[SOLVED] Problem to add more content in Grid Layout with Nested Content Property using DTGE
Hi,
I wonder if DTGE with Umbraco 8.5.3 works properly with Nested Content Type? Can't find any information about this.. So I will try to explain this as good as possible..
I wanted to create a Bootstrap Carousel or a Slider with Nested Content. I thought it could be done in the same way with Umbraco 7 Nested Content but with no luck..
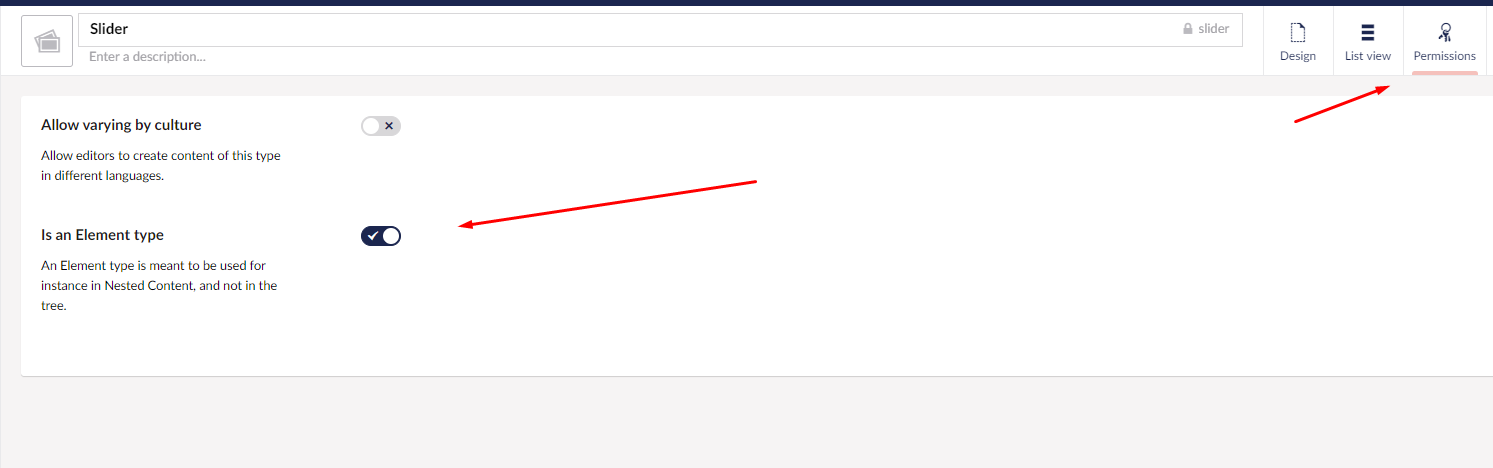
I followed up the same way as before.. I started to build a Document Type named Slider Item with the setting "Is an Element type".
This DocType is connected to a Nested Content property named Slider Item. That Slider Item type has 3 options, Title, Image and Link.
After that, I added one Document Type named Slider who holds the Nested Content item together. That one will then be added into a Grid Layout with DTGE. As far as now this works good, the DTGE reads the Nested Content Type correct. But the issue is that I only can add 1 item..
The "Add Content" button does not show up when I have added the Slider Doc Type into the Grid Layout as in Umbraco 7. In the Nested Content I have a minimum of 0 items and a maximum of 12 items.
Here are some pictures that explains it more detailed..
