uSEO PRO
uSEO PRO With Focus Keyword
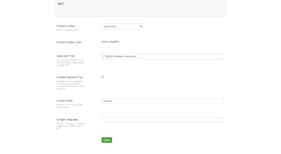
The project is a property editor that will store information for SEO purposes. Such as Page Title, Meta Description, Keywords and Robot data.
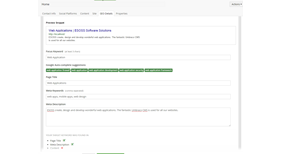
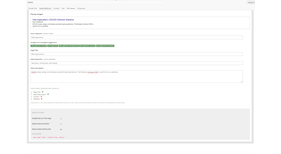
This information is then displayed to an editor in a way that is akin to Google search page.
Also included is an optional tool for the editor to use a FOCUS KEYWORD for the page - The editor will be presented with a list of auto completed suggestions related to the focus keyword.
The page is also evaluated to give feedback to the editor to indicate whether the focus keyword is found in relevant attributes, such as the URL, Title, Description and Content.
How To Install & Use
1. Install the package as you would any other simple package.
2. Add a new Data Type of type uSEO PRO.
3. Add as a property to any document type you wish to use it on. The code example below is based on a property with alias seoFields.
How To Use In The Frontend
1. In you Master Page in between the <head> tags, make a reference to a partial view @{ Html.RenderPartial("_uSeoPro"); }
2. Create a new partial view _uSeoPro.cshtml and copy the code below.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var seo = CurrentPage._seoFields;
if(!IsNullOrEmpty(seo))
{
if(seo.noseo == null || seo.noseo == false)
{
var title = IsNullOrEmpty(seo.title) ? CurrentPage.Name : seo.title;
<title>@title | Static Title End</title>
if(IsNullOrEmpty(seo.keywords) == false){
<meta name="keywords" content="@seo.keywords" />
}
if (IsNullOrEmpty(seo.description) == false){
<meta name="description" content="@seo.description" />
}
if(IsNullOrEmpty(seo.robots) == false) {
<meta name="robots" content="@seo.robots" />
}
}
}
}
@functions {
private bool IsNullOrEmpty(object property)
{
return property == null || String.IsNullOrEmpty(property.ToString());
}
}
- Package Files
- Documentation
- Archived Files