LePainter
LePainter allows us to see a graphical preview of the Umbraco Grid’s settings/styling configuration within the backend itself.
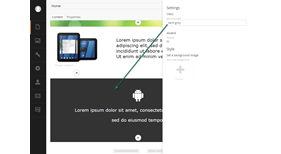
For instance, the end user sets a background image for the row and has a live preview of it within the backend Grid itself:
This way, we have direct information on the setting/styling configurations without opening the settings/stylings panel or checking the front end.
LePainter works the same way as the setting/styling configurations in the front end:
-
Setting configurations add attribute values within the current row/cell tags.
-
Styling configurations add style attributes within the current row/cell tags.
How to install
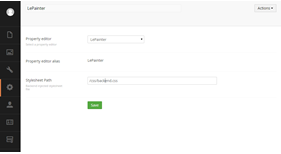
LePainter is a property editor, so you just need to create a new DataType of type LePainter and add it to the Document Types which use the Grid.
This property doesn’t store any data and doesn’t interact with the editor, you can just add it within the generic property tab to avoid confusion.
LePainter has only one prevalue Stylesheet Path that allows injecting a new CSS file into Umbraco which can be used for backend Grid styling.
nuget: http://www.nuget.org/packages/Lecoati.LePainter/
Important: LePainter interact directly on the native backend grid markup, so be specially careful on not breaking the initial html structure.
- Package Files
- Documentation
- Archived Files