Quick question - I'm trying to add a PNG image later showing some additional features on the map. However the instrution from Google is a bit beyond me - would you know how to add this?
Right now there is no way to interact with the client side Google Map using javascript, without changing the Terratype.GoogleMapsV3.Renderer.js file.
This means you can't add a GroundOverlay to the map.
Lars asks in this thread for access too, and I have added it to my roadmap, and will hopefully be able to add something when I get a free development day.
Sorry for the lack of solution right now. Its either stop using Html.Terratype() command in your razor and roll your own Javascript Google Map code, or wait until I write something / send me a PR with relevant code
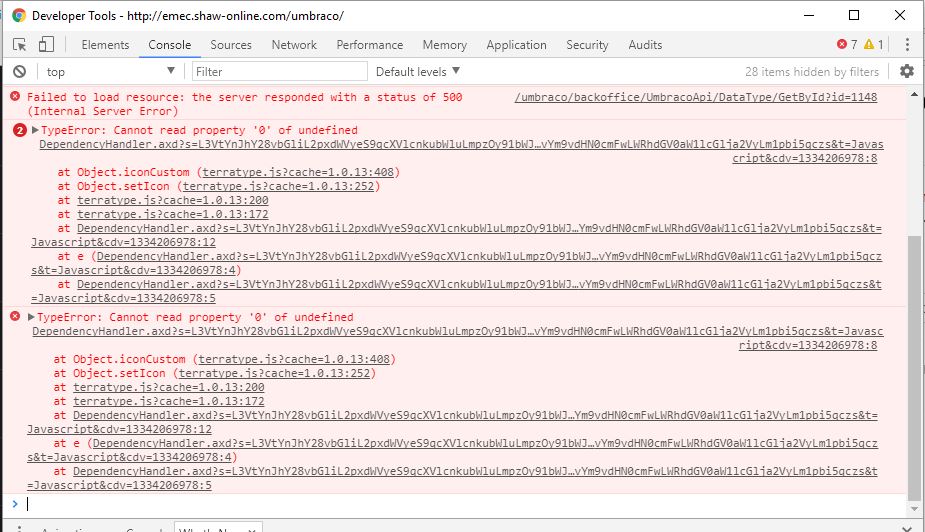
Actually, I do have another problem. I've added my own icon, but I'm having an issue with the editor panel - basically, it's disappeared. I can't change any of the configuration details - they are all missing.
Adding an image layer to map
Hi Jonathan,
Quick question - I'm trying to add a PNG image later showing some additional features on the map. However the instrution from Google is a bit beyond me - would you know how to add this?
https://developers.google.com/maps/documentation/javascript/maptypes#CustomMapTypes
Thanks in advance. Darren
Actually - this is a simpler method:
https://developers.google.com/maps/documentation/javascript/examples/groundoverlay-simple
Just need a pointer in the right direction - my template code looks like this:
Cheers Darren
Hi Darren,
Right now there is no way to interact with the client side Google Map using javascript, without changing the Terratype.GoogleMapsV3.Renderer.js file.
This means you can't add a GroundOverlay to the map.
Lars asks in this thread for access too, and I have added it to my roadmap, and will hopefully be able to add something when I get a free development day.
Sorry for the lack of solution right now. Its either stop using Html.Terratype() command in your razor and roll your own Javascript Google Map code, or wait until I write something / send me a PR with relevant code
Jonathan
Thanks Jonathan,
I'll have a look at adding that functionality into your JS file - though I have no idea where to start ha ha.
Darren
No worries btw - this is an amazing package!
Actually, I do have another problem. I've added my own icon, but I'm having an issue with the editor panel - basically, it's disappeared. I can't change any of the configuration details - they are all missing.
See console for errors.
Cheers Darren
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.