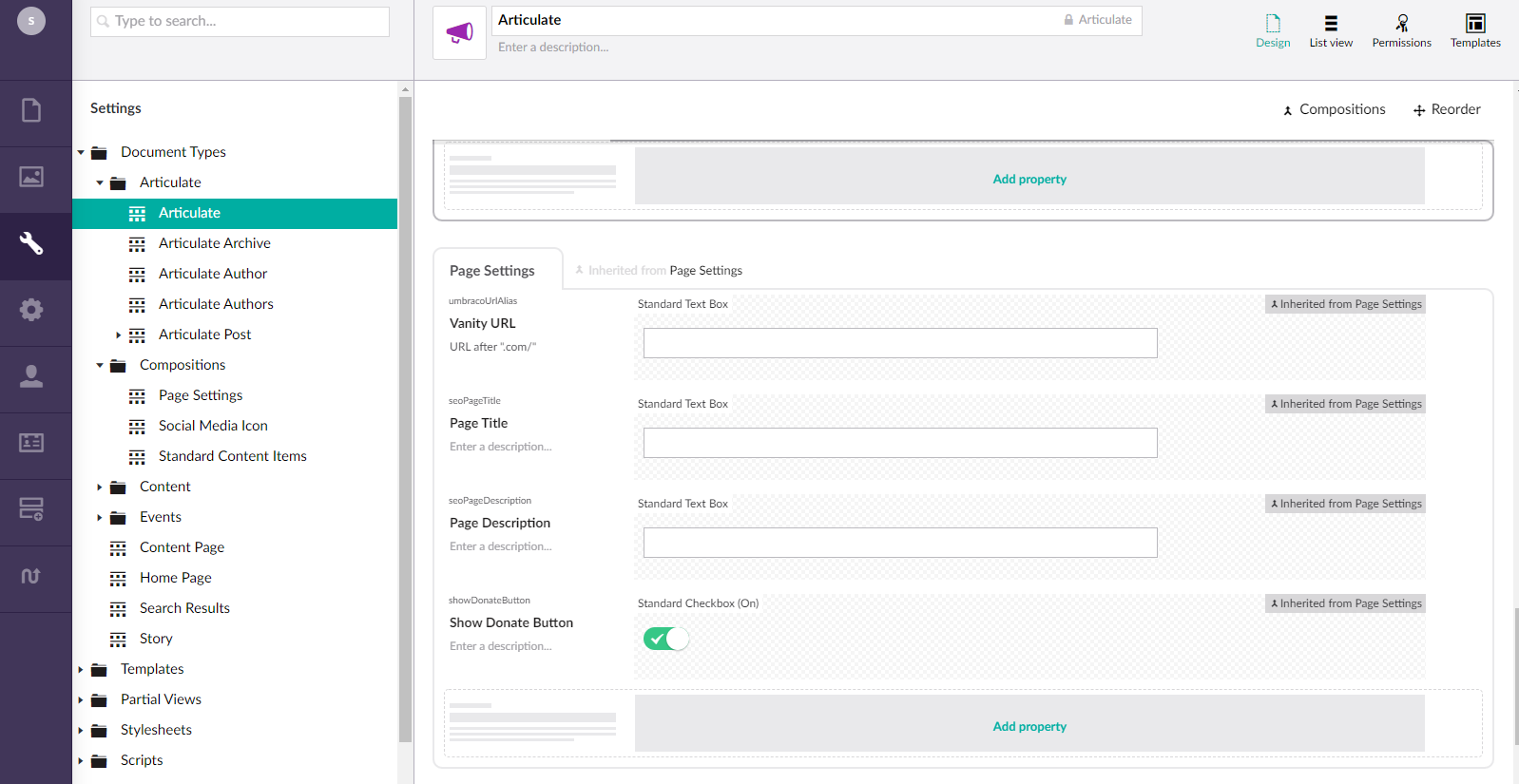
We have added some custom properties by way of a Composition to the Articulate Document Type.
