Google WebFont Property Editor
This property editor allow you to set a font for your website, using Google's CSS3 WebFont service.
http://www.google.com/webfonts
This property editor allows you to pick a font-family from the service and it's variations of font weights and styles and apply CSS selectors for each variant.
By outputting a few values from the property editor for fetching the CSS WebFont from Google's server and outputting the CSS needed.
This gives you an easy way to transform and spice up your website easily
How To Use
Use the following Razor snippet to output the values and replace siteFont with the property alias of you
<link href="@CurrentPage.siteFont.CSSUrl" type="text/css" rel="stylesheet" />
<style>
@CurrentPage.siteFont.CSS
</style>
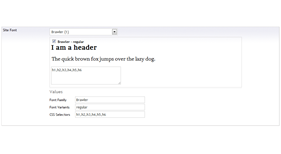
Values
Here are the values that are saved:
@CurrentPage.siteFont.FontFamily
A string of the font family that is saved.
@CurrentPage.siteFont.FontVariants
A comma separated string of font variants selected
@CurrentPage.siteFont.CSSSelectors
A vertical pipe separated string of the css selectors for each selected font variant
@CurrentPage.siteFont.CSS
This value gets generated when the property is saved. Which automatically builds up the CSS from the CSS selectors, variants and font family.
@CurrentPage.siteFont.CSSUrl
This value gets generated when the property is saved. Which automatically builds up the Google WebFont CSS URL.
Releases
1.0.0 - Initial Release
1.0.1 - Fix label on prevalue for setting preview paragraph text & make value boxes readonly
- Package Files
- Documentation
- Archived Files