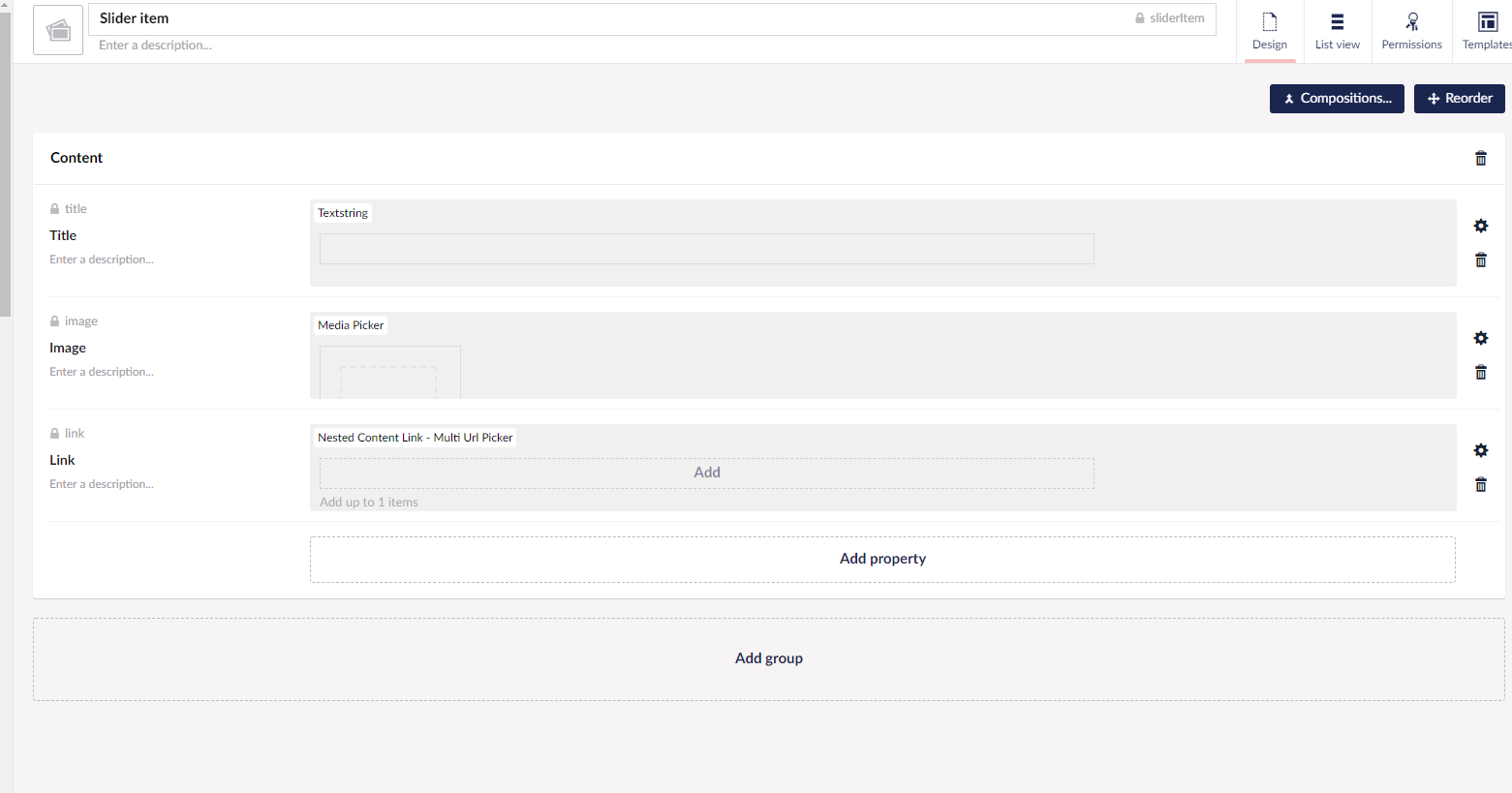
The Slider Item Property:
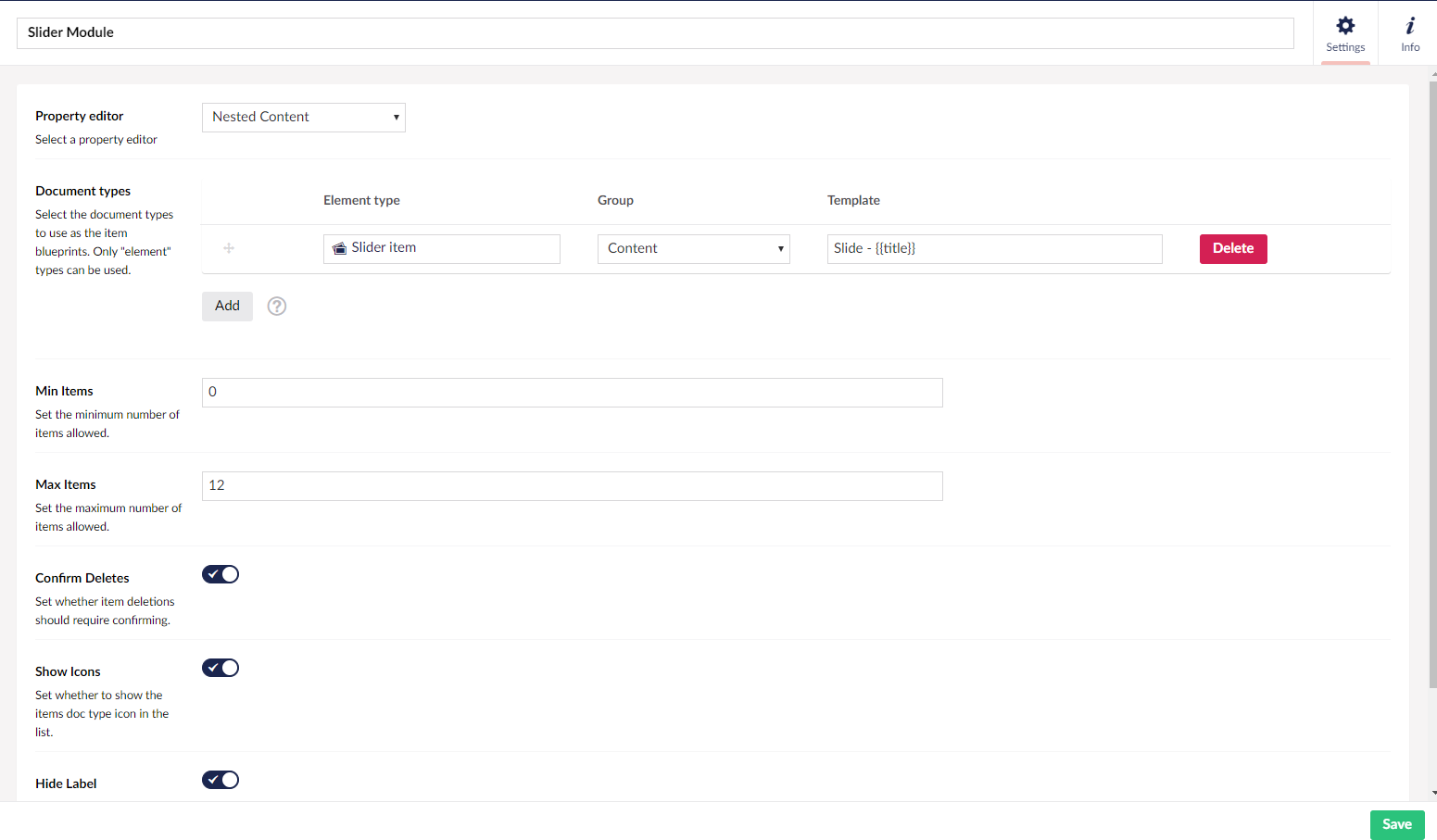
The Nested Content Property:
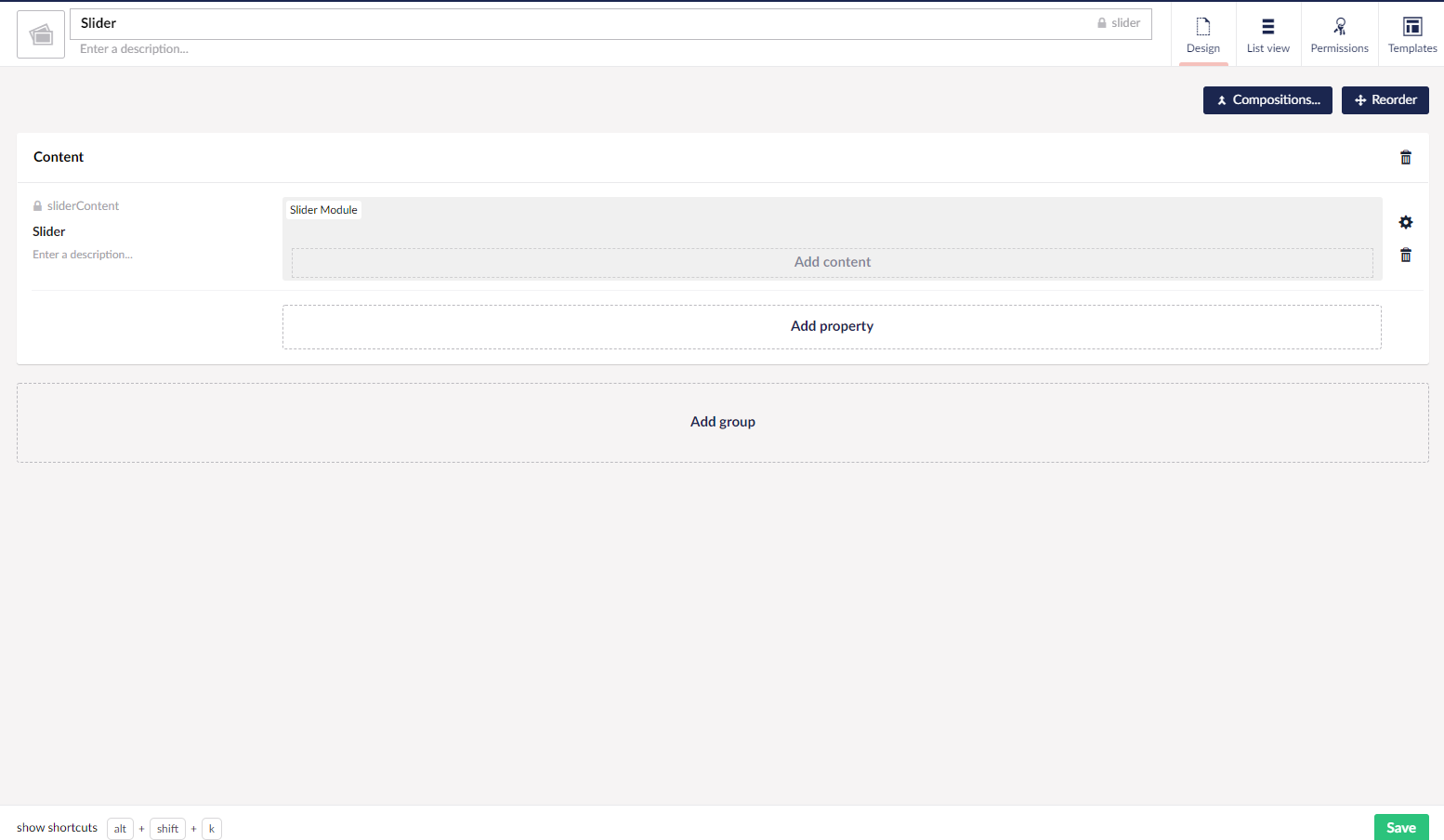
Then Slider Document type that holds the Nested Content Property:
Here is the DTGE options in the config file grid.editors.config.js :
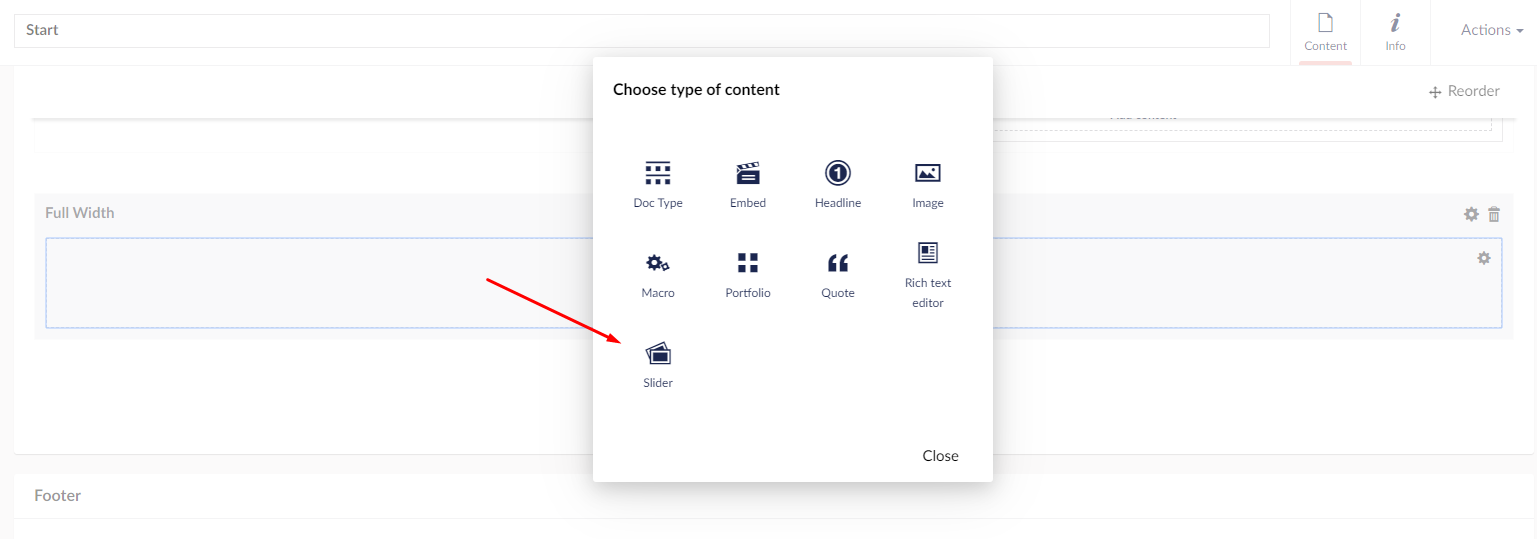
Here is the Slider Type showing up correctly in the Grid Layout when adding content:
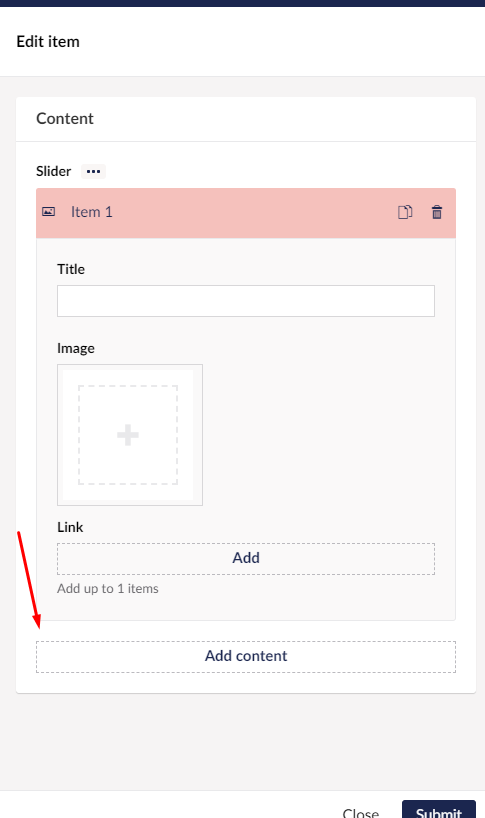
