Good afternoon Jonathan,
The Leaflet map displaying in Umbraco but I’m not seeing it in the front end of the website. I’m running Umbraco Version 7.13.0. I’m pointing my datatype “Leafletmap” to the page that I want it to be displayed and when I inspect the page, I can see it leafletmap being called but it’s not displaying on the actual page.
It’s working perfectly when I use Google map instead of Leaflet but I want to use Leaflet for the interactivity side of it.
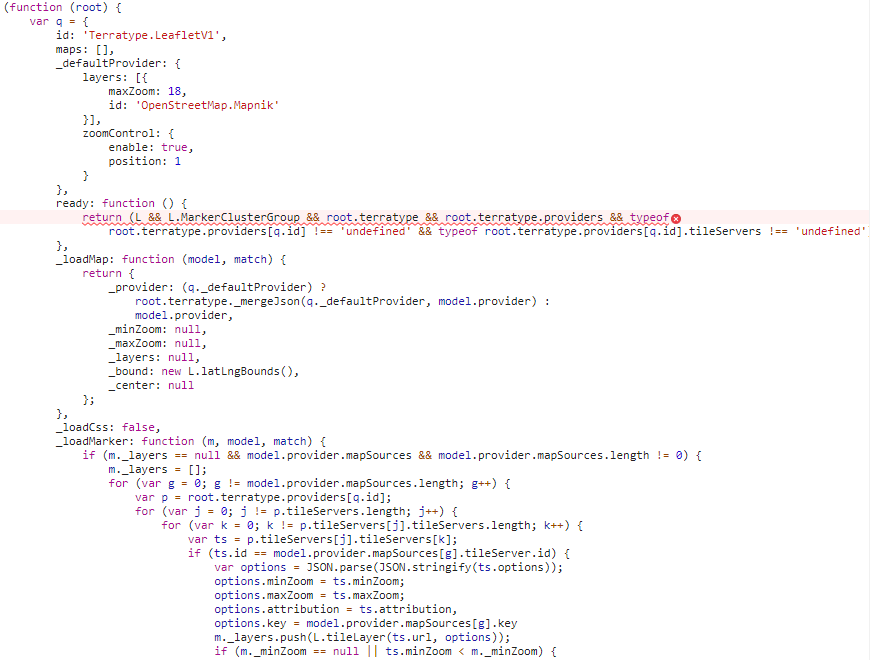
I’m using the following code.
The error message displayed in the console tab is “Uncaught ReferenceError: L is not defined” and when I open the error message, I see what’s displaying in the attachment below.
LeaftetV1
Good afternoon Jonathan, The Leaflet map displaying in Umbraco but I’m not seeing it in the front end of the website. I’m running Umbraco Version 7.13.0. I’m pointing my datatype “Leafletmap” to the page that I want it to be displayed and when I inspect the page, I can see it leafletmap being called but it’s not displaying on the actual page. It’s working perfectly when I use Google map instead of Leaflet but I want to use Leaflet for the interactivity side of it. I’m using the following code.
The error message displayed in the console tab is “Uncaught ReferenceError: L is not defined” and when I open the error message, I see what’s displaying in the attachment below.
Your help would be much appreciated.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.