SEO Metadata for Umbraco
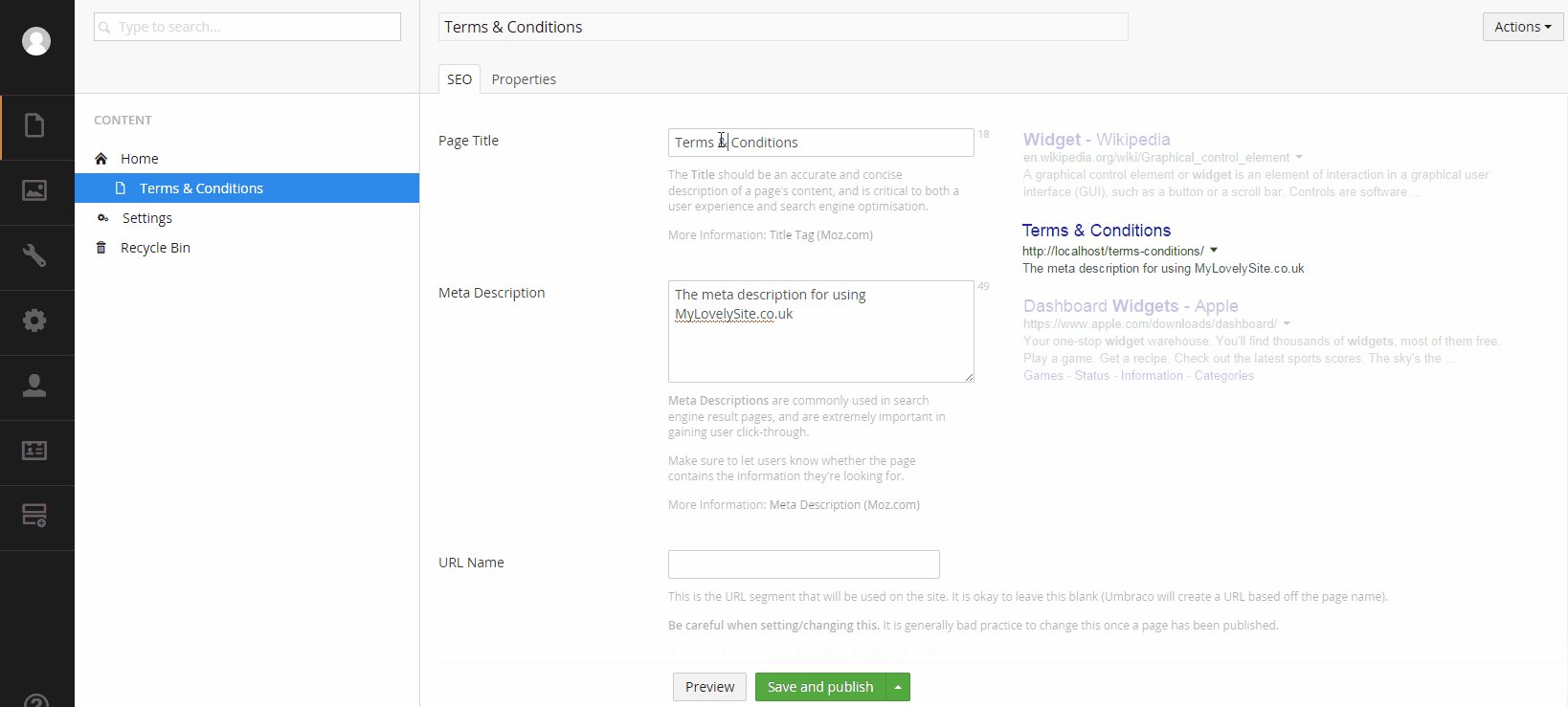
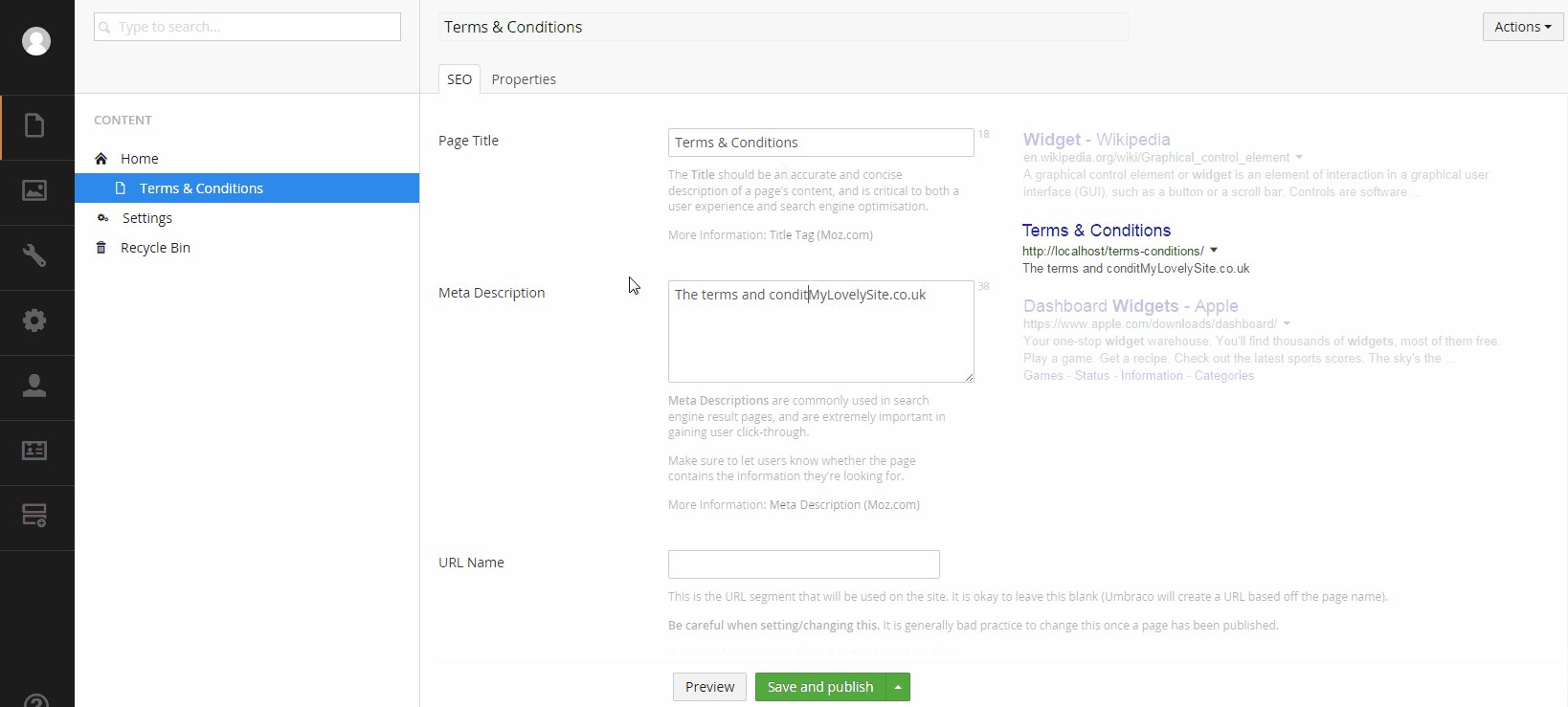
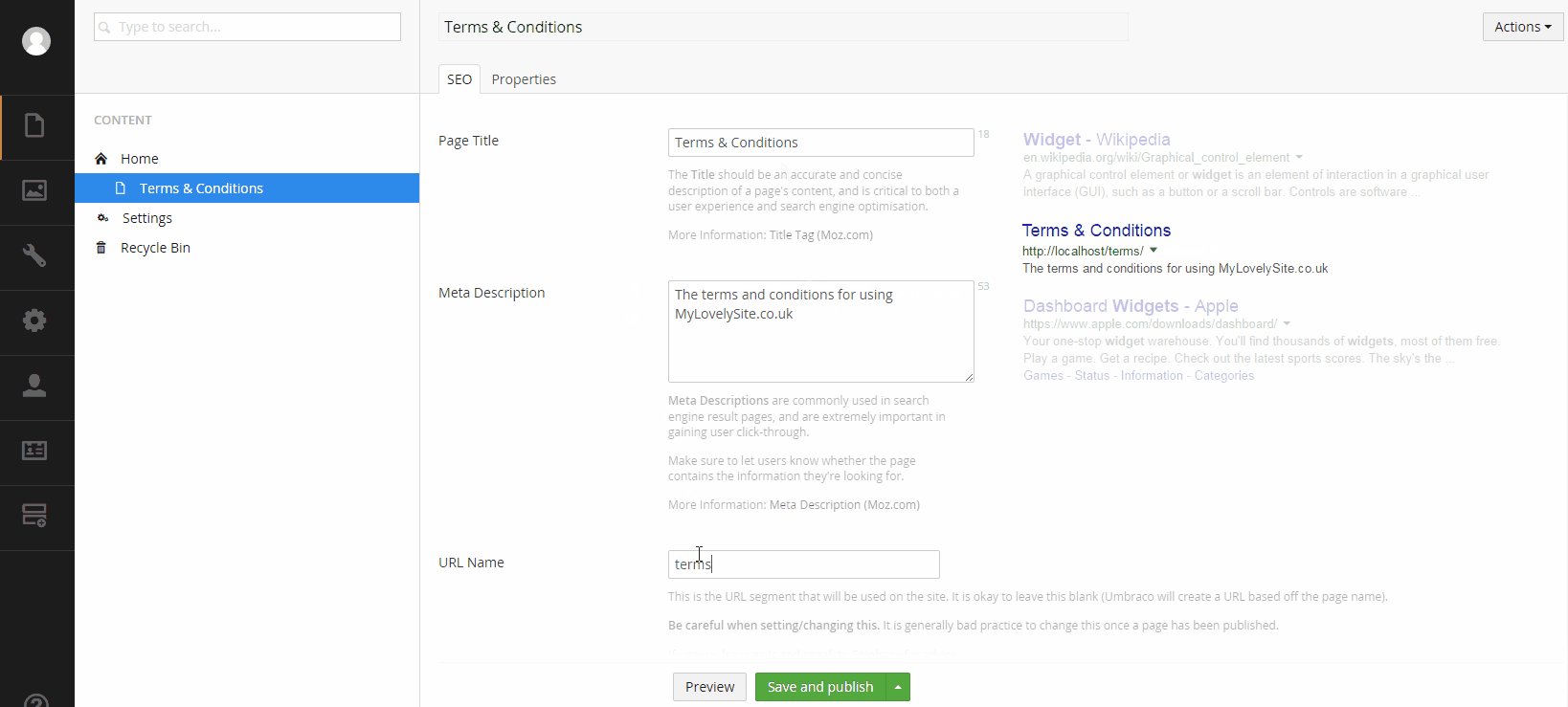
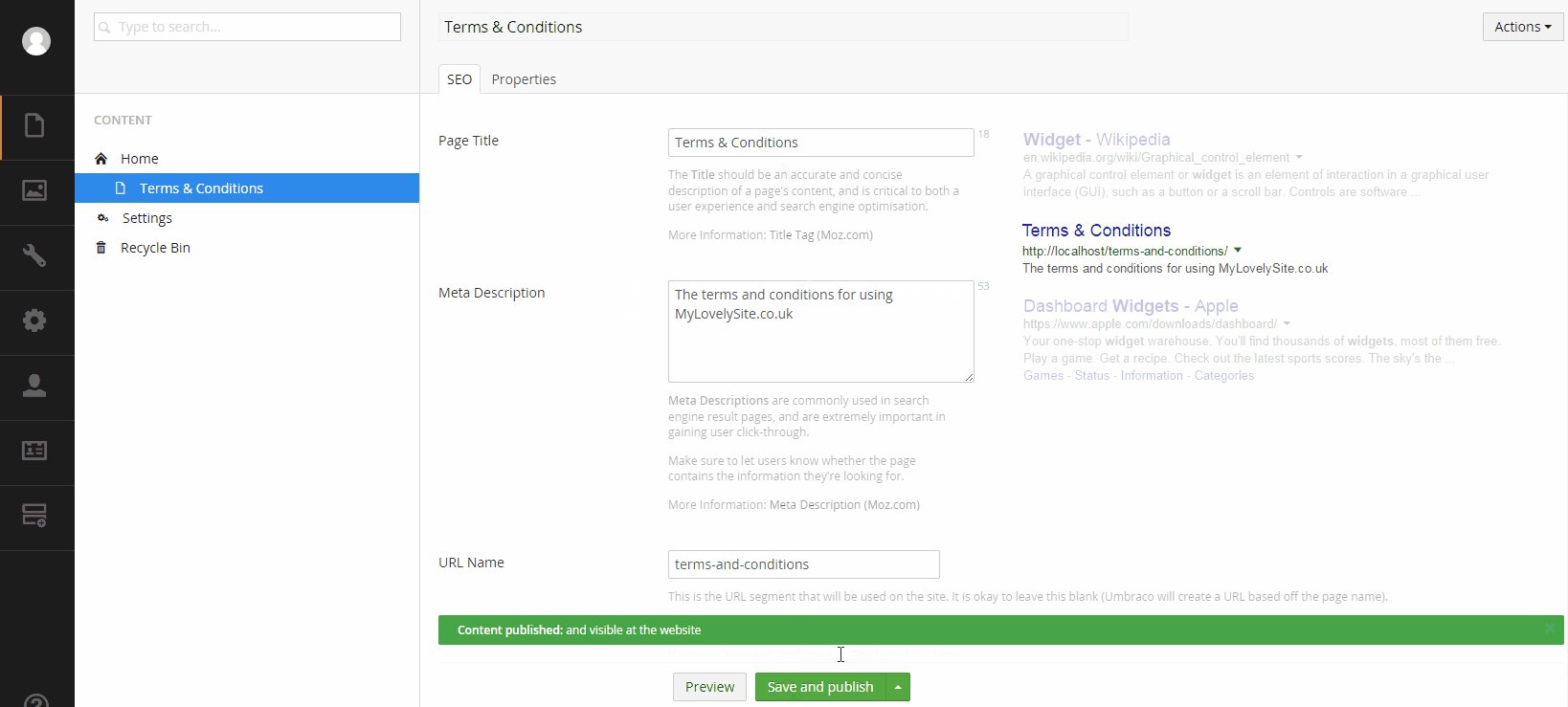
SEO Metadata for Umbraco is a property editor that is used for maintaining common SEO-related information for a page. It gives users a visual representation of how the page would look on a Google search result page and hints to when the title and description is too long, with optional validation.
Recent Changes
0.4.0
- Better handling when multiple domains are configured (#20, #23 - thanks @bjarnef!)
- Ability to configure an appended title to SEO titles (#22 - thanks @JJCLane!)
0.3.0
- Allow for recursive property values if all the fields are blank and the AppSettingKey is set.
0.2.1
- Fixed some issues with Umbraco package
- Resolved issue with PropertyEditorValueConverter returning null if page is saved when control is unused
0.2.0
- Fixed issue with custom URL Names not working if SeoMetadata.NoSegmentProvider appSetting wasn't present
- Added new option to set the developer name
- Initial release
Installation
Install the latest version through NuGet.
