There isn't some setting in Terratype that allows this to be done easily.
You can do it yourself by hooking into the onRender event
<script>
terratype.onRender(function (provider, map) {
if (provider.id == 'Terratype.GoogleMapsV3') {
for (var p = 0; p != map.positions.length; p++) {
var marker = map.positions[p].handle;
var info = map.positions[p]._info; // This is a hack
marker.addListener('mouseover', function() {
infowindow.open(map, info);
});
}
}
});
</script>
Need to add this script block to the bottom of your page, after the @Html.Terratype()
Disclaimer: I haven't tested this code and you will have to look at the Google Maps V3 api to sort out any issues, but hopefully it will send you in the right direction.
I implement the solution you provided, but i just have a question, is infowindow.open() is already defined globally in package? When i'm trying to run the code it is showing "ReferenceError: infowindow is not defined" and i tried to defined it locally following the Google Maps V3 but i'm getting this error "TypeError: map.infoWindow is not a function". This is how i'm defining it, check the code below:
terratype.onRender(function (provider, map) {
console.log(provider);
console.log(provider);
if (provider.id == 'Terratype.GoogleMapsV3') {
for (var p = 0; p != map.positions.length; p++) {
var marker = map.positions[p].handle;
var info = map.positions[p]._info; // This is a hack
var infoWindow = map.infoWindow();
marker.addListener('mouseover', function() {
infoWindow.open(map, info);
});
}
}
});
terratype.onRender(function (provider, map) {
console.log(provider);
console.log(provider);
if (provider.id == 'Terratype.GoogleMapsV3') {
for (var p = 0; p != map.positions.length; p++) {
var marker = map.positions[p].handle;
var info = map.positions[p]._info; // This is a hack
marker.addListener('mouseover', function() {
info.open(map, info);
});
marker.addListener('mouseout', function() {
info.close();
});
}
}
});
Show Marker Label onMouseOver
Hi Jonathan,
How can i change onClick Marker to show the label to onMouseOver option? I did not see this in the manual.
Thanks in advance.
Regards,
Advance.
Hi Advance,
There isn't some setting in Terratype that allows this to be done easily.
You can do it yourself by hooking into the onRender event
Need to add this script block to the bottom of your page, after the @Html.Terratype()
Disclaimer: I haven't tested this code and you will have to look at the Google Maps V3 api to sort out any issues, but hopefully it will send you in the right direction.
Cheers
Jonathan Richards
Thanks Jonathan,
I implement the solution you provided, but i just have a question, is infowindow.open() is already defined globally in package? When i'm trying to run the code it is showing "ReferenceError: infowindow is not defined" and i tried to defined it locally following the Google Maps V3 but i'm getting this error "TypeError: map.infoWindow is not a function". This is how i'm defining it, check the code below:
Regards,
Advance
Hi Advance,
Try this
Cheers
Jonathan Richards
Thanks again Jonathan,
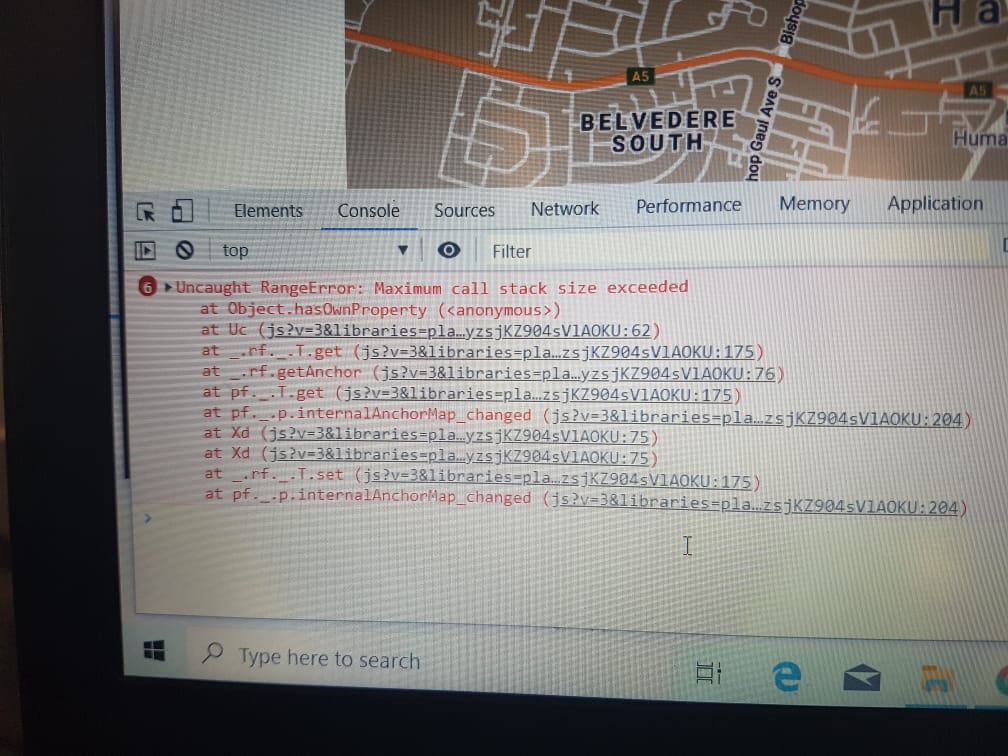
Now i'm getting "too much recursion " on Firefox, then on Chrome "Uncaught RangeError: Maximum call stack size exceeded"
Regards,
Advance
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.