Conditional Displayers not working while creating the new component.
Hi Mario,
I am using Conditional Displayers 2.3.4 on Umbraco 8.18.8, the dropdown display is not working when we create a new component. The conditional dropdown display is in a doctype used from Block List (kind of nested contents).
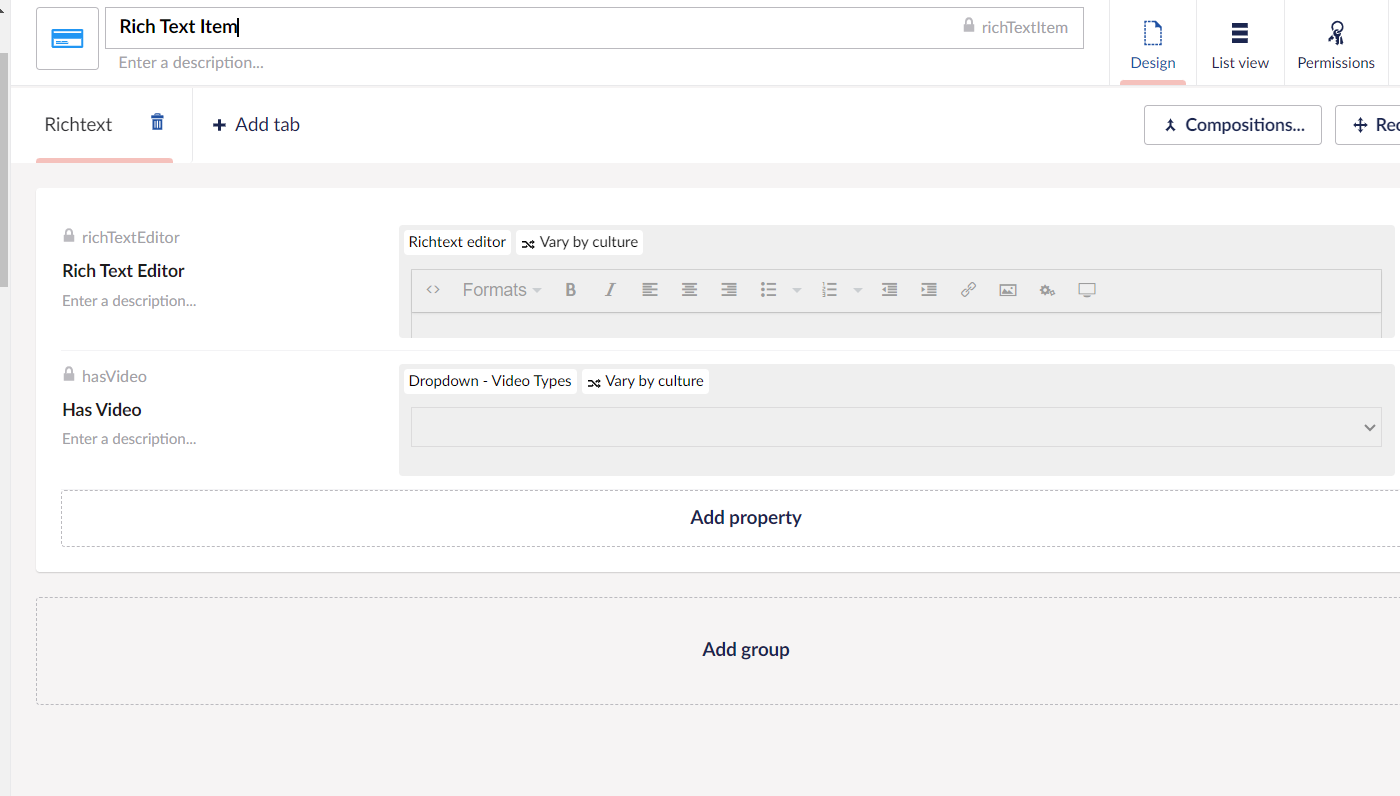
Surprisingly, on the settings page when we open the doctype, properties are hidden (as mentioned in the condition display datatype). See the below image. There are more properties that are hidden.
