I have successfully installed and using your package under 7.2.1.
I could not manage to fix an issue and hope that you can help.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
<div class="container gallery gallery__indent">
<h3>@Umbraco.RenderMacro("PropertyTranslation", new {Property="pageTitle"})</h3>
<ul>
@foreach (var page in CurrentPage.Children.Where("Visible"))
{
<li>
<a href="@page.Url">
@Umbraco.RenderMacro("PropertyTranslation", new {Property="pageTitle"})
</a>
</li>
}
</ul>
</div>
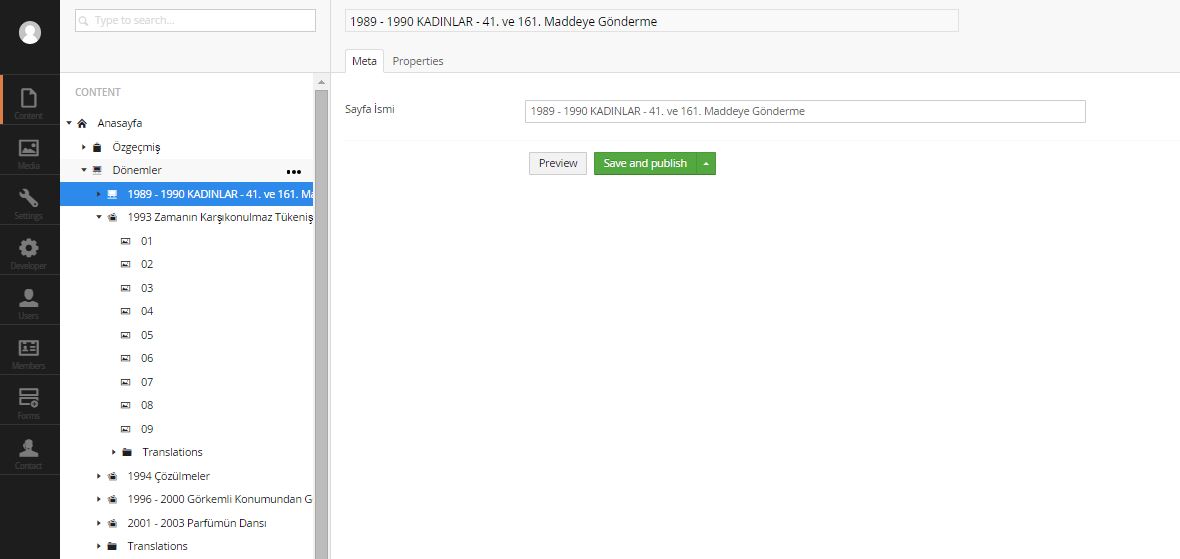
and I have also such structure
"Dönemler" nodes have 5 sub nodes but by looking at above codes PropertyTranslation between h3 works normally but within foreach loop I can not display any "pageTitle" property.
You probably need PropertyReferenceTranslation. It works just like PropertyTranslation but it also takes a node ID as parameter. Since these are subnodes, if I have understood correctly, you need to pass each subnode's ID to the macro.
That made it work, Dimitri. I have also realized something. After changing the subnodes into English, if you would click translated link, it turns back to original language.
I do not know whether it is my fault doing something wrong or some gap in your package?
I have tried by changing "Culture and hostnames" but of course there is only one root and dictionary items does not work. Is there any way to make it work with your package?
The dictionary works, but you need to add the languages you use to the Umbraco dictionary and call the SetPageCulture macro from Polyglot, somewhere towards the top of your template, before the lines of code where you access the dictionary.
Hi! Sorry for the delay. I've been offline for a while.. Have you tried adding it without the @? I'm not even sure that @ is needed for "class" either...
@Html.TextBoxFor(model => model.Name, new {placeholder = "Ad Soyad", @class="form-control"})
I changed it to;
@Html.TextBoxFor(model => model.Name, new {placeholder =@Umbraco.Field("#Ad Soyad"), @class="form-control"})
I get the following error;
CS0234: The type or namespace name 'Field' does not exist in the namespace 'Umbraco' (are you missing an assembly reference?)
Once again, sorry for the delay but I was on holiday. If you are in a template, it should work the way you have it. If you are in a razor script though (macro) you need to do @Dictionary["fieldName"], without the #. I hope this helps!
I am sorry, I have tried but I cannot reproduce this problem :( Could you try the snippet I sent you in a separate macro and let me know if it works on your system?
Maybe you can try the newer uContactor package, it comes with built in localization, and you can change your localization within uContactor dictionary.
PropertyTranslation issue
Hi Dimitri,
I have successfully installed and using your package under 7.2.1.
I could not manage to fix an issue and hope that you can help.
and I have also such structure
"Dönemler" nodes have 5 sub nodes but by looking at above codes PropertyTranslation between h3 works normally but within foreach loop I can not display any "pageTitle" property.
