeks, and as well as doing Google Maps, it can use other map providers too. It also contains loads more settings, like map styling, versioning, options etc.
While this new package contain similar Google API Key code, the loading and handling within the angular framework has been improved. Though from the look of your error, I'm not sure what could be causing it, so I can't say whether my new package would solve your issue.
Suffice to say, while I'm sorry to hear that my old package is causing issues, but very very soon there will be a new package that does everything that AGM does plus loads more.
Thanks for your very prompt help Jonathan! I'll hang on for the next version because this looks just great!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.