And at last.. The issue, where the "Add Content" button I thought should be:
So the main question is, do DTGE supports a list of items with Nested Content property in the Grid Layout?
I've finally solved this and I can now Add Content inside the Document Type.
I found this great documentation by Alan Mitchell https://this.isfluent.com/blog/2019/an-umbraco-8-recipe-nested-content-in-a-grid-tutorial after some deep research. He mentioned that the Document Type that holds the Nested Content property, in this case the (Slider) also have to be an Element Type aswell - in order to make Nested Content work like it should.
So both the Slider item and the Slider Document Type needs to be an Element Type.
Very confusing and I agree with Alan as he says that there isn't any handy link to a documentation about this Element Type switch. It should be in the description for this awesome plugin in case someone gets stuck!
This is exactly how I had it setup, but struggling to get it to render anything, I get a error:
Umbraco.Web.Mvc.ModelBindingException: Cannot bind source type Our.Umbraco.DocTypeGridEditor.Models.DetachedPublishedElement to model type Umbraco.Core.Models.PublishedContent.IPublishedContent.
@inherits Umbraco.Web.Mvc.UmbracoViewPage
@{
var items = Model.Value<IEnumerable<IPublishedElement>>("slider");
}
@foreach (var item in items)
{
<h3>@item.Value("title").ToString()</h3>
}
I have modelsbuilder turned off. I have the slider.cshtml in the partials/grid/editors/DocTypeGridEditor/ folder, and running 8.6.3 .
