How to Render my Nested Content Widget Template on my Page Template
How do I add the template for my widget to the template for my page? I'm sorry if I'm not using the correct terminology here. I'll provide the code I'm using and maybe that'll clarify the trouble i'm having...
The DocType for my widget is called "wLefty", the DocType for my page is called "Demo".
The template for my Nested Content widget is called wLefty and here is that code...
The template for my page is called Demo (this is where I'm unclear how to add the widget to my page template)...
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Page.cshtml";
}
@* the fun starts here *@
<h1>LEFTY</h1>
@* How do I add my wLefty widget here? *@
Update...I tried this, but nothing go rendered:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Page.cshtml";
}
@* the fun starts here *@
<h1>LEFTY</h1>
@Umbraco.RenderTemplate(1064)
Got through that...now I've got a new different issue. I'm sorry for being so needy, but this is my first time through this. I think once I get through one, I'll be able to rinse/repeat.
Here's my updated wLefty template code...
I had to add the second @inherits manually...i'm not sure that part is right...
@LeeKelleher thank you so much for sticking with me!
New error message based on the changes you recommended.
In case that image is hard to read... it says
Compiler Error Message: CS1061:
'Umbraco.Web.PublishedContentModels.WLefty' does not contain a
definition for 'GetPropertValue' and no extension method
'GetPropertValue' accepting a first argument of type
'Umbraco.Web.PublishedContentModels.WLefty' could be found (are you
missing a using directive or an assembly reference?)
@LeeKelleher thanks again! It ended up being a typo in the previous post...Property was missing a y. Model.Content was correct.
So...new/different error message unfortunately...
In case the image is hard to read...it says...
Compiler Error Message: CS1502: The best overloaded method match for
'Umbraco.Web.UmbracoHelper.Field(string, string, string, string,
string, bool, bool, bool, Umbraco.Web.RenderFieldCaseType,
Umbraco.Web.RenderFieldEncodingType, bool, bool, string)' has some
invalid arguments
Ah, I didn't fully read your code snippet, I'd assumed there was some kind of loop happening ... I blame being on my mobile and the lack of colorized syntax in the code snippets! ;-) ;-)
OK, so will your Nested Content property only contain 1 item, or would it contain many?
If it's only ever 1 item, then change line 5 to...
var item = Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("wLefty").First();
As Nested Content is expecting to give you a list of items, but you only want the first one.
@LeeKelleher any ideas? is there anyone else I should direct my question to? I figured you're the man since you worked on Nested Content. I really appreciate your help/patience!
@SvenGeusens I cannot thank you enough for jumping on a screenshare to help me sort this out!!! @LeeKelleher thank you for your patience and help! You both helped me more than I deserve. Thank you!
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage @{ Layout = "Page.cshtml"; }
@* the fun starts here *@
<h1>LEFTY</h1> @Html.Partial("wLefty",Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("lefty"))
How to Render my Nested Content Widget Template on my Page Template
How do I add the template for my widget to the template for my page? I'm sorry if I'm not using the correct terminology here. I'll provide the code I'm using and maybe that'll clarify the trouble i'm having...
The DocType for my widget is called "wLefty", the DocType for my page is called "Demo".
The template for my Nested Content widget is called wLefty and here is that code...
The template for my page is called Demo (this is where I'm unclear how to add the widget to my page template)...
Update...I tried this, but nothing go rendered:
Hi bh,
Try adding it as a partial...
Cheers,
- Lee
Thanks @LeeKelleher !
Got through that...now I've got a new different issue. I'm sorry for being so needy, but this is my first time through this. I think once I get through one, I'll be able to rinse/repeat.
Here's my updated wLefty template code... I had to add the second @inherits manually...i'm not sure that part is right...
