Positional Content
Positional content is a property editor that stores the positional relationships between image and content. We have created a high-fidelity content authoring tool for previewing and creating content positionally.
v1.x.x.x for Umbraco 7.53 upwards
v2.x.x.x for Umbraco 8.1.0 upwards
Plugin functionality includes
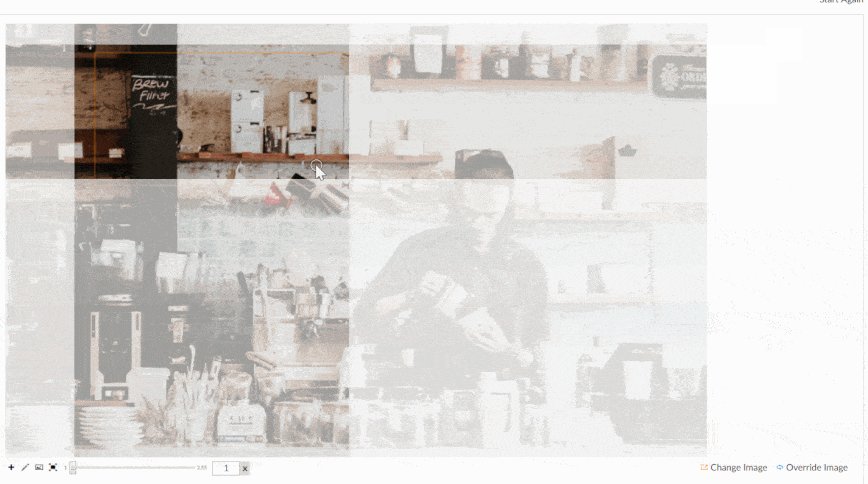
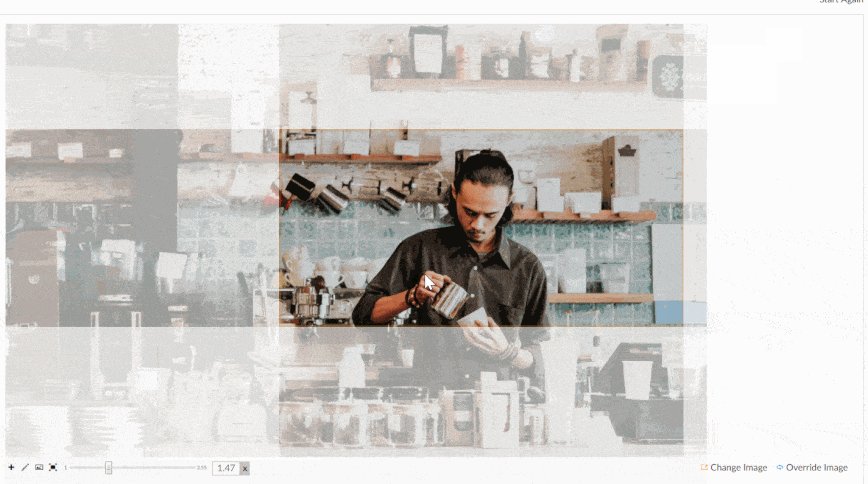
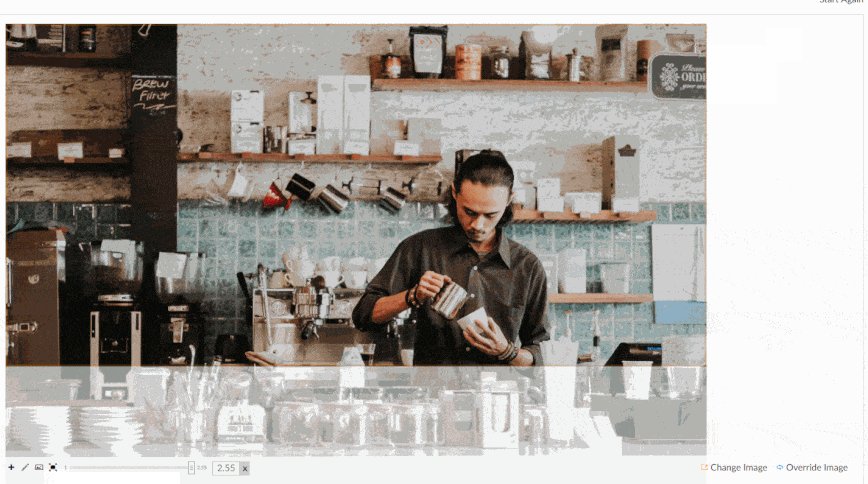
Image
- Size, crop and position image crops from a master image
- Preview image crops
- Fine tune controls of the crop by percentage, positionally and dimensionally
- Define image content as document types using nested content
- Define image settings as document types using nested content
