Umbraco Angularjs Frontend Plugin
Umbraco Angularjs Frontend Plugin is a plugin that enables angular js for umbraco frontend
Why use this plugin
In intranet or interactive application using the standard MVC of Umbraco using jQuery has some limitation. This plugin give a front-end framework, based on AngularJS, to speed-up development giving a standard envirnoment.
Installing the plugin, it is possible to add Angular view\controller to the application. Using naming convention, binding of view and model is managet automatically. Moreover, allow to place single components into pages using standard editor. This plugin helps also to make reusable code (services, components).
How it works
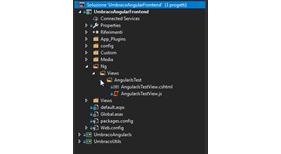
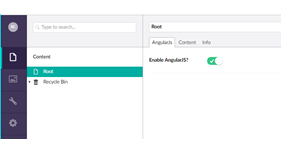
By installing the plugin, core dll are added, this allow to integrate AngularJs into frontend. Using naming convention you can implement your javascript files (services, controllers) and view. All the stuff will be loaded dynamically without any action from you.
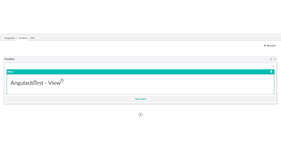
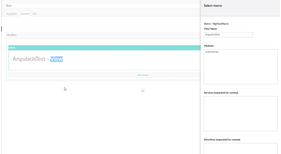
- View: a view is an entry point of an AngularJS-powered piece of front-end. It is composed by 2 files, a .cshtml and a .js, containing the markup (Razor processed) and the controller logic respectively. The controller can be accessed inside the markup using the reserved keyword _context. Given a view name, e.g. AngularJsTest, the 2 files AngularJsTestView.cshtml and AngularJsTestView.js should be placed inside the ~/Ng/Views/AngularJsTest folder. Inside the AngularJsTestView.js file an AngularJS controller should be defined, with name AngularJsTestController.
- Component: a reusable AngularJS component, composed by 2 files, a .html and a .js, containing respectively the markup and the controller + component registration logic. Given a component name, e.g. AngularJsTest, the 2 files AngularJsTestComponent.html and AngularJsTestComponent.js should be placed inside the ~/Ng/Components/AngularJsTest folder. Inside the .js file an AngularJS controller should be defined, with name AngularJsTestComponent.
- Service: an AngularJS service, composed by 1 .js file. Given a service name, e.g. Test, a TestService.js file should be placed inside the ~/Ng/Services folder. Inside the .js file an AngularJS service should be defined, with name TestService.
- Directive: an AngularJS directive, composed by 1 .js file. Given a directive name, e.g. Test, a TestDirective.js file should be placed inside the ~/Ng/Directives folder. Inside the .js file an AngularJS directive should be defined, with name TestDirective.
- Filter: an AngularJS filter. Conventions are the same of directive, but the main folder is ~/Ng/Filter and file/name suffix is Filter.
See documentation on github fore more info https://github.com/Sintraconsulting/umbraco-angularjs-frontend-plugin
- Package Files
- Documentation
- Archived Files
Package files
-
UmbracoAngularJs_0.0.3.zipuploaded 10/11/2018 by Daniele Fontani
For Umbraco: Version 7.12.x & .NET Version: 4.6.0 Note that the minimum version required to install this package is 7.12.4 -
UmbracoAngularJs_0.0.4.zipuploaded 10/11/2018 by Daniele Fontani
For Umbraco: Version 7.12.x & .NET Version: 4.6.0 Note that the minimum version required to install this package is 7.12.4