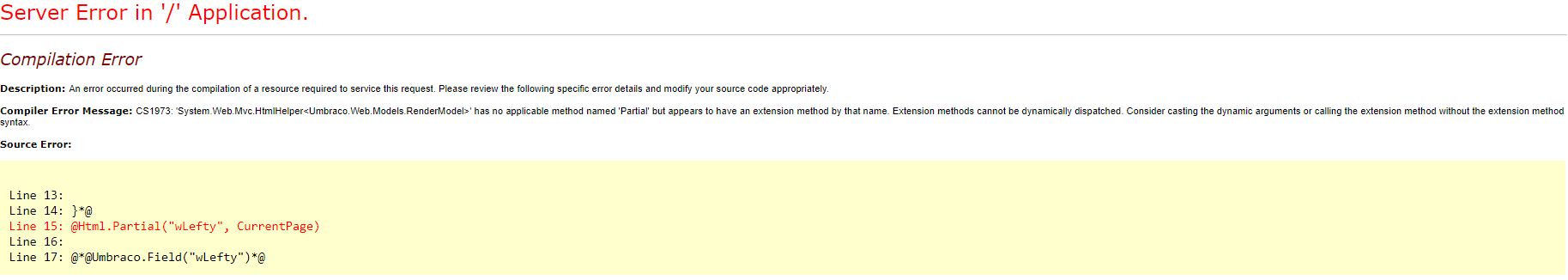
Tried this on my page template...
...and got this dandy error message.
...i'm so lost...
Hi bh,
I'm replying on my mobile, so please excuse any typos or abruptness - totally friendliness intended :-)
In your partial, remove the 2nd
@inheritsline, there should only be 1 and the 1st line is fine.Next, when getting the value from Nested Content, try this...
The
IEnumerablebut means you'll be getting back a list of items, rather than a standalone item.Hopefully that should sort the other issue too.
Cheers,
- Lee
@LeeKelleher thank you so much for sticking with me!
New error message based on the changes you recommended.
In case that image is hard to read... it says
Here's my updated Nested Content widget code...
Ah, sorry, my bad. Remove the
.Contentbit.@LeeKelleher thanks again! It ended up being a typo in the previous post...Property was missing a y. Model.Content was correct.
So...new/different error message unfortunately...
In case the image is hard to read...it says...
Oops! I didn't notice the typo either (I'm still on my mobile).
I generally don't use the
Umbraco.Fieldmuch, so not sure why that error is happening.I'd go with something like this...
@item.GetPropertyValue("wLeftyImage")
If the property value is from a media picker, then you'll need to get the URL from the media node.
(I know, it's a mouthful, right?!)
@LeeKelleher I greatly appreciate your patience!
New error message...my apologies...
It's...
The uppercase was an autocorrect from my phone.
.Urlstill gives same error message.Hmm, I'm not sure what property "wLeftyImage" value has.
Could try...
See what that does. But I'm in guesswork territory now.
@LeeKelleher wLeftyImage is a mediaPicker...here's the docType for wLefty...
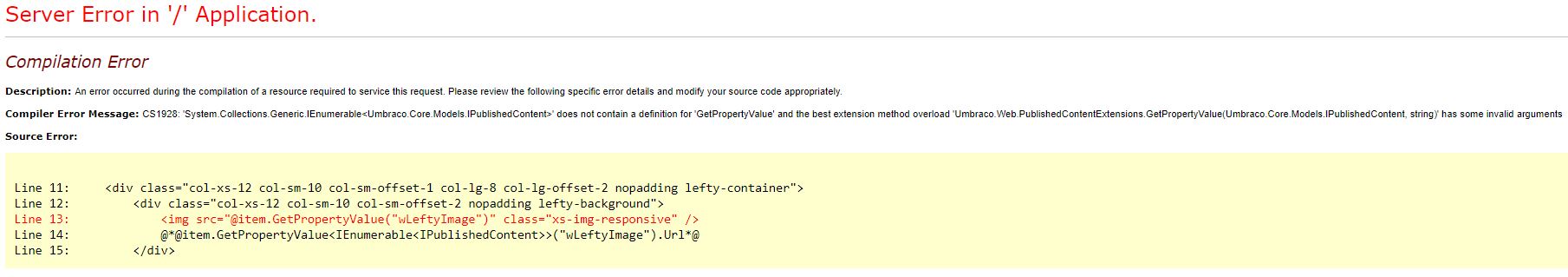
switching to...
