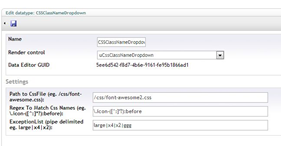
uCssClassNameDropdown
This package creates a datatype dropdown of CssClass names, the list is populated, ahem, from the Css File itself.
You supply the path to the Css File, and then a regex which will match the css class names that you want to populate the dropdown list for the datatype, you can optionally provide an exclusion list.
Why ?
An example:, we use a custom version of Font Awesome (http://fortawesome.github.com/Font-Awesome/) to provide icons via a font, the content editor would need to choose the appropriate icon class name from a dropdown, therefore we'd need to add a dropdown datatype and maintain a list of the font-awesome class names, Because we add new icons all the time, we were always having to add items to this dropdown datatype, which was a pain to do in dev and live environments, prevalues seem not to be synchronised when you put an existing package on top of another with the same data type name.
Then it occurred to us the names are all in the css file anyway, and always in the same format, umm otherwise the css won't work. So a bit of regex'ing provides a list of classnames we can use to populate the dropdown. If the designer adds one to the stylesheet it immediately appears in the dropdown ! All data should be stored in Css Files !!
If you don't fill in any configuration settings it should work out the box with the /css/font-awesome.css file.
But clearly you can use this technique to create other dropdowns if you can write a regex to match the pattern of the css names in another Css File, or in any type of file.
The Contents of the Css File are cached, with a dependancy on the file itself, ie if the css file changes the cache breaks!
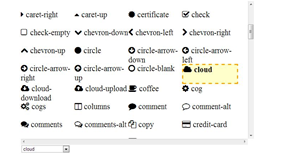
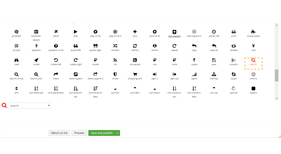
Have added two UserControls to the package for use with the Umbraco UserControl Wrapper data type, Font-AwesomeIconPicker.ascx and BootstrapIconPicker.ascx these give a basic picker functionality that allows the content editor to see the icon, and click on it to select it as the chosen value for the datatype. Bit basic at the moment but it works, will improve this over time.
Version 7.1
Some tidying up of the Icon Picker - largely thanks to Asbjørn Riis-Knudsen #h5yr - with the main benefit that the 'first' icon in the stylesheet is no longer 'skipped' in the lists.
Version 7
Ok this is broadly usable now as an icon picker for Umbraco 7, so now the icons or images that match the regex can be displayed by specifying an icon pattern template, eg <i class="icon icon-{0} so the editors can see what they are picking again !
More details here: http://www.tooorangey.co.uk/posts/u-css-class-name-icon-picker-property-editor-for-umbraco-7/
Version 7RC
This is the base functionality, ie regex to match a class name pattern in a stylesheet to build a dropdown of css class name options (ie not the usercontrols that display the actual icons to pick, you just get the names) for Umbraco 7 as a Angular Property Editor.
More details here: http://www.tooorangey.co.uk/posts/u-css-class-name-dropdown-property-editor-for-umbraco-7/
Version 1.4
- Visual indication of which icon in the grid has been picked on the font-awesome and bootstrap umbraco usercontrol wrapper datatypes
- Fixed loading error with bootstrap usercontrol icon picker
- Introduced Umbraco Usercontrol wrapper datatypes for Font-awesome and Bootstrap Icons sets, which shows the icons for the edtior to pick, rather than just a dropdown of classnames.
- Package Files
- Documentation
- Archived Files
Package files
-
uCssClassNameDropdown_1.4.zipuploaded 17/03/2013 by Marc Goodson
For Umbraco: & .NET Version: 4.0 -
uCssClassNameDropdown_7.1.zipuploaded 14/04/2015 by Marc Goodson
For Umbraco: Version 7.2.x, Version 7.1.x, Version 7.0.x & .NET Version: 4.0 -
uCssClassNameDropdown_7RC.zipuploaded 30/11/2013 by Marc Goodson
For Umbraco: Version 7.0.x & .NET Version: 4.0 -
uCssClassNameDropdown_7.0.zipuploaded 12/01/2014 by Marc Goodson
For Umbraco: Version 7.0.x & .NET Version: 4.0