Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
I have something like this in a webdesign and wonder if it is possible to handle with ImageProcessor?
something like this is my best try:
/media/1001/istock_38933268_large.jpg?width=500&height=300&mode=crop&mask=laptop-mask.png&format=png&overlay=laptop-overlay.png&overlay.size=500,300
Where image mask is this (screen of laptop):
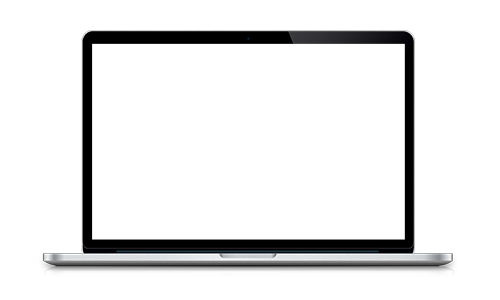
and overlay is:
However if removing the mask it looks like this:
It would be great if I could add some padding or margin to make it fit within "screen".
For now I have used another approach with two images on top of each other.
and this on top, with ?filter=greyscale
?filter=greyscale
Is is possible to render an image like this with mask and overlay - or is it not an option at the moment?
Thanks, Bjarne
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Add margin/padding to fit image within mask
I have something like this in a webdesign and wonder if it is possible to handle with ImageProcessor?
something like this is my best try:
Where image mask is this (screen of laptop):
and overlay is:
However if removing the mask it looks like this:
It would be great if I could add some padding or margin to make it fit within "screen".
For now I have used another approach with two images on top of each other.
and this on top, with
?filter=greyscaleIs is possible to render an image like this with mask and overlay - or is it not an option at the moment?
Thanks, Bjarne
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.