How to integrate Event calendar inside custom website
How to integrate Event calendar inside own website template?
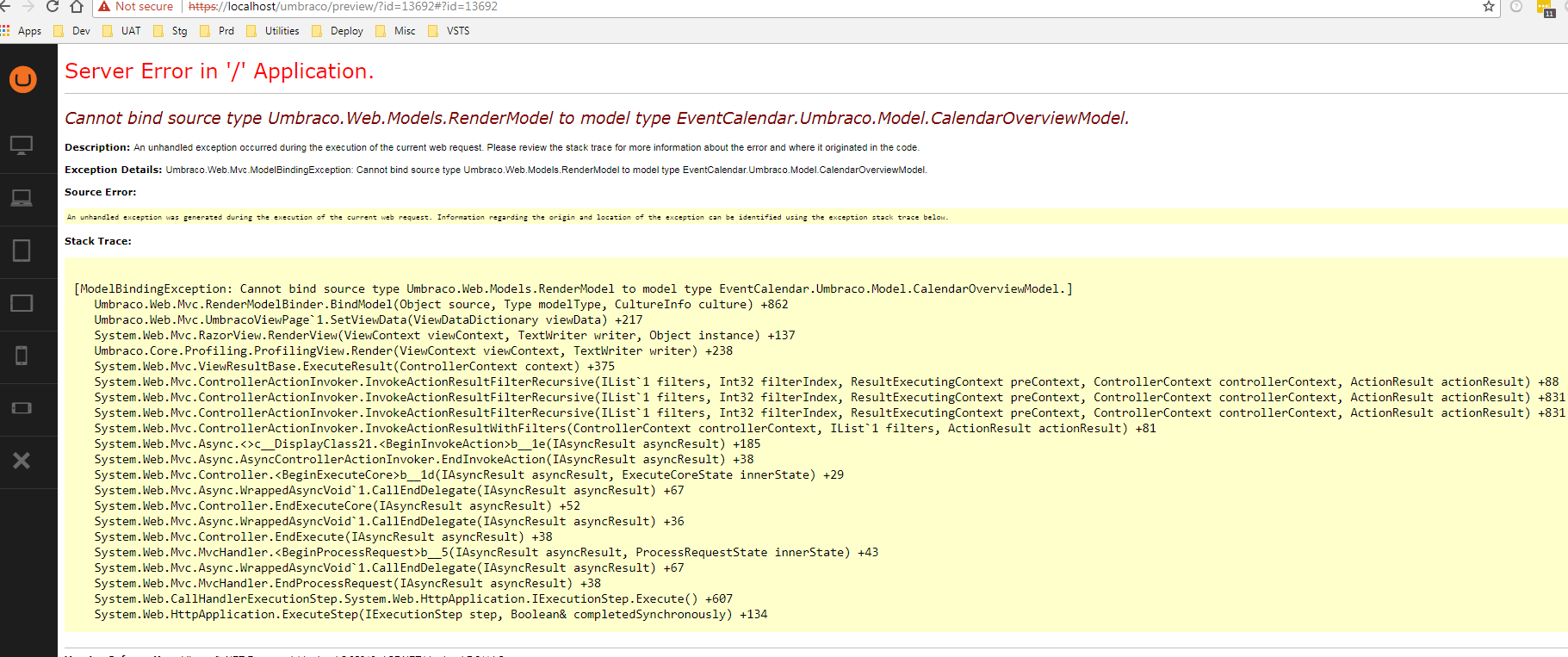
At this moment it works for me as shown in demo video as separate page but I want to show calendar inside our website template. I copied existing contents of ecCalendar template to my template and passed calendar from Document type but it is not rendering my template and throwing following error:
if you want to show the calendar on your own Document Type you have to write some custom code to get the data you want.
The CalendarOverviewModel is generated in a custom controller in the package and this controller is only called with the default Document Type that is provided by the package.
So you need to gather the sources for fullcalendar and the view by yourself.
This can be done with the package Api.
For gathering the sources:
var queryDispatcher = EventCalendarServiceContainer.GetService<IQueryDispatcher>();
var result = queryDispatcher.Dispatch<GetCalendarSourcesQuery, GetCalendarSourcesQueryResult>(
new GetCalendarSourcesQuery { CalendarId = selectedCalendar, Culture = model.CurrentCulture.ToString() });
The "selectedCalendar" would be the one you have selected in the dropdown of your document type.