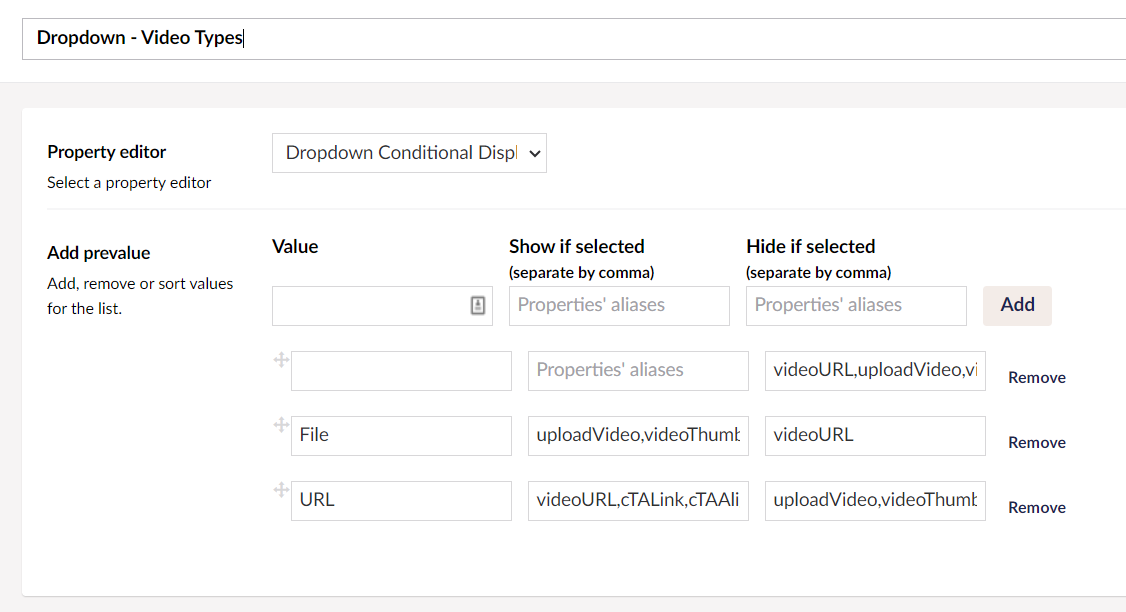
Data type::
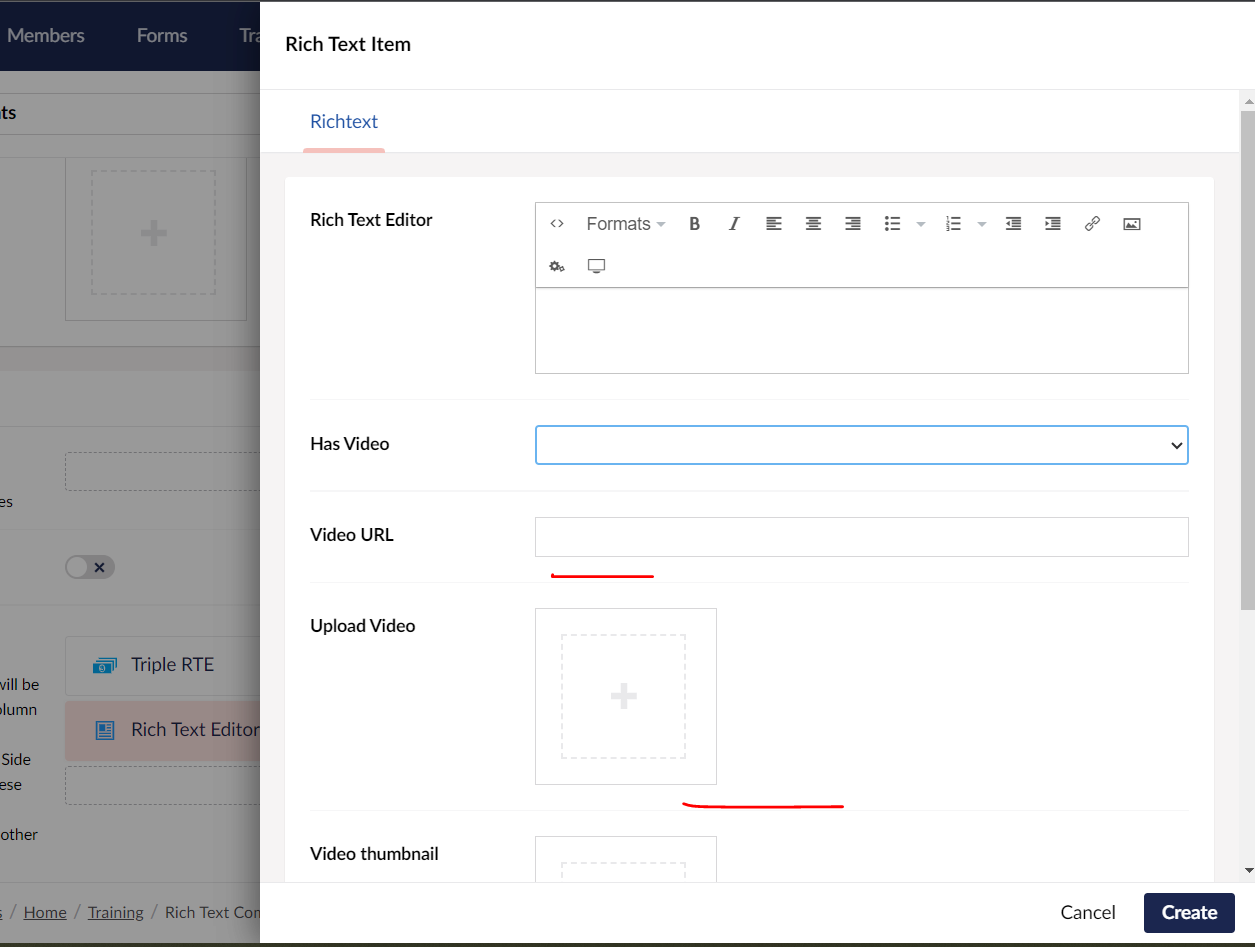
Content node: VideoU URL, Upload Video, and Video thumbnail should be hidden.
Conditional Displayers not working while creating the new component.
Hi Mario,
I am using Conditional Displayers 2.3.4 on Umbraco 8.18.8, the dropdown display is not working when we create a new component. The conditional dropdown display is in a doctype used from Block List (kind of nested contents).
Surprisingly, on the settings page when we open the doctype, properties are hidden (as mentioned in the condition display datatype). See the below image. There are more properties that are hidden.
Data type::
Content node: VideoU URL, Upload Video, and Video thumbnail should be hidden.
Please let me know your suggestions on this.
Hi Sunil,
That issue seems related to this PR: https://github.com/skartknet/ConditionalDisplayers/pull/2
Unfortunately that fix is not available for the version you are using, but you can maybe take a look and modify the javascript?
Thanks, Mario
The changes in the PR worked.
Minor correction in the checkbox.html (see the code below)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.