With Document it works fine also on 7.6.
I had a naive try to extend the filter to Media, but with no luck up to now :-D (my Angular skills are completely absent...)
Looking at the source code, I don't think it works with media in previous versions of Umbraco either.
Maybe you can try the following :
Create a folder in the App_Plugins folder. Name doesn't matter.
In that fodler create a js file (name doesn't matter) and paste in the following content
// Filter to take a node id and grab it's name instead
// Usage: {{ pickerAlias | ncMediaName }}
// Cache for node names so we don't make a ton of requests
var ncMediaNameCache = {
id: "",
keys: {}
}
angular.module("umbraco.filters").filter("ncMediaName", function (editorState, entityResource) {
return function (input) {
// Check we have a value at all
if (input == "" || input.toString() == "0")
return "";
var currentNode = editorState.getCurrent();
// Ensure a unique cache per editor instance
var key = "ncMediaName_" + currentNode.key;
if (ncMediaNameCache.id != key) {
ncMediaNameCache.id = key;
ncMediaNameCache.keys = {};
}
// See if there is a value in the cache and use that
if (ncMediaNameCache.keys[input]) {
return ncMediaNameCache.keys[input];
}
// No value, so go fetch one
// We'll put a temp value in the cache though so we don't
// make a load of requests while we wait for a response
ncMediaNameCache.keys[input] = "Loading...";
entityResource.getById(input, "Media")
.then(function (ent) {
ncMediaNameCache.keys[input] = ent.name;
});
// Return the current value for now
return ncMediaNameCache.keys[input];
}
});
Then add a file called package.manifest in the same folder.
In the mean time I have modified nestedcontent.filters.js (I know...) and it works. I just added this code to the end of the file:
angular.module("umbraco.filters").filter("ncMediaName", function (editorState, entityResource) {
return function (input) {
// Check we have a value at all
if (input == "" || input.toString() == "0")
return "";
var currentNode = editorState.getCurrent();
// Ensure a unique cache per editor instance
var key = "ncNodeName_" + currentNode.key;
if (ncNodeNameCache.id != key) {
ncNodeNameCache.id = key;
ncNodeNameCache.keys = {};
}
// See if there is a value in the cache and use that
if (ncNodeNameCache.keys[input]) {
return ncNodeNameCache.keys[input];
}
// No value, so go fetch one
// We'll put a temp value in the cache though so we don't
// make a load of requests while we wait for a response
ncNodeNameCache.keys[input] = "Loading...";
entityResource.getById(input, "Media")
.then(function (ent) {
ncNodeNameCache.keys[input] = ent.name;
});
// Return the current value for now
return ncNodeNameCache.keys[input];
}
});
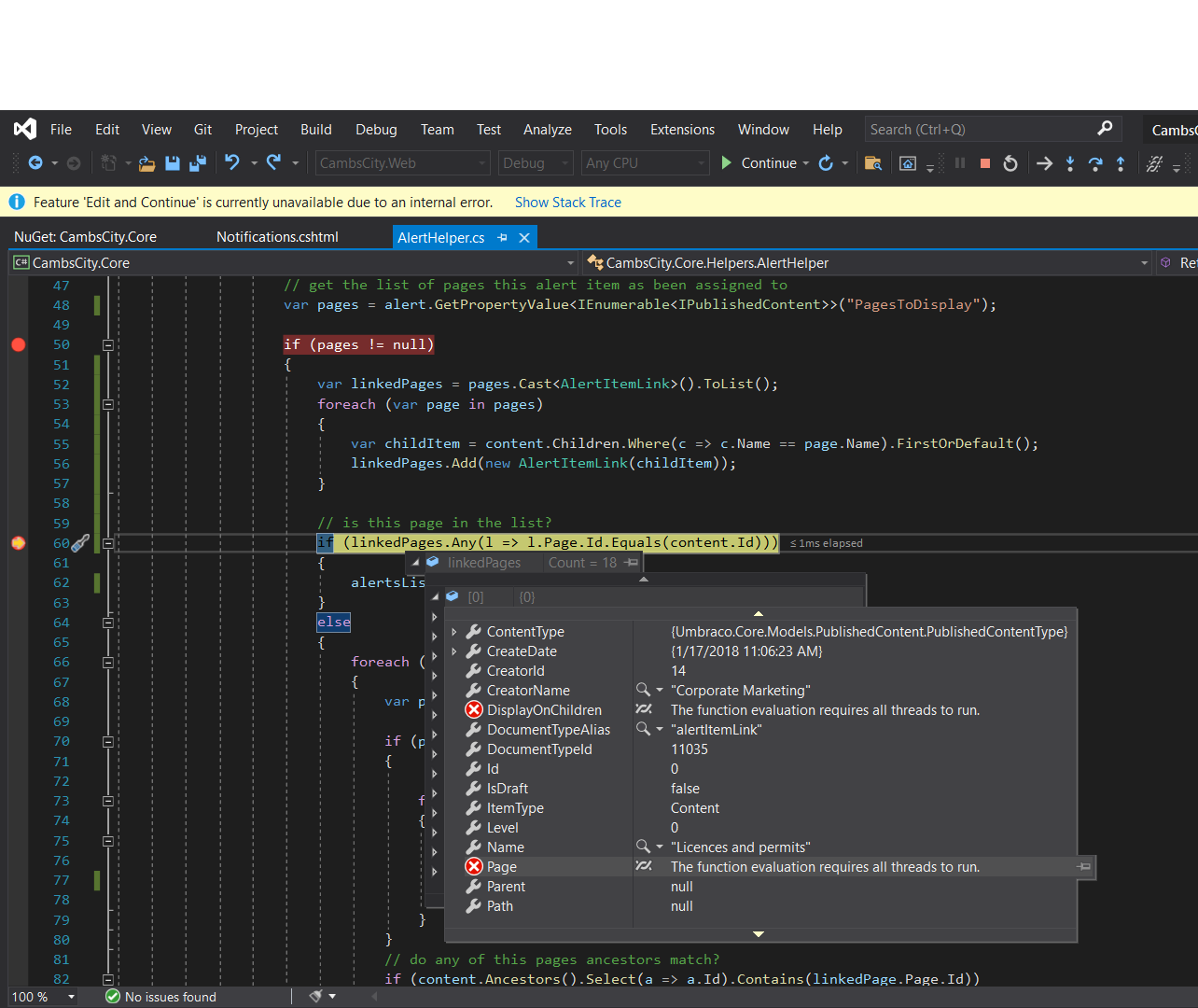
Having the same problem and struggling to resolve using a helper.
var alertsList = new List
var umbracoHelper = new Umbraco.Web.UmbracoHelper(Umbraco.Web.UmbracoContext.Current);
var alerts = umbracoHelper.TypedContentAtRoot().Where(c => c is AlertList).FirstOrDefault();
if (alerts != null)
{
// loop through the alerts
foreach (AlertItem alert in alerts.Children)
{
// get the list of pages this alert item as been assigned to
var pages = alert.GetPropertyValue<IEnumerable<IPublishedContent>>("PagesToDisplay");