Can you please share me some demo code or demo project where this has been done? Sorry I'm new to Umbraco and not fully sure where to make these changes.
Do I need nuget package installed in my solution to do these custom changes? If yes, then I would like to mention that I had issues while installing Event Calendar 2.4 from nuget package, it was getting error that package is not compatible with dot net framework version 4.5.1. Finally I installed calendar using Umbraco portal by importing .zip file of 2.4 version of plugin.
It looks like Gurmail and I are having the same issue trying to integrate this into our sites.
If you could put up a detailed step by step on how to implement a calendar as a partial view from scratch would be greatly appreciated as I am also lost as to what you are suggesting.
I have got it going with davids help. However I do still have an error if you click on the item in the calendar. Davids last suggestion was to reinstall the calendar which I haven't done yet. There is also an update out know I see.
These instructions are for installing into a uskinned theme.
Step 1: install the calendar
Step 2: Create a document type (name it so as you recognize its yours). also take not of the id.
Step 3: add a tab
Step 4: add to the table a EventCalendar Calendar picker property and name it.
Step 5: Set the permissions ECEventDetails, ECLocationDetails, ECOrganizerDetails.
Step 6: add to templates USN Parent Redirect - This is set to default , ECCalenderCatFilter, ECCalendar
Step 7: add your document type to the permissions of the document type you wish it to be available form (ie in my case its "Advanced Page Components Folder")
Step 8: Create a partial Template called EECalendar This patches the templates in step 6.
Step 9 past the following code into it fill in the DocumentTypeID with the id of the document type created in step 2.
Many thanks for your quick reply. Today I'll try implement the solution you have suggested.
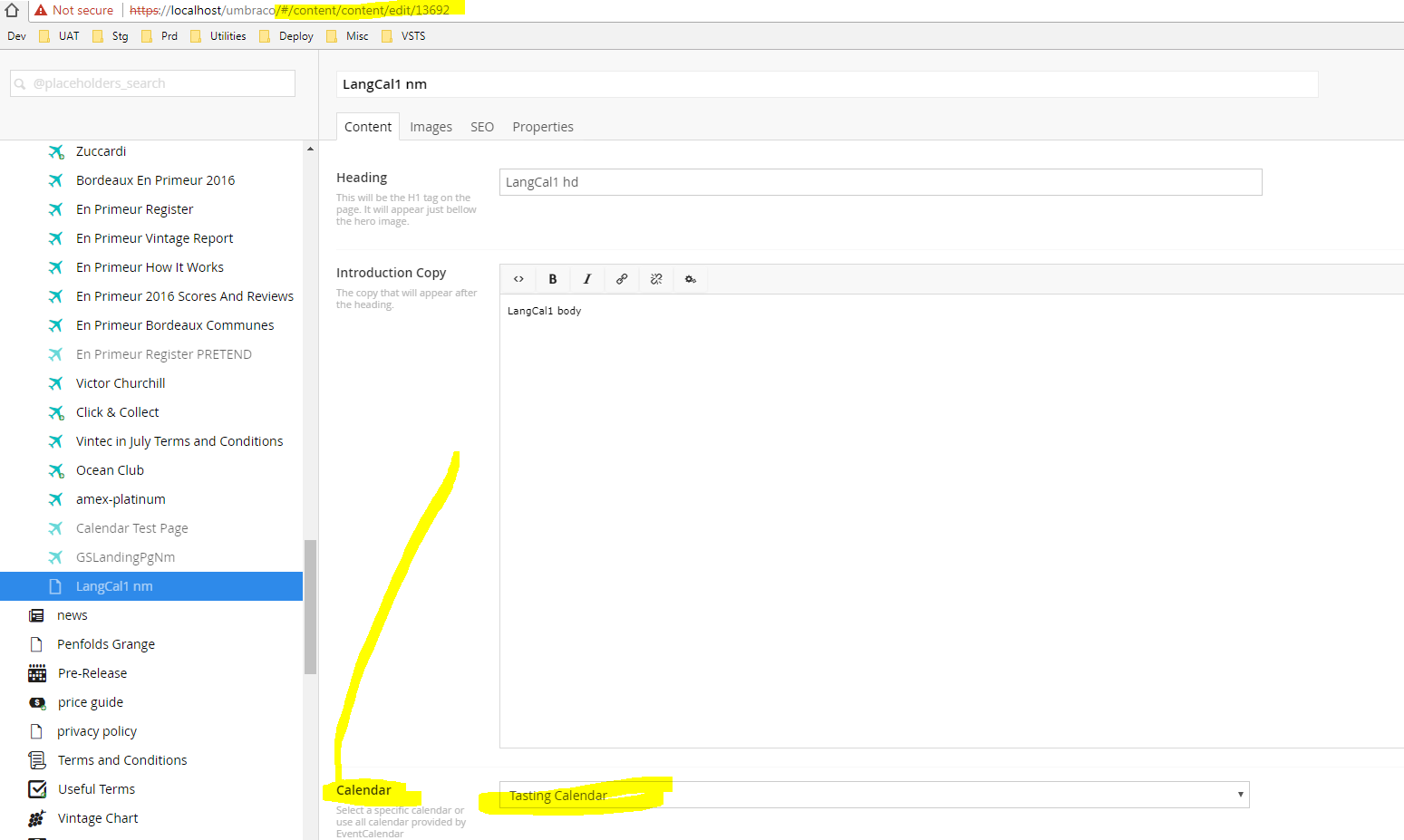
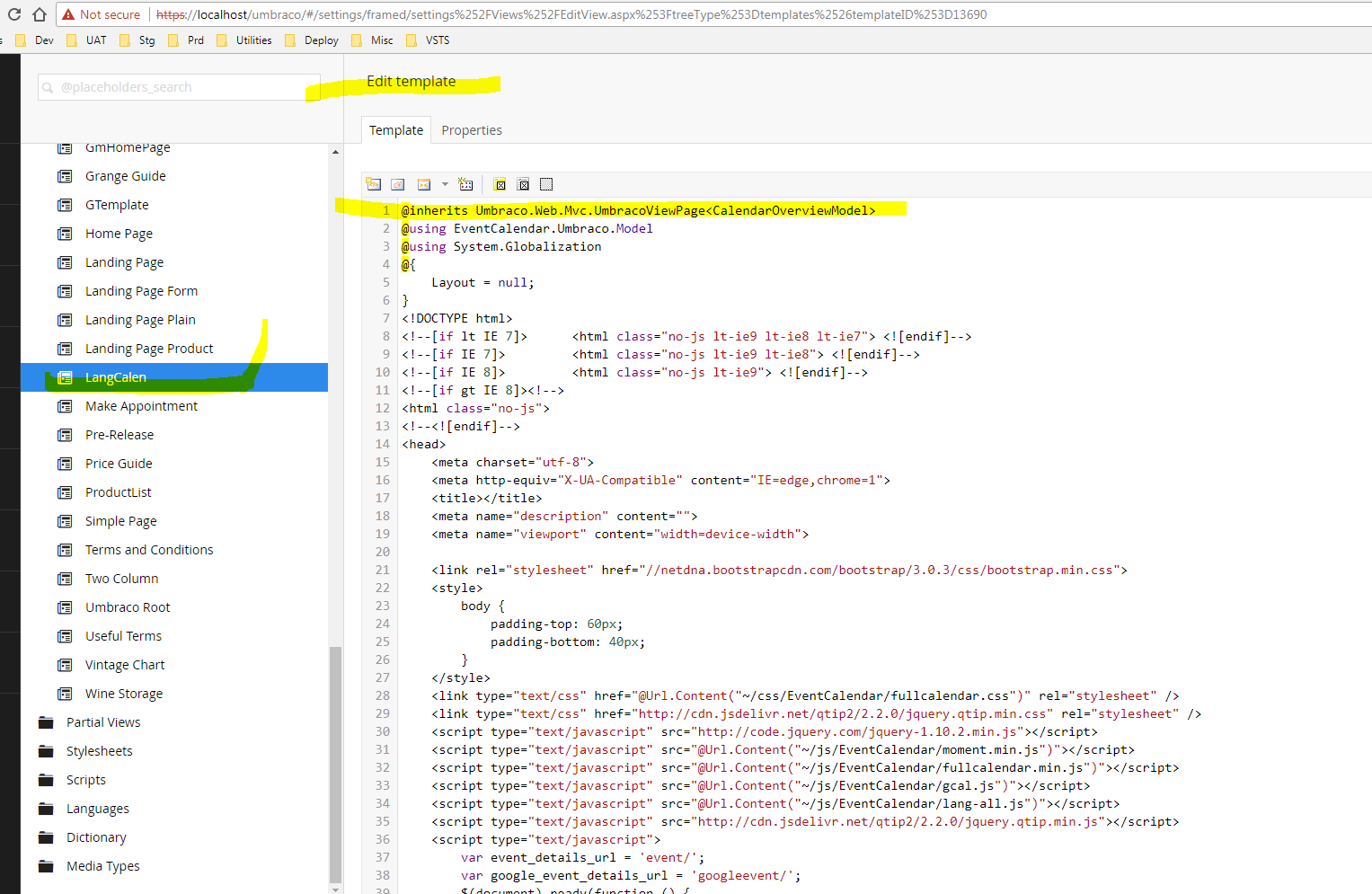
Meanwhile, can you please hide or crop images of DocType and Template in my post because they contain some secured information but sorry I forgot to crop them. I would highly appreciate your help.
