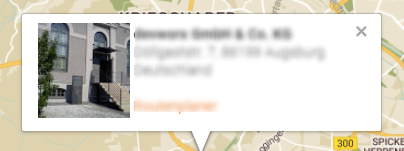
currently the labels inserted in a map have a border/spacing around the main content;
unfortunately the divs responsible have no id or class.
How can I get rid of them? I'd like a look like the current labels on google maps.
I've not tried either solution, and I can imagine you will need to fiddle more. Also the close button will need to be sorted somehow.
Long answer:
Right now, I don't have an easy way to style/remove the border area around each label on rendered Terratype maps. Currently there is only one label style called Standard which renders the label using whatever is the standard for that map provider; so in Google Maps case using Info Windows. I really do want to add more label styles into Terratype, its just about getting free time to write.
I did start a Plain label style, that would have been perfect for you, but found it was slightly more difficult than I was originally expecting, so I stopped development. Knowing that people, you in this case, would like it, helps to gauge what is important to real developers and what I think is pretty when writing Terratype.
Styling labels
Hi,
currently the labels inserted in a map have a border/spacing around the main content; unfortunately the divs responsible have no id or class.
How can I get rid of them? I'd like a look like the current labels on google maps.
unfortunately the divs responsible have no id or class.
How can I get rid of them? I'd like a look like the current labels on google maps.

Regards
Anja
Hi Anja,
Short answer:
Nothing that doesn't look like a hack, or require you to fiddle.
You can try adding a css style that targets
Found as a comment in stackoverflow
Use negative margins when rendering your own label
I've not tried either solution, and I can imagine you will need to fiddle more. Also the close button will need to be sorted somehow.
Long answer:
Right now, I don't have an easy way to style/remove the border area around each label on rendered Terratype maps. Currently there is only one label style called Standard which renders the label using whatever is the standard for that map provider; so in Google Maps case using Info Windows. I really do want to add more label styles into Terratype, its just about getting free time to write.
I did start a Plain label style, that would have been perfect for you, but found it was slightly more difficult than I was originally expecting, so I stopped development. Knowing that people, you in this case, would like it, helps to gauge what is important to real developers and what I think is pretty when writing Terratype.
Sorry for the lack of a good answer
Cheers
Jonathan
Hi Jonathan,
the exact css didn't work, but let me on the right path; this worked for me:
Thanks!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.