Cascading Properties
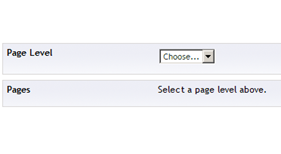
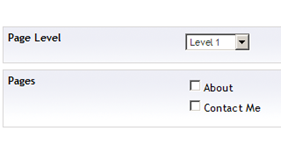
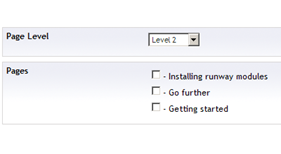
Chain/connect list-based controls in the backoffice to filter a child lists based on selected values in a parent ... This is known as cascading.
Features:
- List support: DropDowns, CheckBoxList, RadioButtonList and UltimatePicker
- Input support: TextString, TextBoxMulti, CheckBox (YesNo)
- Extend any list or input datatype using CascadingListBase or CascadingInputBase
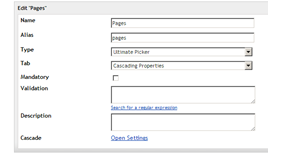
- Manage cascade value mapping via a simple UI on property
- Mappings stored in /config/cascadingProperties.config
- Use of jquery for client side updates
- Doesn't effect stand datatype functionality
- Remove cascading at anytime and retain values
- Assign child option to multiple parent options
- Exact Parent->Child Matching
- Filtering with BeginsWith, Contains, EndWith, etc.
- Filtering with regular expression filtering
- Filter child list with parent TextBox
Changes in 1.1 release:
- Parent dropdowns can now have multiple child dropdowns
Changes in 1.2 release:
- Added ICascadingDataType for extending
- Added support for UltimatePicker
Changes in 1.3 release:
- Added support for CheckBoxList and RadioButtonList datatypes
Changes in 1.4 release:
- Cascading is done with key values instead of text values (breaking change)
- Reworked UI for cascade setup
Changes in 2.0 release
- childKeys assignable to multiple parentKeys
- Added 'Filtered' cascade type
- Added filter types (i.e. BeginsWiths, EndsWith, Contains, etc..)
- Added filtering with regular expressions
- Overhauled UI for standard filtering
- Fixed issue with listbox not hiding options
Changes in 2.1 release (current)
- Added support for CheckBox, TextBox, TextBoxMulti
- Checkbox state can show/hide child property
- TextBox state can show/hide/filter child property
- Overhauled extending to allow for ListBase and InputBase properties
Notes on extending:
- Inherit from CascadingListBase or CascadingInputBase
- Provide the datatype Guid and values
- Provide optional information about the extension
- Place compiled assembly in /bin.
- Done!
Thanks to @pdijksterhuis (https://en.twitter.com/pdijksterhuis) for the initial idea for this package.
Thanks to @joeriks (https://en.twitter.com/joeriks) for the checkbox idea
ENJOY!
Videos:
- Introduction Video (v1.3): http://www.screenr.com/Bgc8
- Syncing a dropdown with an Ultimate picker: http://www.screenr.com/XtF8
- Package Files
- Documentation
- Archived Files
Package files
Archived files
-
Cascading_Properties_1.0.zipuploaded 11/07/2012 by Daniel Bardi
For Umbraco: & .NET Version: 4.0 -
Cascading_Properties_1.1.zipuploaded 11/07/2012 by Daniel Bardi
For Umbraco: & .NET Version: 4.0 -
Cascading_Properties_1.2.zipuploaded 13/07/2012 by Daniel Bardi
For Umbraco: & .NET Version: 4.0 -
Cascading_Properties_1.3.zipuploaded 14/07/2012 by Daniel Bardi
For Umbraco: & .NET Version: 4.0 -
Cascading_Properties_1.4.zipuploaded 20/07/2012 by Daniel Bardi
For Umbraco: & .NET Version: 4.0 -
Cascading_Properties_2.0.zipuploaded 28/07/2012 by Daniel Bardi
For Umbraco: & .NET Version: 4.0