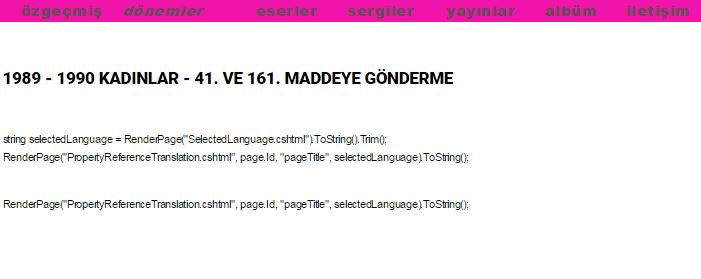
With this code, I get above output.
You probably need PropertyReferenceTranslation. It works just like PropertyTranslation but it also takes a node ID as parameter. Since these are subnodes, if I have understood correctly, you need to pass each subnode's ID to the macro.
Hi Dimitri,
How can I pass that subnode's ID to the macro? Could you show me on that script which I supplied.
Hi Dimitri,
I would be very appreciated if you could give any help.
It should be page.Id. See how I do it in my translated navigation menu:
https://github.com/dimitrikourk/Polyglot/blob/v2/Dimi.Polyglot/UmbracoRazorScripts/TranslatedNavigation.cshtml
Hi again Dimitri,
I am not so experienced :( Therefore after some try, I get Error loading MacroEngine script (file: PropertyReferenceTranslation.cshtml)
Try this. Outside the loop, do:
string selectedLanguage = RenderPage("SelectedLanguage.cshtml").ToString().Trim();
Then, inside the loop:
RenderPage("PropertyReferenceTranslation.cshtml", page.Id, "pageTitle", selectedLanguage).ToString();
Let me know if it worked. I wrote it off the top of my head so I may have made a small mistake somewhere...
I have following code;
The result look like this;
Ah, yes. Surround the selectedLanguage assignment by @{ string selectedLanguage .... } and put a @ in front of RenderPage.
This is what I have got
Sorry... I may have made a mistake. Try it the way you originally did it, only using:
@Umbraco.RenderMacro("PropertyReferenceTranslation", new {NodeID=page.Id, Property="pageTitle"})
delete the selectedLanguage parts. I'm sorry for trying things out like this right now but I am sitting behing a mac and I cannot test...
That made it work, Dimitri. I have also realized something. After changing the subnodes into English, if you would click translated link, it turns back to original language.
I do not know whether it is my fault doing something wrong or some gap in your package?
You need to do a little trick, in order to include the language information when you render your URLs:
Sorry that there is no automatic way to do this :) Let me know if it works.
I have made only a tiny change by removing dots
I have also a contact us package
I have tried by changing "Culture and hostnames" but of course there is only one root and dictionary items does not work. Is there any way to make it work with your package?
Hi!
The dictionary works, but you need to add the languages you use to the Umbraco dictionary and call the SetPageCulture macro from Polyglot, somewhere towards the top of your template, before the lines of code where you access the dictionary.
Let me know if everything's ok.
Hi Dimitri,
I have that SetPageCulture macro located on my master template but for example
In this case, How can I add @Umbraco.Field("#Ad Soyad") to that piece of code
I would be very appreciated if you could give any help, Dimitri.
Hi! Sorry for the delay. I've been offline for a while.. Have you tried adding it without the @? I'm not even sure that @ is needed for "class" either...
Here is the complete code;
What makes the trick is placeholder section ;
I changed it to;
I get the following error; CS0234: The type or namespace name 'Field' does not exist in the namespace 'Umbraco' (are you missing an assembly reference?)
Once again, sorry for the delay but I was on holiday. If you are in a template, it should work the way you have it. If you are in a razor script though (macro) you need to do @Dictionary["fieldName"], without the #. I hope this helps!
Hi Dimitri,
Hope to had a good holiday. After your suggest, I get the following error;
CS0234: The type or namespace name 'Dictionary' does not exist in the namespace 'Umbraco' (are you missing an assembly reference?)
It does not matter with Umbraco or Umbraco.Dictionary
Thanks! It went alright :) For use in a template, it's not @Umbraco.Dictionary, but just plain @Dictionary.
I tried both but that piece of code in .cshtml file and use uContactor package.
but I get even the same error with your suggestion
That's strange... I have made a test with a macro script that contains only the following and it works:
What Umbraco version are you currently using?
Version is 7.2.1, Dimitri
I am sorry, I have tried but I cannot reproduce this problem :( Could you try the snippet I sent you in a separate macro and let me know if it works on your system?
Hi ds,
Maybe you can try the newer uContactor package, it comes with built in localization, and you can change your localization within uContactor dictionary.
Thanks
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.