10 votes
Styled Textbox
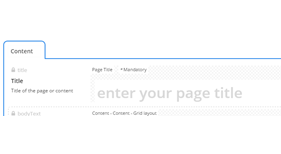
Simple styled textbox property editor to let you apply a little flare to the standard text boxes. Great for things like Page Titles and headings and it works as a direct replacement for the built-in textbox.
For Umbraco 8 - Use the Styled Editors Package, which has the same functionality includes numeric and decimal and works for Umbraco 8
I keep finding myself reaching back into old projects to pull this simple styled textbox property editor out, so I've stuck it in a package to make it even easier for me to find.
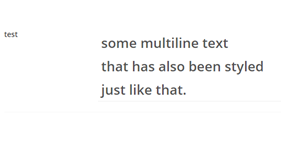
Allows you to create textboxes, with styles, character limits or warnings and placeholders.
Release Notes:
- 2.0 - Umbraco 9 version ! (via nuget)
- 1.6 - ng-if > ng-show - Lee again, changing to ng-if means the elements are not loaded into the dom and we don't get a duplicate id error in chrome.
- 1.4 - Spellingz / and idz - Lee Kelleher did it.
- 1.3 - Property Value Converter - support for ModelsBuilder - will now return string not object
- 1.2 - Added Textarea support - you can pick multiline and get a textarea, instead of a textbox.
- 1.0 - initial release
- Package Files
- Documentation
- Archived Files
Package files
-
Jumoo.StyledTextbox.1.4.zipuploaded 07/02/2017 by Kevin Jump
For Umbraco: Version 7.5.x, Version 7.4.x, Version 7.3.x & .NET Version: 4.5 -
Jumoo.StyledTextbox.1.5.zipuploaded 07/07/2018 by Kevin Jump
For Umbraco: Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x, Version 7.5.x, Version 7.4.x, Version 7.3.x & .NET Version: 4.5.2
Archived files
-
Jumoo.StyledTextBox.1.3.zipuploaded 21/01/2017 by Kevin Jump
For Umbraco: Version 7.5.x, Version 7.4.x, Version 7.3.x & .NET Version: 4.5 -
Styled_Textbox_1.0.zipuploaded 01/04/2016 by Kevin Jump
For Umbraco: Version 7.4.x & .NET Version: nan -
Styled_Textbox_1.2.zipuploaded 29/04/2016 by Kevin Jump
For Umbraco: Version 7.4.x & .NET Version: nan