Razor Rocks
Get what's missing from Xslt in Razor ( <xsl:template match="...">). Allows you to match .cshtml templates to document types in a flexible way using a fluent api.
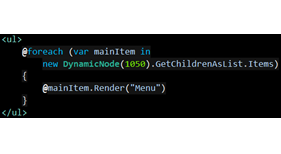
You simply have to call the extension method Node.Render() on your DynamicNodes.
You can use MVC style master templates like @{Layout = "Master.cshtml"}, @RenderBody() and all that.
There's some very simple examples in the package files and more in the demoproject on codeplex
All document types use the Razor Dispatch template that calls macroScripts/Dispath.cshtml.
You can then create a cshtml file in macroSripts/RazorRocks fold with the name of the document type alias. (e.g. Homepage.cshtml). If it doesn't exist. "Default.cshtml" is used. You can change the rules in the configuration in Dispatch.cshtml.
If you need special templates for lists, menus etc. you can create sub folders in macroScripts/RazorRocks (e.g. macroScripts/RazorRocks/Menu) and create special templates for document types there.
The Model and PageData is wrapped by the static RazorRocks class so
RazorRocks.CurrentNode is the node currently beeing displayed (i.e. the one from the url)
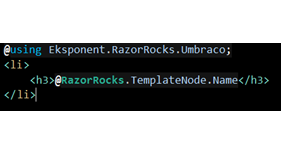
RazorRocks.TempalteNode is the node to display by the template. This is what you use when you iterate notes to write a menu etc..
More documentation to come...
The project has been nursed by http://www.eksponent.com
- Package Files
- Documentation
- Archived Files