Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
Hi all.
Just installed a fresh Umbraco CMS 8.6.1 and a fresh install of Doc Type Grid Editor 1.2.1.
The issue i am facing is when i use 2 Element Types in a Nested Content. Then i cannot add content when using the Doc Type in a grid layout.
This is my Custom Doc Type
{ "gridEditors": [ { "name": "Doc Type Test", "alias": "docType.Test", "view": "/App_Plugins/DocTypeGridEditor/Views/doctypegrideditor.html", "render": "/App_Plugins/DocTypeGridEditor/Render/DocTypeGridEditor.cshtml", "icon": "icon-item-arrangement", "config": { "allowedDocTypes": [ "docTypeItem" ], "nameTemplate": "", "enablePreview": false, "viewPath": "/Views/Partials/Grid/Editors/DocTypeGridEditor/", "previewViewPath": "/Views/Partials/Grid/Editors/DocTypeGridEditor/Previews/", "previewCssFilePath": "", "previewJsFilePath": "" } } ] }
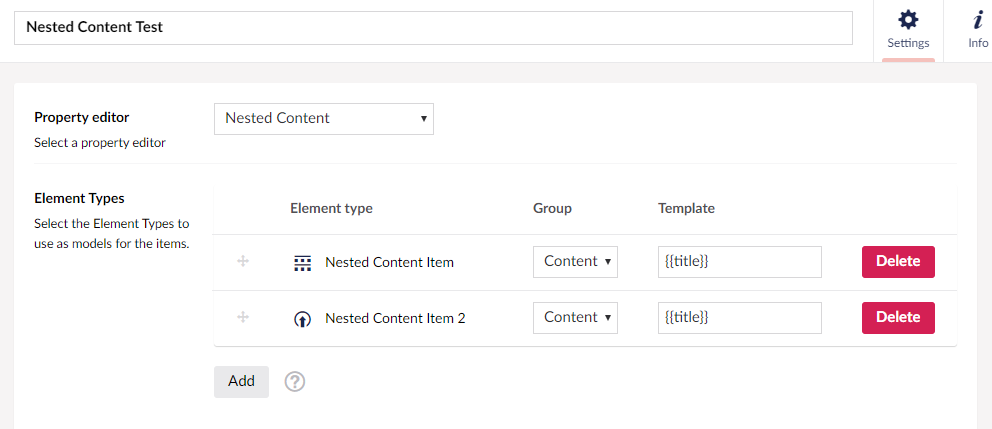
This is what the Nested Content Datatype looks like
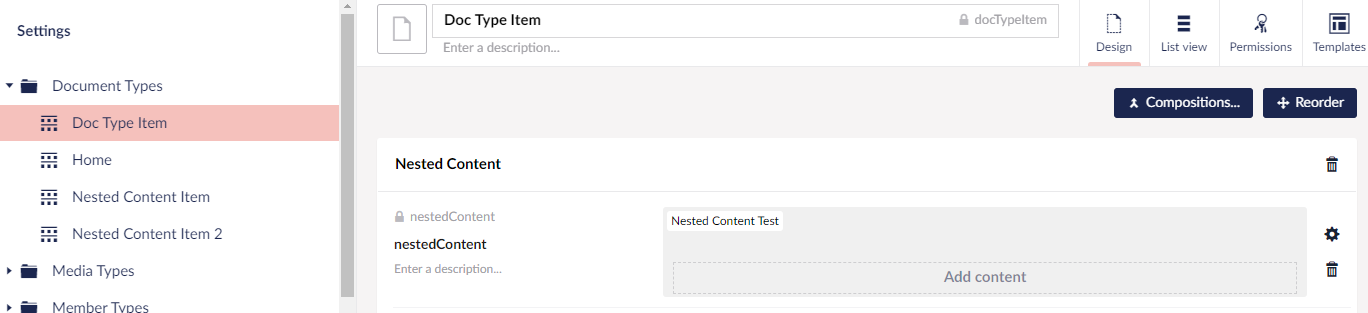
This is what the document type with the Nested Content looks like
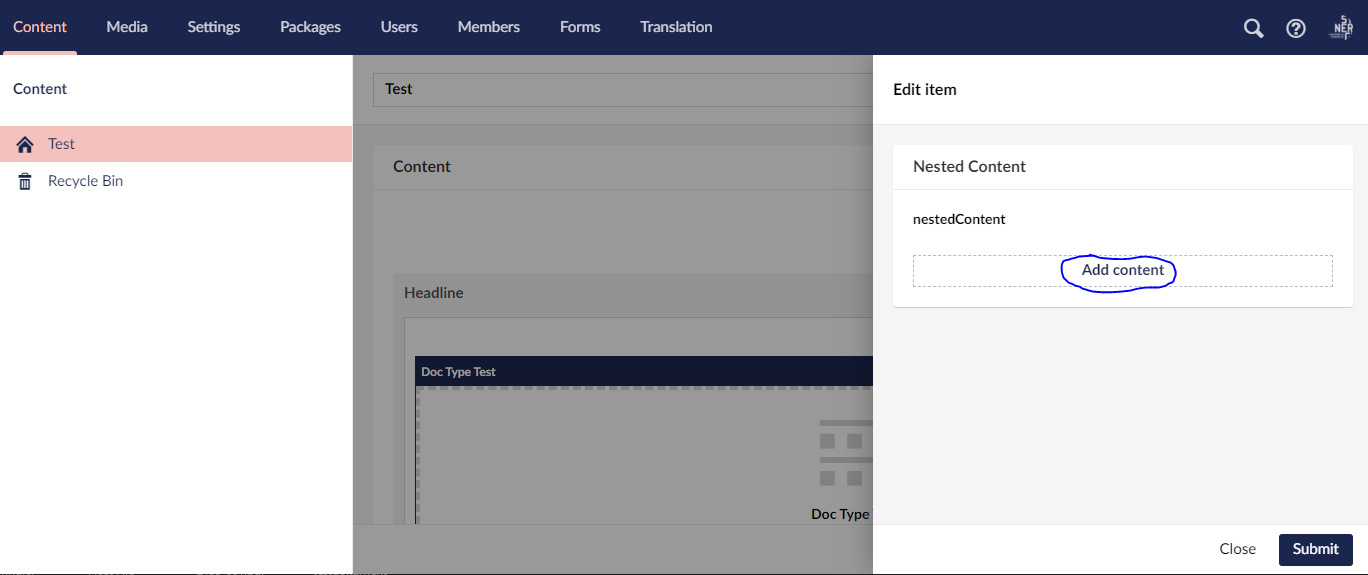
This is where i use it
However if only one Element Type is used in the Nested Content Datatype, then it works.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Nested Content with 2 Element Types freeze the Add content button in grid layout
Hi all.
Just installed a fresh Umbraco CMS 8.6.1 and a fresh install of Doc Type Grid Editor 1.2.1.
The issue i am facing is when i use 2 Element Types in a Nested Content. Then i cannot add content when using the Doc Type in a grid layout.
This is my Custom Doc Type
This is what the Nested Content Datatype looks like
This is what the document type with the Nested Content looks like
This is where i use it
However if only one Element Type is used in the Nested Content Datatype, then it works.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.