Do you have a code snippet for how you got it to render items?
Sounds like your DTGE content type had its models built while it was not an element type. If you rebuild your models, it should start inheriting from IPublishedElement, which then can be bound to DetachedPublishedElement in DTGE.
So sorry for the late reply. I've changed my email to the account since I got a new job etc. so I think the notification flew away and I missed it completely - and I managed to reply to myself here, not to you! :D
I see, can't remeber if I had that error, it looks like some dependencies needs to be implemented or like Søren says here, rebuild the models. Recycle the IIS or the Web App service if you running Azure.
But it was kinda long ago now, did you figure it out at the end?
I don't have access to the code anymore unfortunately..
[SOLVED] Problem to add more content in Grid Layout with Nested Content Property using DTGE
Hi,
I wonder if DTGE with Umbraco 8.5.3 works properly with Nested Content Type? Can't find any information about this.. So I will try to explain this as good as possible..
I wanted to create a Bootstrap Carousel or a Slider with Nested Content. I thought it could be done in the same way with Umbraco 7 Nested Content but with no luck..
I followed up the same way as before.. I started to build a Document Type named Slider Item with the setting "Is an Element type". This DocType is connected to a Nested Content property named Slider Item. That Slider Item type has 3 options, Title, Image and Link.
After that, I added one Document Type named Slider who holds the Nested Content item together. That one will then be added into a Grid Layout with DTGE. As far as now this works good, the DTGE reads the Nested Content Type correct. But the issue is that I only can add 1 item..
The "Add Content" button does not show up when I have added the Slider Doc Type into the Grid Layout as in Umbraco 7. In the Nested Content I have a minimum of 0 items and a maximum of 12 items.
Here are some pictures that explains it more detailed..
The Slider Item Property:
The Nested Content Property:
Then Slider Document type that holds the Nested Content Property:
Here is the DTGE options in the config file grid.editors.config.js :
Here is the Slider Type showing up correctly in the Grid Layout when adding content:
And at last.. The issue, where the "Add Content" button I thought should be:
So the main question is, do DTGE supports a list of items with Nested Content property in the Grid Layout?
Best regards,
Simon
I've finally solved this and I can now Add Content inside the Document Type.
I found this great documentation by Alan Mitchell https://this.isfluent.com/blog/2019/an-umbraco-8-recipe-nested-content-in-a-grid-tutorial after some deep research. He mentioned that the Document Type that holds the Nested Content property, in this case the (Slider) also have to be an Element Type aswell - in order to make Nested Content work like it should.
So both the Slider item and the Slider Document Type needs to be an Element Type.
Very confusing and I agree with Alan as he says that there isn't any handy link to a documentation about this Element Type switch. It should be in the description for this awesome plugin in case someone gets stuck!
Best regards,
Simon
Hi Simon
This is exactly how I had it setup, but struggling to get it to render anything, I get a error:
Umbraco.Web.Mvc.ModelBindingException: Cannot bind source type Our.Umbraco.DocTypeGridEditor.Models.DetachedPublishedElement to model type Umbraco.Core.Models.PublishedContent.IPublishedContent.
I have modelsbuilder turned off. I have the slider.cshtml in the partials/grid/editors/DocTypeGridEditor/ folder, and running 8.6.3 .
Do you have a code snippet for how you got it to render items?
Thanks Peter
Hi Pete
Sounds like your DTGE content type had its models built while it was not an element type. If you rebuild your models, it should start inheriting from IPublishedElement, which then can be bound to DetachedPublishedElement in DTGE.
Hi Peter,
So sorry for the late reply. I've changed my email to the account since I got a new job etc. so I think the notification flew away and I missed it completely - and I managed to reply to myself here, not to you! :D
I see, can't remeber if I had that error, it looks like some dependencies needs to be implemented or like Søren says here, rebuild the models. Recycle the IIS or the Web App service if you running Azure. But it was kinda long ago now, did you figure it out at the end?
I don't have access to the code anymore unfortunately..
Best regards,
Simon
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.