I want to have the name of a field above the field, instead of the label.
At this moment both the label above the field and the placeholder inside the field use the label value as in screenshot below.
That allows you to use any markup you like without modifying the core of Formulate, because you can override the display of the core field types in Formulate. The downside is that you have to do that for every field you want to modify the label for.
The reason this is necessary is because that is one of many JavaScript files (Formulate JavaScript files are built in a modular manner). The build process combines them into a single file.
Though I don't particularly recommend this approach, because any upgrade to Formulate or a NuGet package restore may overwrite your JavaScript file (though, you can always rename the JavaScript file to avoid that overwriting possibility). And that may discourage you from getting future updates to Formulate.
How to use Name above field?
Hi,
I want to have the name of a field above the field, instead of the label. At this moment both the label above the field and the placeholder inside the field use the label value as in screenshot below.
If you want to create a pull request, we can talk about a more robust solution. However, if you want the quick solution, here it is.
Edit this file: https://github.com/rhythmagency/formulate/blob/96620f209c8e8132e2b6826e0c1d71080cb325b4/src/Website/Views/Partials/Formulate/Responsive.Bootstrap.Angular.cshtml#L156
Around that line so that it outputs both label and name.
For the next part, you have two options.
Option 1: Custom Frontend Build
Edit this file: https://github.com/rhythmagency/formulate/blob/96620f209c8e8132e2b6826e0c1d71080cb325b4/src/formulate.app/JavaScript/FormTemplates/responsive.bootstrap.angular/services/field-type.js#L13
So that instead of setting the label to the value of
field.label, you set it to the value offield.name.You'll then have to create a custom build of the JavaScript.
Option 2: Custom Fields
Customize any fields you'd like (e.g., the text field in your screenshot) following these instructions: http://www.formulate.rocks/articles/custom-field-types
That allows you to use any markup you like without modifying the core of Formulate, because you can override the display of the core field types in Formulate. The downside is that you have to do that for every field you want to modify the label for.
Bonus Option
If you really wanted, you could create custom field types that use any data you want in any way you want. That same link I mentioned above has info about this: http://www.formulate.rocks/articles/custom-field-types
Hi Nicholas,
Thanks for your reply.
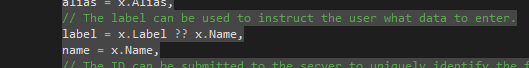
In my local project, where I installed Formulate by Nuget, I changed Responsive.Bootstrap.Angular.cshtml like:
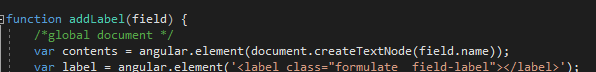
Then I changed the field-type.js file, also in my local project.
But still the text above the field is the same as the text as placeholder in the field.
Like I mentioned, if you choose that approach you'll need to create a custom build of the JavaScript, which you can read about here: https://github.com/rhythmagency/formulate#building
The reason this is necessary is because that is one of many JavaScript files (Formulate JavaScript files are built in a modular manner). The build process combines them into a single file.
Though I don't particularly recommend this approach, because any upgrade to Formulate or a NuGet package restore may overwrite your JavaScript file (though, you can always rename the JavaScript file to avoid that overwriting possibility). And that may discourage you from getting future updates to Formulate.
We're in the same boat.
Matching Label and Placeholder text is less than ideal.
Current behaviour:
Preferred behaviour:
I started an issue in Github here in case that helps: https://github.com/rhythmagency/formulate/issues/143
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.