LESS Dynamic CSS Compiler
Note that there are two versions of this plugin listed below. The default version will work on Umbraco 7.3+, the older version needs to be used instead on older versions.
This package will add seamless support for LESS Stylesheets. This includes support for variables, nested rules, functions, inheritance, and complex calculations.
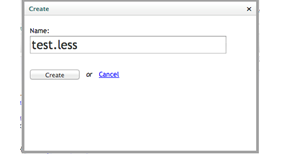
To create a LESS Stylesheet simple create a stylesheet as normal but add .less to the end of the filename in the create dialog. The actually file created will end in SomeName.less.css and Umbraco will still see it and treat it like any other CSS file.
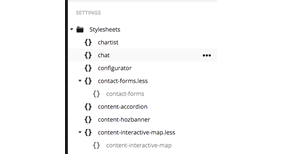
When saved the .less files will be automatically compiled to .css files for use in the site. These generated files are read only but you can edit the source .less files as needed, even from outside of Umbraco, no extra steps needed.
If deleted the original .css file will remain and be editable once again.
Less style imports are now supported. Due to the limitations of Umbraco there are a few caviots to this. All import files must all bre prefixed with a single dot and will not be compiled directly. In addition imported css files will be embedded rather then linked to in the resulting file. Here is a sample:
/css/.global.less.css
@color: red;
/css/style.css
@import ".global.less.css"
p {
color: @color;
}
.less Documentation/Samples: http://lesscss.org/#docs
- Update 2.0: Original .css files are now display as children of the new .less version to remove duplicate listings. Updated with Umbraco7 compatibility.
- Upodate 2.1: Added support for @import rules.
This project uses code from the project http://www.dotlesscss.org.
- Package Files
- Documentation
- Archived Files
Package files
-
LESS_Dynamic_CSS_Compiler_1.1.zipuploaded 19/06/2013 by Jeremy Pyne
For Umbraco: & .NET Version: 4.0 -
LESS_Dynamic_CSS_Compiler_2.0.zipuploaded 22/01/2016 by Jeremy Pyne
For Umbraco: Version 7.3.x & .NET Version: 4.5 -
LESS_Dynamic_CSS_Compiler_2.1.zipuploaded 01/03/2016 by Jeremy Pyne
For Umbraco: Version 7.3.x & .NET Version: 4.5