How to integrate Event calendar inside custom website
How to integrate Event calendar inside own website template? At this moment it works for me as shown in demo video as separate page but I want to show calendar inside our website template. I copied existing contents of ecCalendar template to my template and passed calendar from Document type but it is not rendering my template and throwing following error:
Following are my settings: DocType:
Template:
Can you please guide me how to accomplish this?
Many thanks
Hi Gurmail,
if you want to show the calendar on your own Document Type you have to write some custom code to get the data you want.
The CalendarOverviewModel is generated in a custom controller in the package and this controller is only called with the default Document Type that is provided by the package.
So you need to gather the sources for fullcalendar and the view by yourself. This can be done with the package Api.
For gathering the sources:
The "selectedCalendar" would be the one you have selected in the dropdown of your document type.
For getting the view:
Hope that helps.
Regards David
Hi David,
Can you please share me some demo code or demo project where this has been done? Sorry I'm new to Umbraco and not fully sure where to make these changes.
Do I need nuget package installed in my solution to do these custom changes? If yes, then I would like to mention that I had issues while installing Event Calendar 2.4 from nuget package, it was getting error that package is not compatible with dot net framework version 4.5.1. Finally I installed calendar using Umbraco portal by importing .zip file of 2.4 version of plugin.
I look forward to hear from you soon.
Regards Gurmail
Hi David
It looks like Gurmail and I are having the same issue trying to integrate this into our sites.
If you could put up a detailed step by step on how to implement a calendar as a partial view from scratch would be greatly appreciated as I am also lost as to what you are suggesting.
Hello David,
I have exactly the same need as Daniel has.
I would very much appeciate it if you could put up a detailed step by step on how to implement a shared event calendar as a partial view from scratch.
Thanks in advance.
I have got it going with davids help. However I do still have an error if you click on the item in the calendar. Davids last suggestion was to reinstall the calendar which I haven't done yet. There is also an update out know I see.
These instructions are for installing into a uskinned theme.
Step 1: install the calendar Step 2: Create a document type (name it so as you recognize its yours). also take not of the id. Step 3: add a tab Step 4: add to the table a EventCalendar Calendar picker property and name it. Step 5: Set the permissions ECEventDetails, ECLocationDetails, ECOrganizerDetails. Step 6: add to templates USN Parent Redirect - This is set to default , ECCalenderCatFilter, ECCalendar Step 7: add your document type to the permissions of the document type you wish it to be available form (ie in my case its "Advanced Page Components Folder") Step 8: Create a partial Template called EECalendar This patches the templates in step 6. Step 9 past the following code into it fill in the DocumentTypeID with the id of the document type created in step 2.
@inherits UmbracoViewPage
@using EventCalendar.Core; @using EventCalendar.Core.CQRS.Query.Calendar; @using EventCalendar.Core.CQRS.QueryResult.Calendar; @using EventCalendar.Core.Interfaces.Query; @using System.Globalization;
@{ var queryDispatcher = EventCalendarServiceContainer.GetService
@{
Step 10: Add your calendar to the web page in this case via a advanced page layout. Step 11: select the calendar and publish.
Should all work if I have remembered correctly. EECalendar is similar to davids ECCalendar template except for a few line changes.
Hope this helps.
Hi David,
Many thanks for your quick reply. Today I'll try implement the solution you have suggested.
Meanwhile, can you please hide or crop images of DocType and Template in my post because they contain some secured information but sorry I forgot to crop them. I would highly appreciate your help.
Regards Gurmail
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.