0 votes
uPersonalize
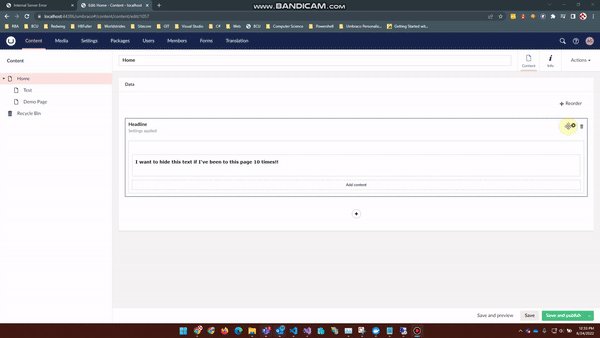
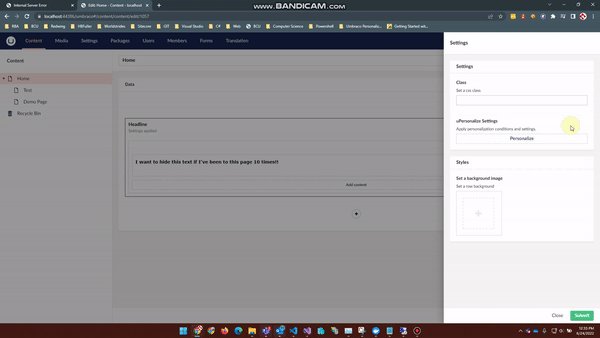
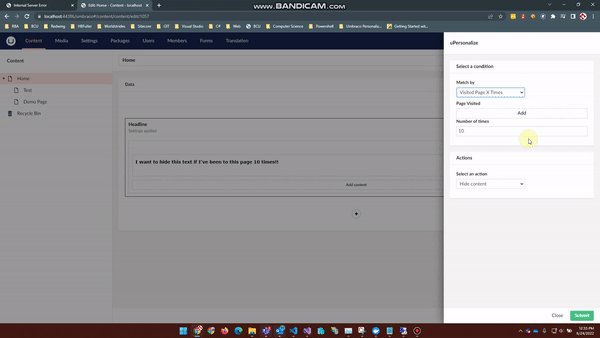
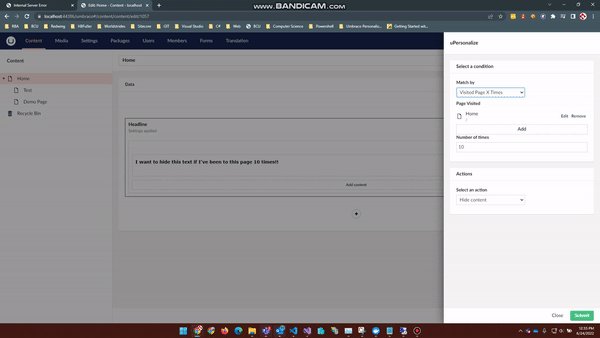
uPersonalize brings personalization to Umbraco in a content friendly way! With uPersonalize, backoffice users are able to configure specific components to render differently on a page depending on conditions sepcific to individual users on your website. For example, below is a demo of using uPersonalize to hide text if a user has been to the home page 10 times.
- uPersonalize currently suppports the following personalization conditions:
- If a user's IP address matches an IP range (i.e. 31.10.xx.xxx would match UK IP addresses)
- If a user's device matches a specific type (i.e. Andriod vs iPhone)
- If a user has visited a specified page or visited the page X number of times
- If a user triggered an event or triggered it X number of times
- User's logged in status using OOTB member functionality
- If today's date and time is before or after a specified date and time.
Once a condition has been met, the following actions can be taken:
- Hide the personalized component
- Show the personalized component
- Add additional CSS classes the personalized component
For further documentation on how to install and use uPersonalize, checkout out our wiki pages. https://github.com/rbaconsulting/uPersonalize/wiki
If you have an issue or bug to report, you can raise the issue within the issues area of this repository. https://github.com/rbaconsulting/uPersonalize/issues
Before doing so however, please check if your issue or bug has already been reported, and/or if is currently being worked on within an active project. https://github.com/rbaconsulting/uPersonalize/projects?type=classic
- Package Files
- Documentation
- Archived Files