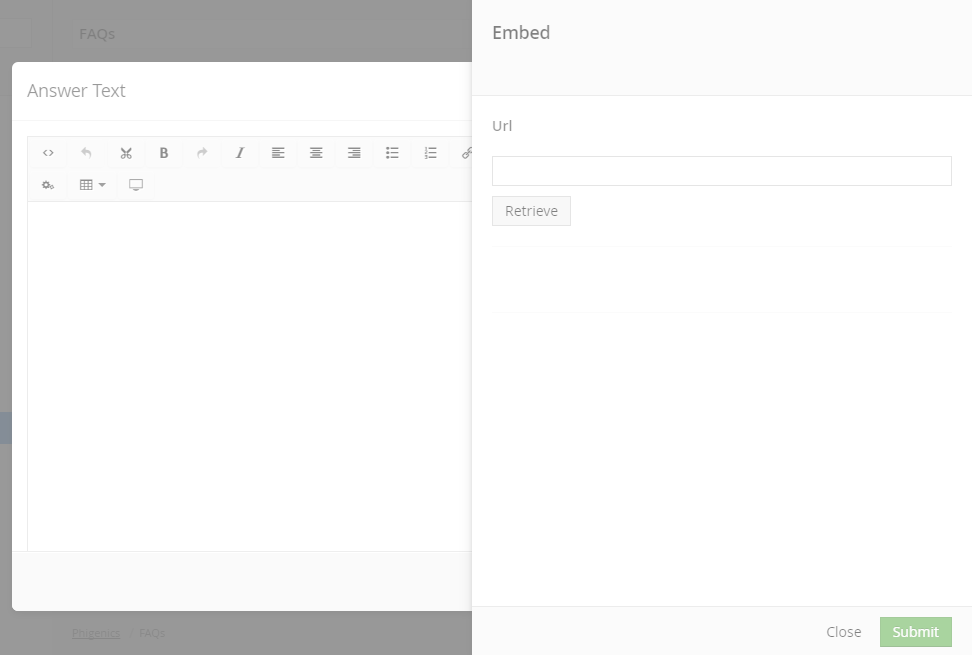
U7 Content Grid White screen when i click Embed & Media
I am using U7 Content Grid in our Project.
Why I am getting White screen when i click Embed & Media and it doesn't allows me to enter any thing?
Please Anyone Share the Solution!
Thanks in Advance.
The issue seems to occur for any second overlay that appears on the page, from the Content grid overlay.
Umbraco checks how many overlays on the page and if there is at least one it will add the opaque background layer (for example when adding a link to text within the rich text editor).
So, for the content grid overlay, if you try to add a link to the text within the text editor that same opaque background will show.
The problem is that, since the Content grid sets the Rich text view in an overlay with position fixed and z-index 1050, when you try to add a link to the text, the right hand side panel will also be position fixed but, its parent is also position fixed so it will stay within that context. The big overlay is also position fixed, with z-index 2000.
So, although the right hand side panel has a bigger z-index than the opaque overlay, because its parent is fixed, the actual parent is behind the opaque overlay.
So, using @Gerard's solution (above) seems to be the best option at the moment.
U7 Content Grid White screen when i click Embed & Media
I am using U7 Content Grid in our Project. Why I am getting White screen when i click Embed & Media and it doesn't allows me to enter any thing?
Please Anyone Share the Solution!
Thanks in Advance.
Media and it doesn't allows me to enter any thing?
Please Anyone Share the Solution!
Thanks in Advance.
Hi Ramprasad,
Can you check browser console?
Thanks
Same problem on version 7.5.9.
Any suggestion to resolve the issue ?
p.s.: Also code window is not accessible
Issue still exists on 7.5.11. Temporarily solved it by adding
to the umbraco.css file, but this will probably get overwritten when updating Umbraco.
Would it be possible to add this to the actual plugin CSS file?
It doesn't seem to be added to the page though..
The issue seems to occur for any second overlay that appears on the page, from the Content grid overlay.
Umbraco checks how many overlays on the page and if there is at least one it will add the opaque background layer (for example when adding a link to text within the rich text editor).
So, for the content grid overlay, if you try to add a link to the text within the text editor that same opaque background will show.
The problem is that, since the Content grid sets the Rich text view in an overlay with position fixed and z-index 1050, when you try to add a link to the text, the right hand side panel will also be position fixed but, its parent is also position fixed so it will stay within that context. The big overlay is also position fixed, with z-index 2000. So, although the right hand side panel has a bigger z-index than the opaque overlay, because its parent is fixed, the actual parent is behind the opaque overlay.
So, using @Gerard's solution (above) seems to be the best option at the moment.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.