Vizioz.PalettePicker
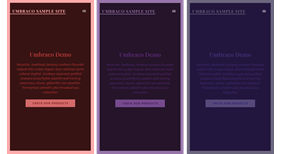
A customizable colour palette picker for the Umbraco CMS, allowing editors to select a palette from a predefined choice of palettes. As an example, this could be used on a blog to allow the blog posts to have a consistent style, but with a choice of colour palettes to match any images used within the post.
The full documentation is available at https://vizioz.github.io/Palette-Picker.
This can be especially useful for document types where we want colours to change often or be customizable.
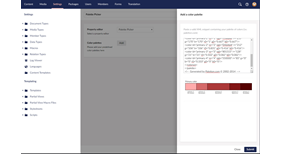
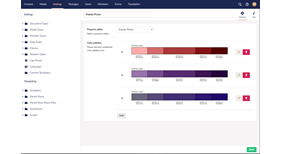
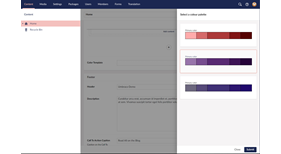
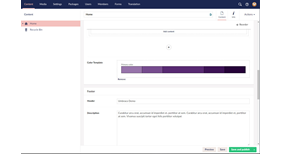
It makes it really simple for editors to change the colour palette, while it requires only a minimum configuration from developers to set up the available colour palettes. It will generate a series of CSS rules that can by used on any view. The generated classes can then be used on any page element to allow them to be easily customised by the editors. The CSS rules included contain the property's color, background-color and border-color for main classes, as well as for other optional pseudo-elements and pseudo-classes.
The colour palettes are based on Paletton.com. The palettes can be configured and imported from there into the Palette Picker data type. The current version of Palette Picker only accepts the colour information imported as XML.
We are considering supporting other online palette configurators, please feel free to raise a ticket on our issue tracker if there is a specific one you would like supported.
Versions
Version 1 is intended for Umbraco V7, while version 2 is intended for Umbraco V8. Please make sure you download and use the approppriate version.
- Package Files
- Documentation
- Archived Files
Package files
-
Vizioz.PalettePicker_2.0.0.zipuploaded 27/02/2020 by Miguel Lopez
For Umbraco: Version 8.0.x & .NET Version: 4.7.2 Note that the minimum version required to install this package is 8.0.0 -
Vizioz.PalettePicker_2.0.1.zipuploaded 02/03/2020 by Miguel Lopez
For Umbraco: Version 8.0.x & .NET Version: 4.7.2 Note that the minimum version required to install this package is 8.0.0 -
Vizioz.PalettePicker_1.0.0.zipuploaded 27/02/2020 by Miguel Lopez
For Umbraco: Version 7.0.x & .NET Version: 4.5.2 Note that the minimum version required to install this package is 7.12.3 -
Vizioz.PalettePicker_1.0.1.zipuploaded 02/03/2020 by Miguel Lopez
For Umbraco: Version 7.0.x & .NET Version: 4.5.2 Note that the minimum version required to install this package is 7.12.0