I want to use this editor, but the lack of simple columns is a problem. Just something as simple as a two column (Image/Text) with option which side to float the image, would be great.
But based on the link above. If that multi-column option could be implemented then I think this would surge the popularity of this package.
thanks for the feedback! In my experience it's a bad idea to require content editors and storytellers to layout things -- at least with our mostly (content heavy) projects. I see your point, though. Expecially if the use case is different.
That said I also have the feeling that maybe there is a common misconception about Sir Trevor. It's not meant to be a "hammer" for content layout. It's more semantic, structured. Sir Trevor aims to "know" about content, not just how to lay out content fragments. That also makes it very different i.e. from the grid in 7.2. It concentrates on the storyline an not on the layout. So if text and image should be layouted next to each other because of the content union they build, the best way is to do a block for this type of content that has text and image combined.
We use a different way for a few weeks now: Letting content creators, editors and copywriters select (via a simple icon on each ST block) how important (regards to content or visually, depends on project/site) a content element is -- and the layout adapts to this. Content elements are weighted against each other.
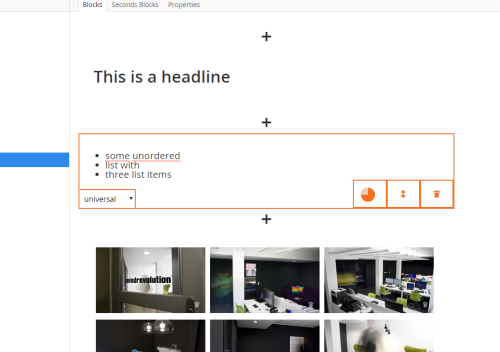
Here's a screenshot to illustrate (the "pie", you can click and it switches through 0, 1/4, 1/2, 3/4, 1)
I'm not fully understanding from your visual how you would enable a content editor to have say a piece of content to the left and an image to the right. Like an article type layout? And then swap the image to the other side if wanted.
If you are saying that the pie indicates that the block will span 1/4 or 1/2 of the block. And the next block will span 1/4 or 1/2 of a block. Then personally I think that is way too confusing for an editor to work out. It's really not an ideal solution.
It's a very, very common thing in website content nowadays. Something majority of people use ArcheType for, to enable clients to create blocks of content that have multiple elements (Text + Image)
I realise that the Grid Editor solves this, but was thinking for sites for pre- 7.2.0. I like the idea of this editor, and the UI but currently cannot see a way to actually use it that's useful and easy for the Editor to understand.
well - the editor shouldn't do the layout. So it shouldn't be about "place this on the left". Because, with all this RWD and device types exploding, "right" and "left" doesn't help anymore, IMHO. Tell the story, let the rendering decide how to layout it on each device.
Example: If you have i.e. 2 images and 3 paragraphs of text, with these weights:
Text 1: 1
Image 1: 1
Text 2: 1/4
Image 2: 1/2
Text 3: 1
The systems generates a layout based on these weights and allowes you to render that via Razor to i.e. Foundation or Boostrap markup with breakpoints/mediaqueries and all. In this example (depending on the setup of the "emly" plugin) this would very much be like:
12col Text 1
12col Image 1
4col Text 2
8col Image 2
12col Text 3
(simple example -- 12 cols = 100% viewport width, this just for desktop, to illustrate; on i.e. mobile a different logic could apply).
It's an extension for Sir Trevor, can be loaded sep./bundled, not modifying ST core/source. We also have an ST for Umbraco specific extension that enhances the rendering logic even more, but that isn't neccessary for the basic layout like explained above. Still polishing, though. Hope to have it ready sometime.
Multiple Columns?
I was doing a bit of digging and stumbled upon this.
http://demo.e1stuff.com/sir-trevor/
Personally I think it's an amazing addition. Makes Sir Trevor much more adaptable. He has a pull request showing the changes he made.
https://github.com/madebymany/sir-trevor-js/pull/177
I want to use this editor, but the lack of simple columns is a problem. Just something as simple as a two column (Image/Text) with option which side to float the image, would be great.
But based on the link above. If that multi-column option could be implemented then I think this would surge the popularity of this package.
Hey Lee,
thanks for the feedback! In my experience it's a bad idea to require content editors and storytellers to layout things -- at least with our mostly (content heavy) projects. I see your point, though. Expecially if the use case is different.
That said I also have the feeling that maybe there is a common misconception about Sir Trevor. It's not meant to be a "hammer" for content layout. It's more semantic, structured. Sir Trevor aims to "know" about content, not just how to lay out content fragments. That also makes it very different i.e. from the grid in 7.2. It concentrates on the storyline an not on the layout. So if text and image should be layouted next to each other because of the content union they build, the best way is to do a block for this type of content that has text and image combined.
We use a different way for a few weeks now: Letting content creators, editors and copywriters select (via a simple icon on each ST block) how important (regards to content or visually, depends on project/site) a content element is -- and the layout adapts to this. Content elements are weighted against each other.
Here's a screenshot to illustrate (the "pie", you can click and it switches through 0, 1/4, 1/2, 3/4, 1)
Marc.
Hi Marc,
I'm not fully understanding from your visual how you would enable a content editor to have say a piece of content to the left and an image to the right. Like an article type layout? And then swap the image to the other side if wanted.
If you are saying that the pie indicates that the block will span 1/4 or 1/2 of the block. And the next block will span 1/4 or 1/2 of a block. Then personally I think that is way too confusing for an editor to work out. It's really not an ideal solution.
It's a very, very common thing in website content nowadays. Something majority of people use ArcheType for, to enable clients to create blocks of content that have multiple elements (Text + Image)
I realise that the Grid Editor solves this, but was thinking for sites for pre- 7.2.0. I like the idea of this editor, and the UI but currently cannot see a way to actually use it that's useful and easy for the Editor to understand.
Hey Lee,
well - the editor shouldn't do the layout. So it shouldn't be about "place this on the left". Because, with all this RWD and device types exploding, "right" and "left" doesn't help anymore, IMHO. Tell the story, let the rendering decide how to layout it on each device.
Example: If you have i.e. 2 images and 3 paragraphs of text, with these weights:
Text 1: 1
Image 1: 1
Text 2: 1/4
Image 2: 1/2
Text 3: 1
The systems generates a layout based on these weights and allowes you to render that via Razor to i.e. Foundation or Boostrap markup with breakpoints/mediaqueries and all. In this example (depending on the setup of the "emly" plugin) this would very much be like:
12col Text 1
12col Image 1
4col Text 2
8col Image 2
12col Text 3
(simple example -- 12 cols = 100% viewport width, this just for desktop, to illustrate; on i.e. mobile a different logic could apply).
Hope I could bring the concept/idea across.
Marc.
Is this just a standard plugin you have created for Sir Trevor, or is this specific for this Umbraco Sir Trevor.
It's an extension for Sir Trevor, can be loaded sep./bundled, not modifying ST core/source. We also have an ST for Umbraco specific extension that enhances the rendering logic even more, but that isn't neccessary for the basic layout like explained above. Still polishing, though. Hope to have it ready sometime.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.