if (pages != null)
{
var linkedPages = pages.Cast<AlertItemLink>().ToList();
foreach (var page in pages)
{
var childItem = content.Children.Where(c => c.Name == page.Name).FirstOrDefault();
linkedPages.Add(new AlertItemLink(childItem));
}
// is this page in the list?
if (linkedPages.Any(l => l.Page.Id.Equals(content.Id)))
{
alertsList.Add(new AlertItem(alert));
}
else
Looping through the pages then the nested content (pagesToDisplay) but a null exception keeps getting thrown:
Please help
Name template access to (Content) Picker properties
I have a Content Picker in a document type that I use as a Nested Content data type. The Content Picker has the alias
page.Is it possible to use a property alias of the picked content as name template? I tried
{{page.Name}}and{{page.Url}}but neither worked.Hi Sandro,
You can use your own custom Angular filters in the name template like this.
The last release has one built in for node names :
You can use this as name template
Where you need to replace picker alias with the alias of the property containing the picker
Dave
Thank you very much
I wasn't able to make it works with the new 7.6 UDI based pickers. Which of Umbraco are you using?
EDIT: it works fine with 7.6 content picker, but not with media picker!
/M
If anyone else finds this and is using V8 and a property in Members you need to use:
Note: There seems to be a bug if you refresh the page it stays as Loading... if you go to another page and back it shows correctly again.
Hi Marco,
This on versions pre 7.6
This implemented using a angular filter. So this means that you can roll out your own.
Have a look at the source code for the one that ships with Nested content : https://github.com/umco/umbraco-nested-content/blob/develop/src/Our.Umbraco.NestedContent/Web/UI/App_Plugins/NestedContent/Js/nestedcontent.filters.js
That would be a good starting point. And if you manage to create your own than a PR to Nested Content would be nice.
Dave
With Document it works fine also on 7.6. I had a naive try to extend the filter to Media, but with no luck up to now :-D (my Angular skills are completely absent...)
Hi Marco,
Looking at the source code, I don't think it works with media in previous versions of Umbraco either.
Maybe you can try the following :
Create a folder in the App_Plugins folder. Name doesn't matter.
In that fodler create a js file (name doesn't matter) and paste in the following content
Then add a file called package.manifest in the same folder.
In that file add the following contents
Of course you need to change it to use the correct folder and file name.
After that you can use the {{ncMediaName}} filter
I believe this should work....but have not tested it.
Dave
In the mean time I have modified nestedcontent.filters.js (I know...) and it works. I just added this code to the end of the file:
Cross linking to GitHub issue about whether to include an "ncMediaName" filter with NC.
https://github.com/umco/umbraco-nested-content/issues/128
Having the same problem and struggling to resolve using a helper.
var alertsList = new List
Looping through the pages then the nested content (pagesToDisplay) but a null exception keeps getting thrown: Please help
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.