I have an issue with rendering of Terratype GoogleMapsV3.
Umbraco version 7.12.2 assembly: 1.0.6820.12881
After installation and adding that into page I have faced with console error:
Uncaught TypeError: Cannot read property 'position' of null
at Object.load (Terratype.GoogleMapsV3.Renderer.js?cache=1.0.20:193)
at Object.init (Terratype.GoogleMapsV3.Renderer.js?cache=1.0.20:25)
at root.TerratypeGoogleMapsV3CallbackRender (Terratype.GoogleMapsV3.Renderer.js?cache=1.0.20:524)
at js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:97
at js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:67
at js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:64
at Array.<anonymous> (js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:67)
at js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:138
at js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:67
at js?v=3&libraries=places&callback=TerratypeGoogleMapsV3CallbackRender&key=AIzaSyAPh_B9G4SkwnCb48B-kZa8rpl2uAQvl_I:138
It looks issue was related with Terratype.dll installation from NuGet.
So, in the beginning I have added Terratype as a package from Developer section in CMS admin, everything worked ok. Then I deployed my changes to Azure and it showed an error in the line "@using Terratype;" that missing library, etc. That's why I have installed Terratype through NuGet directly to Visual Studio project. During installation it asked to overwrite existing files, but I chose "No for all" (Probably this was my issue).
Deployed again to Azure and error disappeared. I didn't look at the page with Terratype Google Maps, but later on I found that id doesn't display there.
I have completely forgot about NuGet installation.
Now I have created completely new Umbraco solution and installed everything like before, but chose "Yes for all" during NuGet installation, so it works now.
Terratype Map render error - Cannot read property 'position' of null
Hi there,
I have an issue with rendering of Terratype GoogleMapsV3.
Umbraco version 7.12.2 assembly: 1.0.6820.12881
After installation and adding that into page I have faced with console error:
And the configuration JSON file is here:
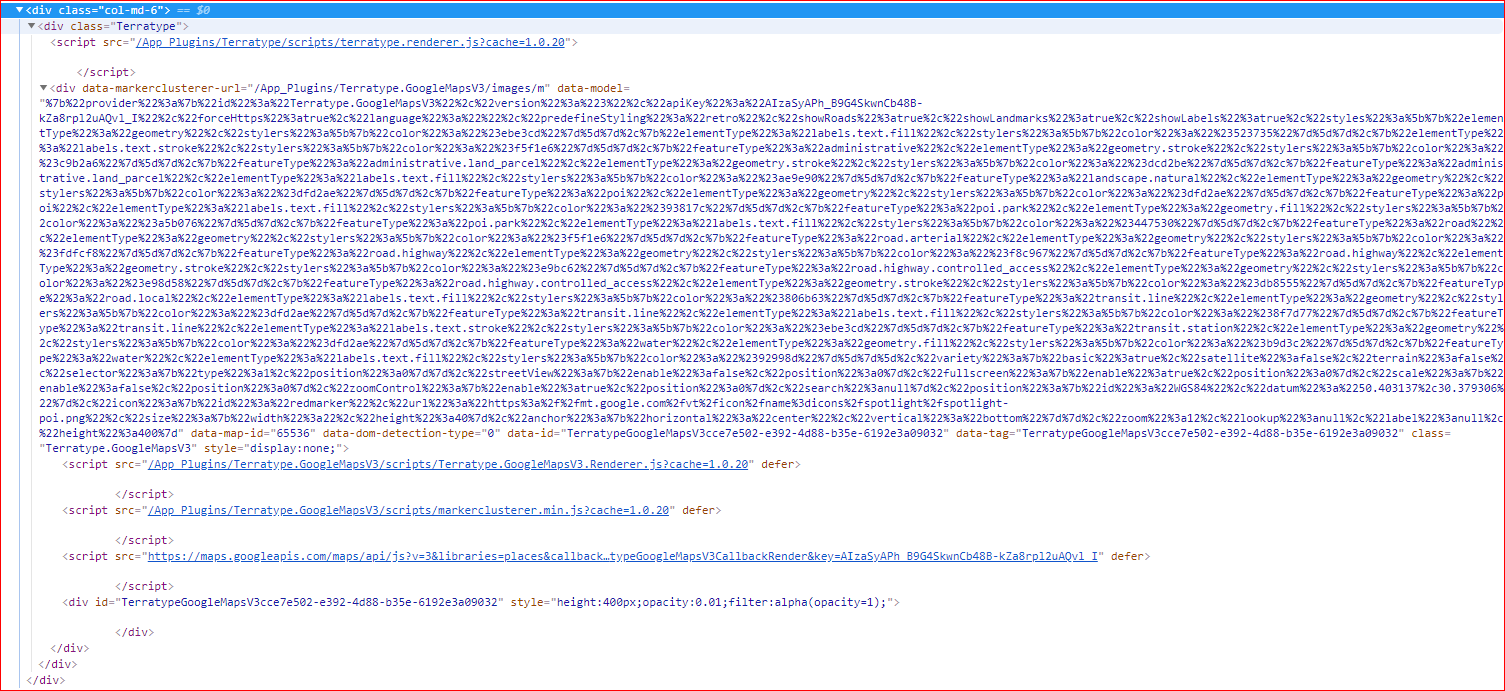
And in the html markup the following:
But nothing displays on the page. Just empty and collapsed place of the map. Do you have any ideas?
It looks issue was related with Terratype.dll installation from NuGet.
So, in the beginning I have added Terratype as a package from Developer section in CMS admin, everything worked ok. Then I deployed my changes to Azure and it showed an error in the line "@using Terratype;" that missing library, etc. That's why I have installed Terratype through NuGet directly to Visual Studio project. During installation it asked to overwrite existing files, but I chose "No for all" (Probably this was my issue). Deployed again to Azure and error disappeared. I didn't look at the page with Terratype Google Maps, but later on I found that id doesn't display there.
I have completely forgot about NuGet installation.
Now I have created completely new Umbraco solution and installed everything like before, but chose "Yes for all" during NuGet installation, so it works now.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.