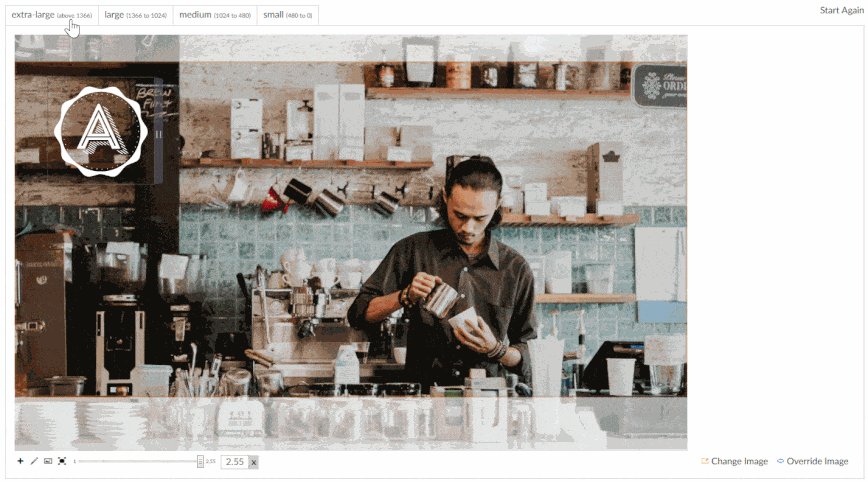
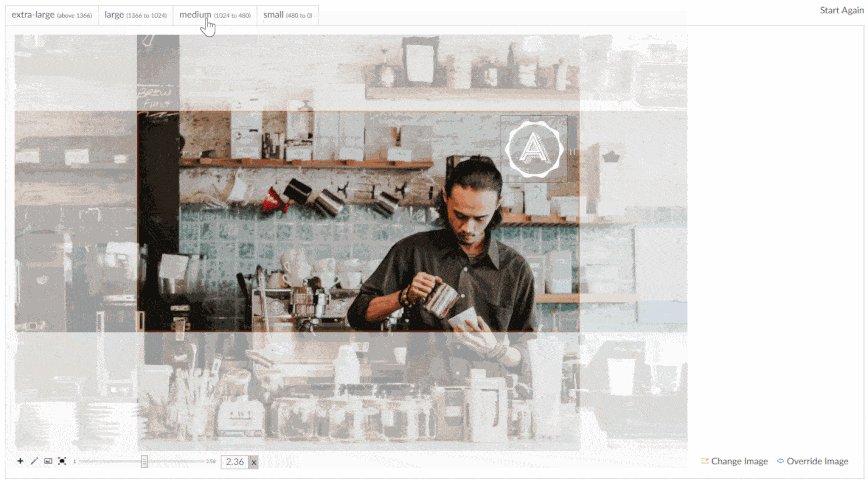
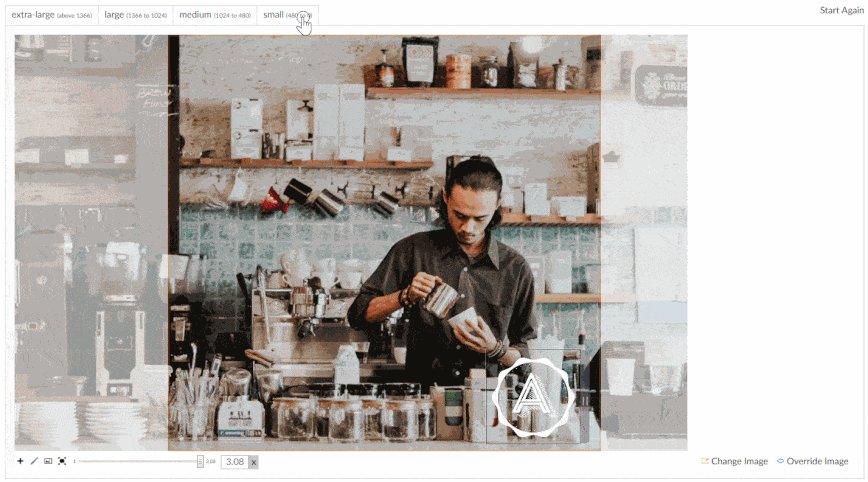
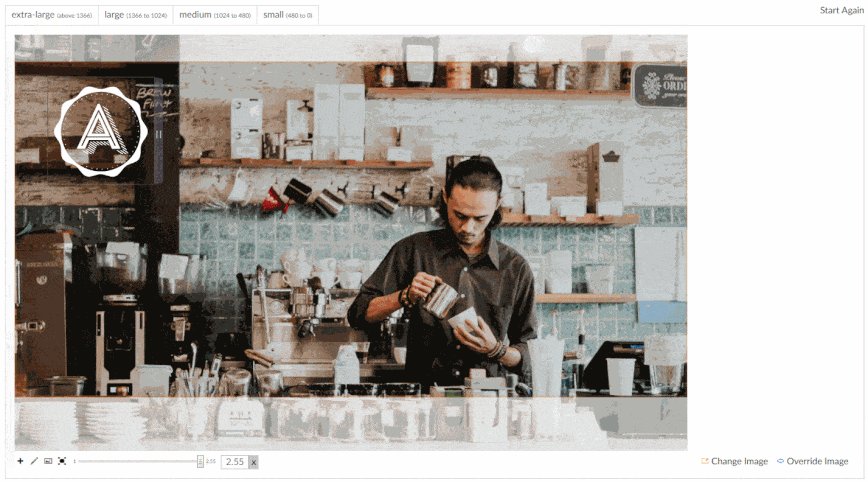
Breakpoint
- Define breakpoint boundaries and crop sizes per instance
- Choose different image crops per breakpoint
- Override master image at each breakpoint
Item
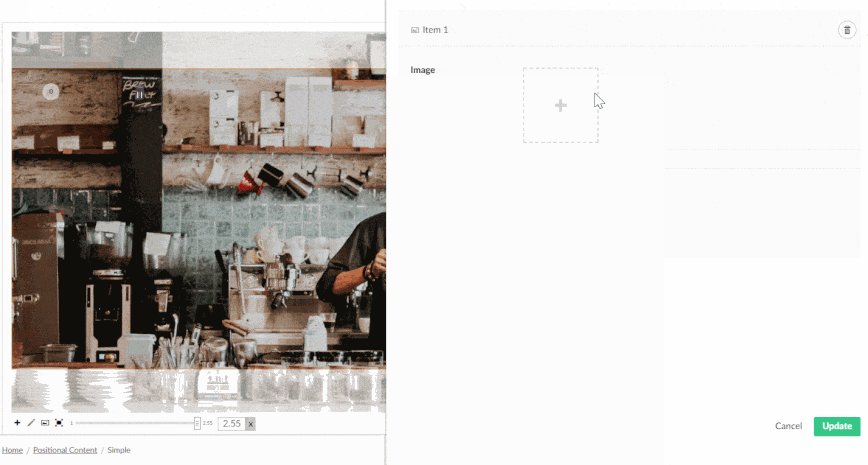
- Define content items as document types using nested content
- Define setting for this content as document types using nested content
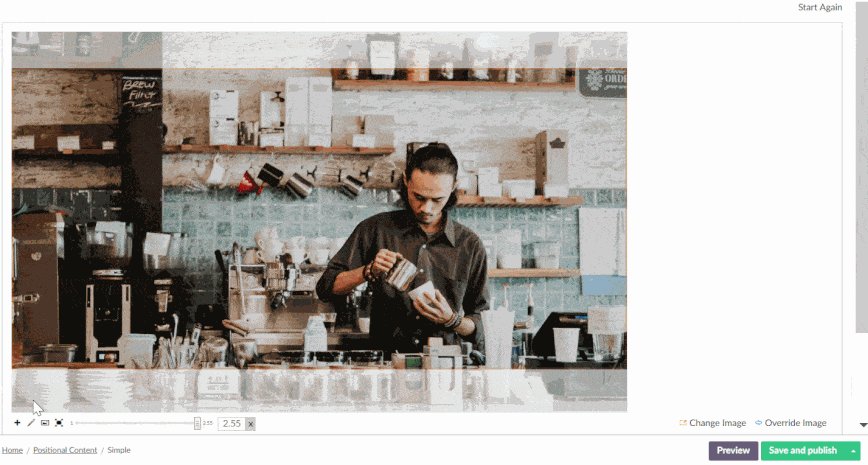
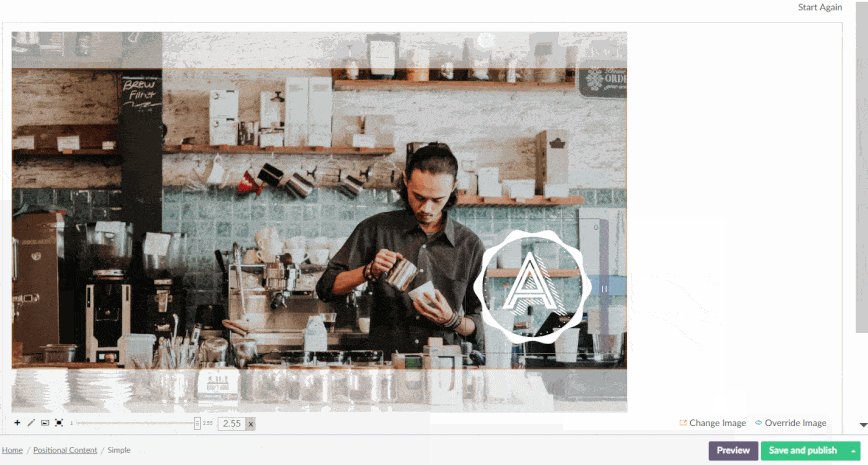
- Add, position and size these content fragments visually over the master image with full visual parity
Dimension
- Fine tune control of each content item by percentage, positionally and dimensionally and per breakpoint
- Override each content item by breakpoint
- Control the direction of responsive change per item and breakpoint
- Choose between responsive or absolute content item behaviour
- Hide items per breakpoint
Go to http://www.positionalcontent.com/ to see all these features in action
On the front-end as part of the plugin install we add a couple of extra files
- An HTML partial file (positionalcontent.cshtml) – accepts the positional content model from the content node and renders out all the html required to render a positional content element
- A dynamic CSS partial file (positionalcontentcss.cshtml) – creates all the breakpoint specific media queries so the content adapts to the breakpoints that have been setup.
