What do you mean by labels? If you have a multilingual site, maybe you should try Settings > Dictionary. I have tried this earlier with HTML-codes for different imageflags (and the CSS-class point to the imagesource) for different languages.
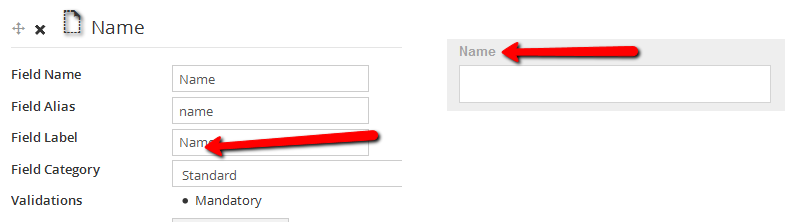
I meant the labels that appear next to the input fields (I believe Formulate refers to them as "Field Label" when creating the form fields).
I am familiar with dictionary but I do not know hot to integrate with formulate.
It does not work if I add the # sign at the beginning of the string as you normally do with other things in the back end
LE:
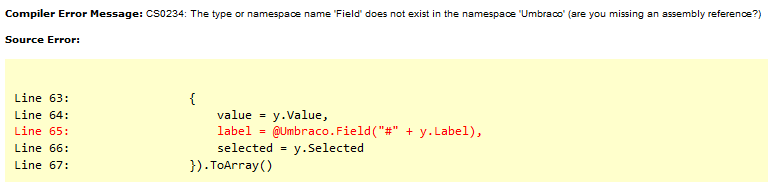
I also tried to modify the file "Responsive.Bootstrap.Angular.cshtml" to include the @Umbraco.Field() to get the values from dictionary but this gives an error (and I tried also with Umbraco.Field() - without the @ at the begining with the same error)
The Umbraco variable is only in some CSHTML files (those that inherit from Umbraco classes that have that variable, such as UmbracoViewPage). The Responsive.Bootstrap.Angular.cshtml file is not one of them.
However, the Umbraco variable is just an instance of an UmbracoHelper. You can create an instance of that like this near the top of the file:
var helper = new UmbracoHelper(UmbracoContext.Current);
Then near the bottom of the file, you could do this:
// The label can be used to instruct the user what data to enter.
label = helper.GetDictionaryValue(x.Label ?? x.Name),
Keep in mind that if you want to do the dictionary lookup based on whether or not a field label starts with a hash symbol, then you'll need to add a bit of conditional logic and string manipulation.
FYI, I typically don't do this. For internationalized sites, I tend to just create a different form in that language, then pick that form on the alternate language version of the content.
This is a really nice multilingual solution, it works well! Looking at it from a content editor's perspective, they don't want to have to deal with multiple versions of the "same" form - so to be able to translate them is a really great thing.
One enquiry though, probably best aimed at yourself Nicholas. How would one translate the Upload control?
The reason I mention that is that if you do that type of styling, it will hide some of the native messages included with an HTML upload input control (in which case, it shows the label you provide, which may be translated as indicated in the above message).
However, there is some Formulate-specific text, such as "Clear Selection". In the case of "Clear Selection", I have typically hidden that text with CSS and replace it with an "X" icon (to represent a delete action that will unselect the file). Here's an example of what that looks like (this is a real Formulate upload field with custom styles):
It would make sense to me for the Formulate messages (e.g., "Clear Selection") to be translatable, so I'd recommend creating a feature request here: https://github.com/rhythmagency/formulate/issues
I'm thinking the best way to go about it would be to provide any text via the configuration for the upload field type. That way, you can provide translations in the same way mentioned above (the only difference being that you'd provide the translation via the configuration rather than the label).
Multi language labels
Hi there is there a possibility to have multi language labels? For example:
Thank you.
What do you mean by labels? If you have a multilingual site, maybe you should try Settings > Dictionary. I have tried this earlier with HTML-codes for different imageflags (and the CSS-class point to the imagesource) for different languages.
Thank you for the reply.
I meant the labels that appear next to the input fields (I believe Formulate refers to them as "Field Label" when creating the form fields).
I am familiar with dictionary but I do not know hot to integrate with formulate.
It does not work if I add the # sign at the beginning of the string as you normally do with other things in the back end
LE: I also tried to modify the file "Responsive.Bootstrap.Angular.cshtml" to include the @Umbraco.Field() to get the values from dictionary but this gives an error (and I tried also with Umbraco.Field() - without the @ at the begining with the same error)
The
Umbracovariable is only in some CSHTML files (those that inherit from Umbraco classes that have that variable, such asUmbracoViewPage). TheResponsive.Bootstrap.Angular.cshtmlfile is not one of them.However, the
Umbracovariable is just an instance of anUmbracoHelper. You can create an instance of that like this near the top of the file:Then near the bottom of the file, you could do this:
Keep in mind that if you want to do the dictionary lookup based on whether or not a field label starts with a hash symbol, then you'll need to add a bit of conditional logic and string manipulation.
FYI, I typically don't do this. For internationalized sites, I tend to just create a different form in that language, then pick that form on the alternate language version of the content.
Thank you for the reply, this works great.
Hi there.
This is a really nice multilingual solution, it works well! Looking at it from a content editor's perspective, they don't want to have to deal with multiple versions of the "same" form - so to be able to translate them is a really great thing.
One enquiry though, probably best aimed at yourself Nicholas. How would one translate the
Uploadcontrol?I.e. 'choose file' and 'no file chosen'?
Good question, Rhys. Take a look at the code for the upload control: https://github.com/rhythmagency/formulate/blob/a037d0167f32ef327219208dae97d4f81e124800/src/formulate.app/JavaScript/FormTemplates/responsive.bootstrap.angular/directives/form/fileUpload.js#L35
You'll note that has a link to a site that indicates how you can style the upload control. Here is that link: https://www.abeautifulsite.net/whipping-file-inputs-into-shape-with-bootstrap-3
The reason I mention that is that if you do that type of styling, it will hide some of the native messages included with an HTML upload input control (in which case, it shows the label you provide, which may be translated as indicated in the above message).
However, there is some Formulate-specific text, such as "Clear Selection". In the case of "Clear Selection", I have typically hidden that text with CSS and replace it with an "X" icon (to represent a delete action that will unselect the file). Here's an example of what that looks like (this is a real Formulate upload field with custom styles):
It would make sense to me for the Formulate messages (e.g., "Clear Selection") to be translatable, so I'd recommend creating a feature request here: https://github.com/rhythmagency/formulate/issues
I'm thinking the best way to go about it would be to provide any text via the configuration for the upload field type. That way, you can provide translations in the same way mentioned above (the only difference being that you'd provide the translation via the configuration rather than the label).
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.