produced this error...
here's the latest wLefty template code...
that seemed to resolve the issue on the wLeftyImage line...
now the same error on the next property value...the one for wLeftyCursive...I tried
<IEnumberable<IPublishedContent>that didn't helpAh, I didn't fully read your code snippet, I'd assumed there was some kind of loop happening ... I blame being on my mobile and the lack of colorized syntax in the code snippets! ;-) ;-)
OK, so will your Nested Content property only contain 1 item, or would it contain many?
If it's only ever 1 item, then change line 5 to...
As Nested Content is expecting to give you a list of items, but you only want the first one.
I cannot thank you enough for hanging with me @LeeKelleher !
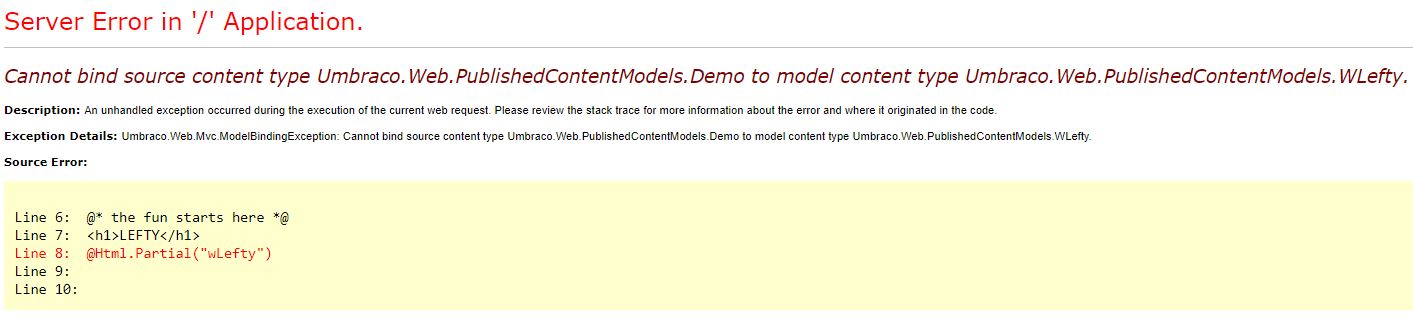
New error message...
Here's my wLefty template code...
Here's my Demo page template code...
Hmm... I'm not overly familiar with how the models-builder stuff works. I'd suggest changing the
@inheritsline from...to...
It's all trial & error :-)
Try changing it to
.FirstOrDefault()... like I say it's going to be a lot of trial & error.Same error. I don't mind trial/error as long as you have the appetite for it. I've got to get this to work, and you know far better than I!
Hmmm... guessing that the value for "wLefty" property is empty? You'll need to add some error checking around it.
"The value for 'wLefty' property is empty"...