During the install we also add an extra directory to Partials. This works in the same way as Umbraco grid. It contains all the partials to render out the positional items and uses the document type alias for each partial name (the front-end positional content partial above uses the same markup so there’s no waste).
When setting up your Nested Content document types that are used as content items in the editor, it’s important to create files in the Partials/Positional Content directory, as these will used to render the preview.
To help developers get used to Positional Content we have created a Starter Kit that will creates the document types, nested content data types and positional content data types necessary to get a simple one breakpoint and responsive instances working. The starter kit doesn’t create any content, that’s up to you and as it creates a home node it might be best to use this on a fresh instance of Umbraco.
Further information about this plugin, how it works and how it was developed can be found at https://medium.com/hifi-agency/introducing-positional-content-2df27f310bdd
Release Notes
v1.0.1 Update Release
- Fixed a locale based bug in the positional item css style generator
- Positional Item partial change, when used as a preview for the back office is now passed two new properties. IsPreview and BreakpointName. Using this you can change the preview for each breakpoint, e.g changing font sizes for different devices. Download the latest starter pack to see an example.
v1.0.8 Update Release
- Re-fixed a locale based bug in the positional item css style generator
- CSS fix to stop click actions whilst editing positional elements
- CSS fix for umbraco v7.12 where the tools icons are too big
v1.0.9 Update Release
- Fixed issue duplicating content when overriding settings (thanks Nik)
- Fixed an issue in 7.15 where image selection didn't work
- Fix for previews in Turkish locale, (thanks Ulrich Wagner Gade Ebsen)
- Updated to v8
- Released as open source
- Package Files
- Documentation
- Archived Files
Package files
-
HiFi.PositionalContent_2.0.0-beta.zipuploaded 03/01/2020 by Phil Whittaker
For Umbraco: Version 8.4.x, Version 8.3.x, Version 8.2.x, Version 8.1.x & .NET Version: 4.7.2 -
HiFi.PositionalContent.Starter_2.0.0.zipuploaded 03/01/2020 by Phil Whittaker
For Umbraco: Version 8.4.x, Version 8.3.x, Version 8.2.x, Version 8.1.x & .NET Version: 4.7.2 Note that the minimum version required to install this package is 8.1.1 -
HiFi.PositionalContent_1.0.10.zipuploaded 14/09/2019 by Phil Whittaker
For Umbraco: Version 7.15.x, Version 7.14.x, Version 7.13.x, Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.2 -
HiFi.PositionalContent_1.0.11.zipuploaded 07/10/2019 by Phil Whittaker
For Umbraco: Version 7.15.x, Version 7.14.x, Version 7.13.x, Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.1 -
HiFi.PositionalContent.Starter_1.0.0.1.zipuploaded 17/09/2018 by Phil Whittaker
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.1 Note that the minimum version required to install this package is 7.5.3
Archived files
-
HiFi.PositionalContent_1.0.0.zipuploaded 05/09/2018 by Phil Whittaker
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.1 -
HiFi.PositionalContent.Starter_1.0.0.0.zipuploaded 05/09/2018 by Phil Whittaker
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.1 -
HiFi.PositionalContent_1.0.1.zipuploaded 17/09/2018 by Phil Whittaker
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.1 -
HiFi.PositionalContent_1.0.8.zipuploaded 04/11/2018 by Phil Whittaker
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5.1 -
HiFi.PositionalContent_1.0.9.zipuploaded 07/11/2018 by Phil Whittaker
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x & .NET Version: 4.5




.jpg?width=100&height=100&mode=crop&upscale=true)