Install-Package Epiphany.SeoMetadata
After installing via Nuget, create a property editor of type SEO Metadata and include on your page. We recommend the property name "metadata" to work with all features out-of-the-box (see the URL Name section for configuration options)
Alternatively, if you want to hack around with the project, you can fork, checkout and develop locally. See the Developing SEO Metadata section.
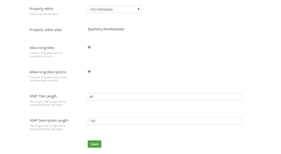
Configuration
- Allow long titles
- If ticked, long titles will not invalidate the property editor.
- Allow long descriptions
- If ticked, long descriptions will not invalidate the property editor.
- SERP Title Length
- The maximum length of a title. This isn't an exact number, so your mileage may vary. The default value of 65 is a conservative value that should work for most cases. Google will truncate overly long titles with ellipses (…)
- SERP Description Length
- The maximum length of a title. This isn't an exact number, so your mileage may vary. The default value of 150 is a conservative value that should work for most cases. Google will truncate overly long descriptions with ellipses (…)
Usage
The SEO Metadata is stored as JSON, so can be used dynamically.
Title: @CurrentPage.Metadata.Title
Description: @CurrentPage.Metadata.Description
Do Not Index?: @CurrentPage.Metadata.NoIndex
URL Name: @CurrentPage.Metadata.UrlNameA Property Editor Value Converter is installed for getting a strongly-typed SeoMetadata instance.
@{
var metadata = Model.Content.GetPropertyValue<Epiphany.SeoMetadata.SeoMetadata>("metadata");
}
Title: @metadata.Title
Description: @metadata.Description
Do Not Index?: @metadata.NoIndex
URL Name: @metadata.UrlNameThe following snippet can be used for using the Do Not Index checkbox.
@if (Model.Content.GetPropertyValue<Epiphany.SeoMetadata.SeoMetadata>("metadata").NoIndex)
{
<meta name="robots" content="noindex">
}If you're a fan of ZpqrtBnk Umbraco Models Builder or the new Umbraco Models Builder, you can add something like the following in your partial class
[ImplementPropertyType("metadata")]
public virtual SeoMetadata Metadata
{
get { return this.GetPropertyValue<SeoMetadata>("metadata"); }
}Using the URL Name
SEO Metadata also installs a UrlSegmentProvider to ensure the URL Name property works as intended. By default, it expects your SEO Metadata property to be called metadata. You can configure this property by adding the following setting to your appSettings in your web.config
<add key="SeoMetadata.PropertyName" value="seoMetadata" />If you want to disable the SeoMetadataUrlSegmentProvider altogether (to add manually, or implement yourself), you can set the following appSetting to disable it.
<add key="SeoMetadata.NoSegmentProvider" value="true" />Developing SEO Metadata
Checkout the project
git clone https://github.com/ryanlewis/seo-metadata.git
cd seo-metadataInstall Dependencies
npm install -g grunt-cli
npm installBuild
build.cmd
gruntIf you wish to build it to a local Umbraco directory, use the target option.
grunt --target=c:\dev\path-to-umbraco-root-dir- Package Files
- Documentation
- Archived Files
Package files
-
Epiphany.SeoMetadata_0.4.0.zipuploaded 12/06/2016 by Ryan Lewis
For Umbraco: Version 7.4.x, Version 7.3.x, Version 7.2.x, Version 7.1.x & .NET Version: 4.5 -
Epiphany.SeoMetadata_0.2.0.zipuploaded 14/04/2015 by Ryan Lewis
For Umbraco: Version 7.2.x, Version 7.1.x & .NET Version: 4.0 -
Epiphany.SeoMetadata_0.2.1.zipuploaded 15/04/2015 by Ryan Lewis
For Umbraco: Version 7.2.x, Version 7.1.x & .NET Version: 4.0