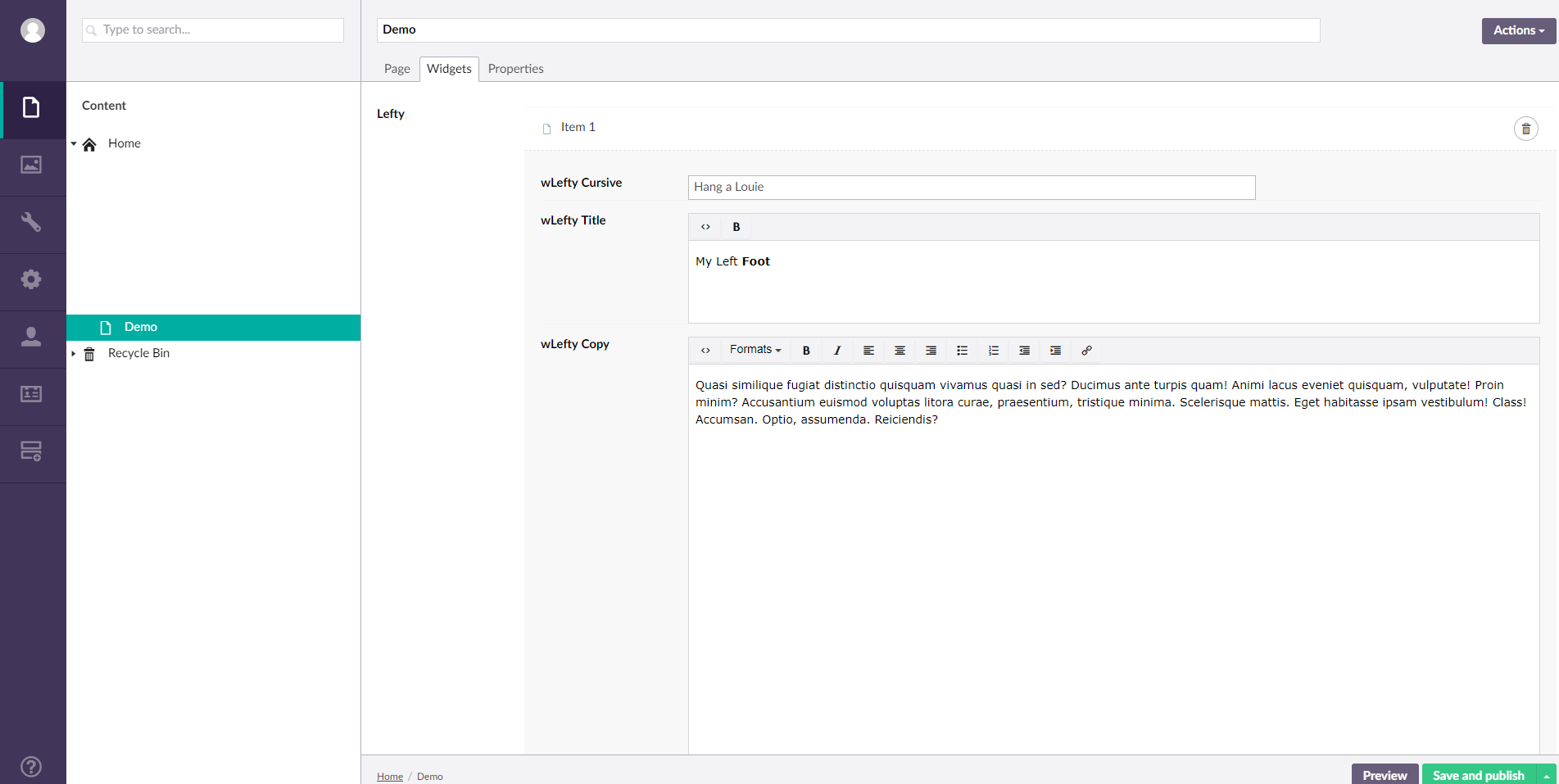
Do you mean by that, that I have not populated the "wLefty" property values on my Demo page?
Two screenshots below...
@LeeKelleher any ideas? is there anyone else I should direct my question to? I figured you're the man since you worked on Nested Content. I really appreciate your help/patience!
I wouldn't mind taking a look at it with teamviewer to quickly resolve everything and be able to swap between code / umbraco and what is rendered.
This way I can also explain what I'm doing.
Hit me on twitter @Migaroez to sort out the details if you are interested.
@SvenGeusens I cannot thank you enough for jumping on a screenshare to help me sort this out!!! @LeeKelleher thank you for your patience and help! You both helped me more than I deserve. Thank you!
For the sake of sharing the final solution...
Here's my widget template:
Here's my page template:
Thanks for picking this up Sven! #h5yr
@bh - glad you got there in the end. (I've been moving house over the past week - offline over the weekend - finally got my office unpacked today)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.