Terratype display a map for each location in the content tree
Hello,
I am sure I am just missing something simple, because of my lack of knowledge of razor. I am unable to render a map for each location using the terratype package.
I am trying to render the maps in a partial view, but i get the following error
Template Page:
case "Locations": @*Multi Location*@
@CurrentPage.GetGridHtml("content")
@Html.Partial("TerraMaps")
break;
Partial View:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@using Terratype;
@{ var locations = CurrentPage.AncestorOrSelf(1).Descendants("locationInfo");}
@foreach (var location in locations){
@Html.Terratype(location.GetProperty("locationMap"))
}
I can only apologise, but the code posted in the documentation doesn't work for all Umbraco versions. I will raise this as a bug and fix this in due course.
BTW: As you aren't using Terratype Options each map with render separately, I suspect you want to use
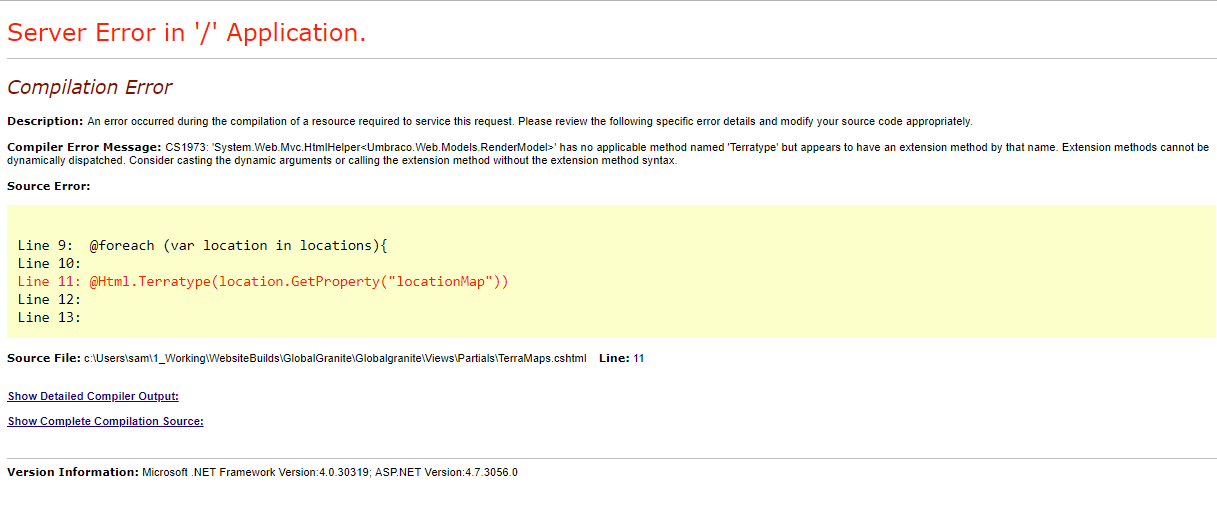
Thank you both for Responding, I have adjusted the query, and changed the code for the values, but I get the error below.
I do Actually want to render separate maps. There are only a few locations, and they are wide spread across the map. Client has requested a map for each. Is this going to be an issue?
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@using Terratype;
@{
var locations = Model.Content.Site().FirstChild("locationFolder").Children("locationInfo");
}
@foreach (var location in locations)
{
@Html.Terratype((Terratype.Models.Model)location.GetProperty("locationMap").Value)
}
Ok, so this error is not really related to the rendering of the map... for some reason the data type forgot all the settings and the API key while i was working on it. I stopped debug and rebuilt and it seems to be ok now.
I am working locally, do you think it is going to be an issue on a live site?
Terratype display a map for each location in the content tree
Hello,
I am sure I am just missing something simple, because of my lack of knowledge of razor. I am unable to render a map for each location using the terratype package.
I am trying to render the maps in a partial view, but i get the following error
Template Page:
Partial View:
Thanks in advance.
Hi Sam,
You are using dynamics to get your content. Can you try to use strongly typed variant
Also try to avoid using descendants because this can be come a performance bottle neck on large sites
Dave
Hi Sam,
In the specific case that is throwing your YSOD, could you change
to
I can only apologise, but the code posted in the documentation doesn't work for all Umbraco versions. I will raise this as a bug and fix this in due course.
BTW: As you aren't using Terratype Options each map with render separately, I suspect you want to use
This will combine all the maps into one map with multiple markers on it.
Cheers
Jonathan.
ps. Yes the performance of your Linq code is terrible as Dave points out, but I've left that issue alone.
Thank you both for Responding, I have adjusted the query, and changed the code for the values, but I get the error below.
I do Actually want to render separate maps. There are only a few locations, and they are wide spread across the map. Client has requested a map for each. Is this going to be an issue?
Ok, so this error is not really related to the rendering of the map... for some reason the data type forgot all the settings and the API key while i was working on it. I stopped debug and rebuilt and it seems to be ok now.
I am working locally, do you think it is going to be an issue on a live site?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.