Optimize It
This package adds 6 buttons to the menu for stylesheets in the Settings section of Umbraco.
Each button represents a feature, which is described below:
1. Parsing of stylesheet: This will parse your stylesheet for syntax errors, as well as verify that all images referenced in the css is in fact available.
If your stylesheet passes the syntax check it should be ready for minification.
2. Minify stylesheet: Clicking this button will generate a new and minified version of your stylesheet with ".min" inserted in the filename.
Please note that comments will not be preserved.
3. Prettify stylesheet: This option can be used to revert minified files to something more readable - a pretty css file. Please note the original file will not be overwritten, but a new file with ".pretty" inserted in the filename will be created.
4. Optimize images in stylesheet: Clicking this button will start a threaded process to compress the images referenced within your stylesheet using SmushIt and PunyPNG.
Jpg, gif and png are supported.
When the process is finished a text filed called "compres-result.txt" will be created in the css-folder with the results of the compression of each image. It also includes error messages if any errors occured during the process.
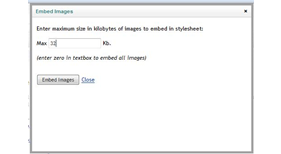
5. Embed images in stylesheet: Clicking this button will base64-encode and embed images in your stylesheet. Please note that original file will not be overwritten, but a new file with "-embed" inserted in the filename will be created. A file with "-embed-fallback" inserted in the filename will also be created, which only holds styles to the original files. This fallback css can be used for browsers, which does not support embedded images.
Prior to the actual embedding you will have the option to speficy a maximum number of kilobytes that an image can be in order to be embedded. Default maximum is set to 32kb, which is what IE8 supports. Please note that not all browsers support embedded images, so do some tests prior to implementing it and be sure to test that the generated css is not to big, so that it slows down the loading.
6. Generate sprite: Clicking this button will generate a sprite with all the images referenced in the stylesheet, as well as create a new stylesheet with "-sprite" inserted in the filename. This stylesheet has all of the original selectors with background positions for the image in the sprite.
Please note that original file will not be overwritten, so the image references will still be in your background and background-image properties.
You will have a few options to specify layout type, margin width and margin between images prior to the sprite generation. Automatic layout is currently the best to use, as horizontol will not work in all cases (and im testing why).
Also please note that after generating the sprite you will most likely have to work with the styling as it is very rare that the generated sprite will fit into any existing markup/styling without some kind of tweak here and there.
In version 1.1 of this package 3 Javascript buttons has been added to the topmenu of javascript files in the Settings-section.
1. Javascript Minifier: Clicking this button will generate a new and minified version of your javascript with ".min" inserted in the filename.
Please note that comments will not be preserved.
2. JsLint: Clicking this button will open a dialog with JsLint implemented. This gives you the ability to check your javascript for errors exactly like on jslint.com.
3. Google Closure: Clicking this button will open a dialog with a simple implementation og the Google Closure compiler. Your javascript will be pre-filled in the textarea, so you just need to click the Optimizer-button to have Google compile your javascript and return the result.
Please note this is an experimental implementation of Closure, so you will have to manually copy paste the result back to your javascript file if you choose to use the compiled result.
Feedback is welcome
- Package Files
- Documentation
- Archived Files