1 vote
uBooleanButton
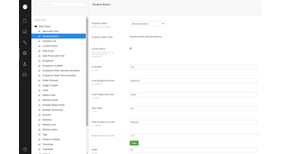
uBooleanButton is a simple custom property editor. To use him you must only create a new data type in the developer section and select uBooleanButton.
Now you can set the labels for true and false, the background and foreground color and the witdh of the boolean button. If you leave the parameters empty, it works with default parameters.
Updates:
Version 1.1 (11/22/2014):
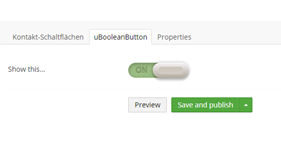
I have add a new parameter to use a simple on/off switch. If you use this switch, the other parameters are obsolete. If you will change the text or color of switch, you can do this in /App_Plugins/uBooleanButton/css/style.css.
- Package Files
- Documentation
- Archived Files