CssJsPicker
CssJsPicker is a small package including custom data types to select Css- and JavaScript files. It’s written for Umbraco 6 and working with Partial View Macros to fill in your selected files automatically into your template or view.
Installation:
Just install the package from the package repository or download it from our.umbraco.org. Please do NOT rename the installed data types, otherwise they will not work.
Usage:
CssJsPicker comes with everything you need to include the Css- and the JsPicker. If you want to use it, create a new property in your documenttype and choose which picker you want. CssPicker for Css-Files or JavascriptPicker for Js-Files. You can name the property as you wish, even the property alias.
In your content nodes, you will now get a list of checkboxes for all your Css- or Js-Files lying directly in the css or script folder. You can choose the files you want and publish the side. If you create a child node which contains the picker too under your current node, the files from all parent nodes will be checked automatically for you. If you don’t want to include one of these files just uncheck it and save and it’s gone.
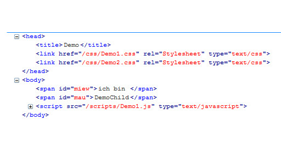
To include the chosen files to your templates or views, the package contains two macros to do it for you. For including Css-Files use the Macro CssPicker, for Js-Files JavascriptPicker. Just use the macro where you want the code to be written.
Bugs:
If you found bugs or have questions visit the forum for the package on our.umbraco.org
Version history:
Version 1.0.0
- Initial release
Version 1.0.1
Bugfixes:
- Usercontrolls now installed correctly
- Remove error when parent node doesn't contain a Css- or JsPicker
- Package Files
- Documentation
- Archived Files