Umbraco Grid Renderers
The addition of the Grid Layout data type in Umbraco 7.2 was a great feature improvement. Out of the box the data type uses the Bootstrap version 3 grid framework. There is also an option for Bootstrap version 2.
While it is relatively easy to create custom renderers for use with the Grid Layout data type, this package saves you the effort and provides additional responsive grid frameworks renderers that can be used with the Grid Layout data type. The frameworks are not included in this package and will need to be download separately. You can download and find documentation for these frameworks on their respective site.
There is also a Nuget package (https://www.nuget.org/packages/GridRenders.Umbraco/): Install-Package GridRenders.Umbraco
Represented Frameworks
- Foundation (http://foundation.zurb.com/)
- Responsive (http://responsivebp.com/)
- Skeleton* (http://getskeleton.com/)
- Gumby (http://gumbyframework.com/)
- SolidGrid (http://www.solidgrid.co.uk/)
- Skel (http://getskel.com/)
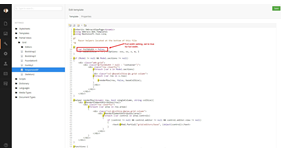
The Responsive and Skeleton renderers also have a true/false variable (fullWidth) in the partial view that if set to true will cause the layout to render full width. So these renderers are sort of a two in one renderer. :-)
var fullWidth = true;
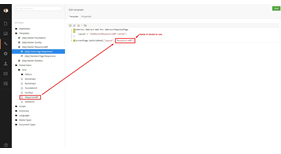
You can find additional documentation for how to apply a custom grid renderers in your templates and/or partial views here: http://our.umbraco.org/Documentation/Using-Umbraco/Backoffice-Overview/Property-Editors/Built-in-Property-Editors-v7/Grid-Layout
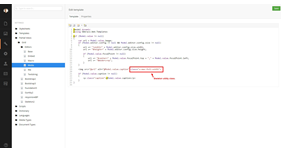
*Note about Skeleton and SolidGrid. If you use Skeleton or SolidGrid, image will not scale responsively by default so you will need to add a helper class to the img tag. Add the css class 'u-max-full-width' for Skeleton and 'scale' for SolidGrid to the image tag in the media view at ~/Views/Partials/Grid/Editors/Media.cshtml.
Skeleton
<img src="@url" alt="@Model.value.caption" class="u-max-full-width">or
SoldiGrid
<img src="@url" alt="@Model.value.caption" class="scale">
Version 1.3
- Added Skel to the collection of renderers
Version 1.2
- Added SolidGrid to the collection of renderers
Version 1.1
- Fixed issue with baseColWidth not actually being used in Foundation framework
- Removed extra column sizes suggestions from Foundation framework and set to medium
- Removed extra 'column' class from renderers
I would like to thank the Umbraco core team for a great CMS and the view that I based these renderers.
- Package Files
- Documentation
- Archived Files
Package files
Archived files
-
Umbraco_Grid_Renderers_1.0.zipuploaded 17/03/2015 by Jason
For Umbraco: Version 7.2.x & .NET Version: 4.0 -
Umbraco_Grid_Renderers_1.1.zipuploaded 17/03/2015 by Jason
For Umbraco: Version 7.2.x & .NET Version: 4.0 -
Umbraco_Grid_Renders_0.5.zipuploaded 25/03/2015 by Jason
For Umbraco: Version 7.2.x & .NET Version: 4.0 -
Umbraco_Grid_Renderers_1.2.zipuploaded 25/03/2015 by Jason
For Umbraco: Version 7.2.x & .NET Version: 4.0