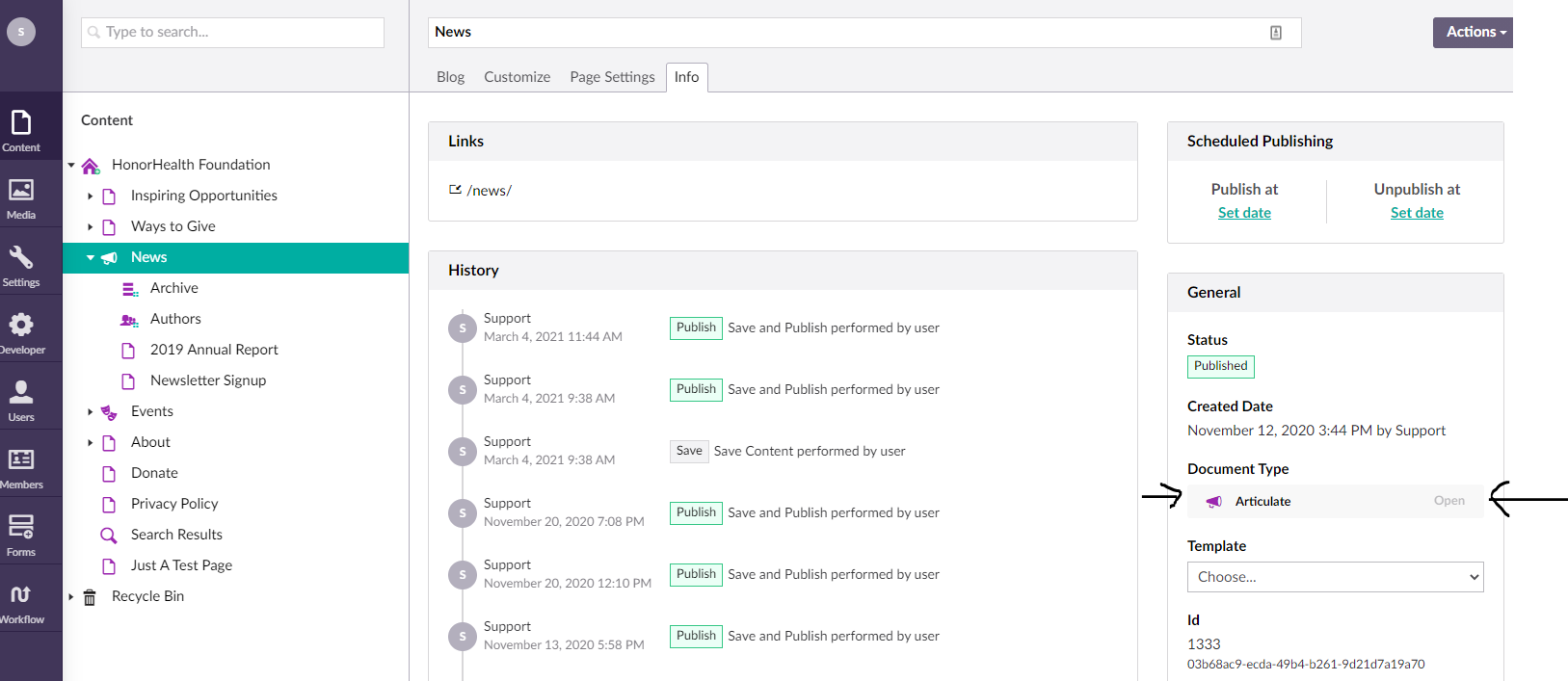
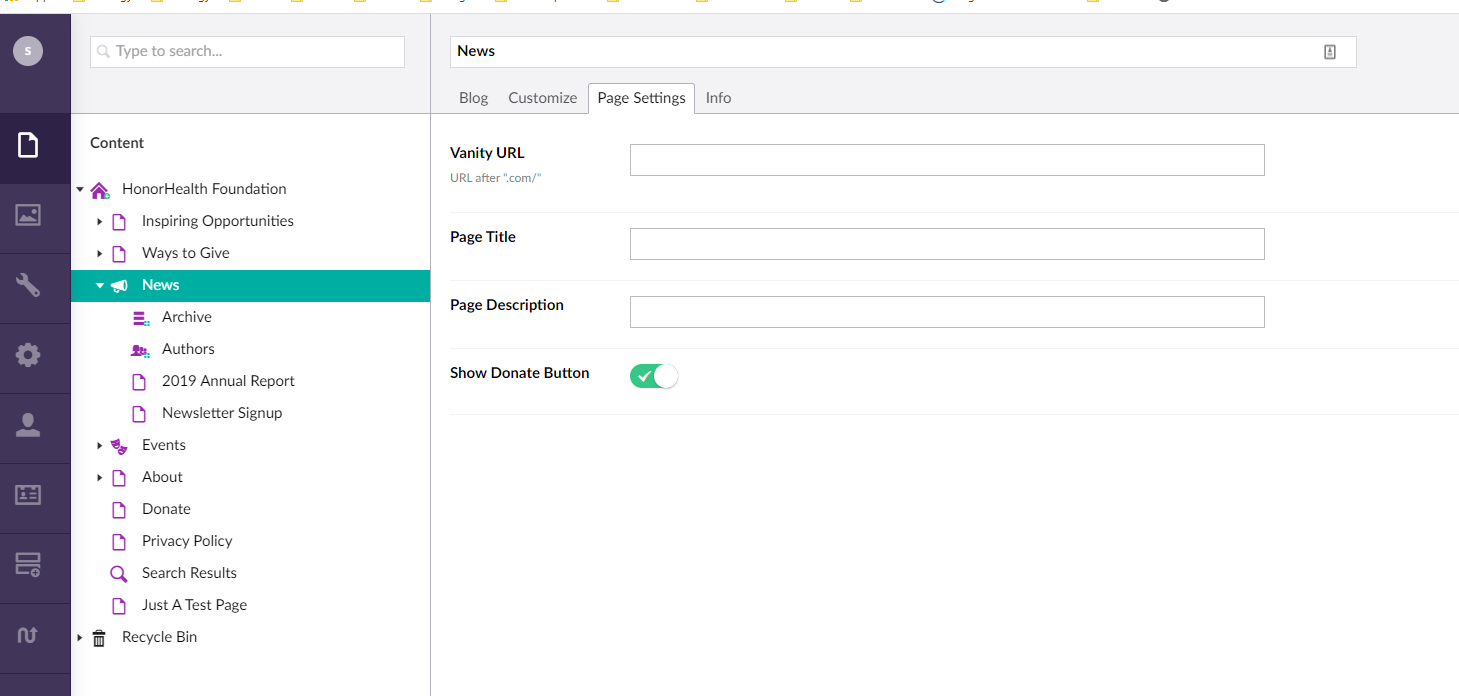
We have created content based on the Articulate Document Type and have set the custom property values appropriately.
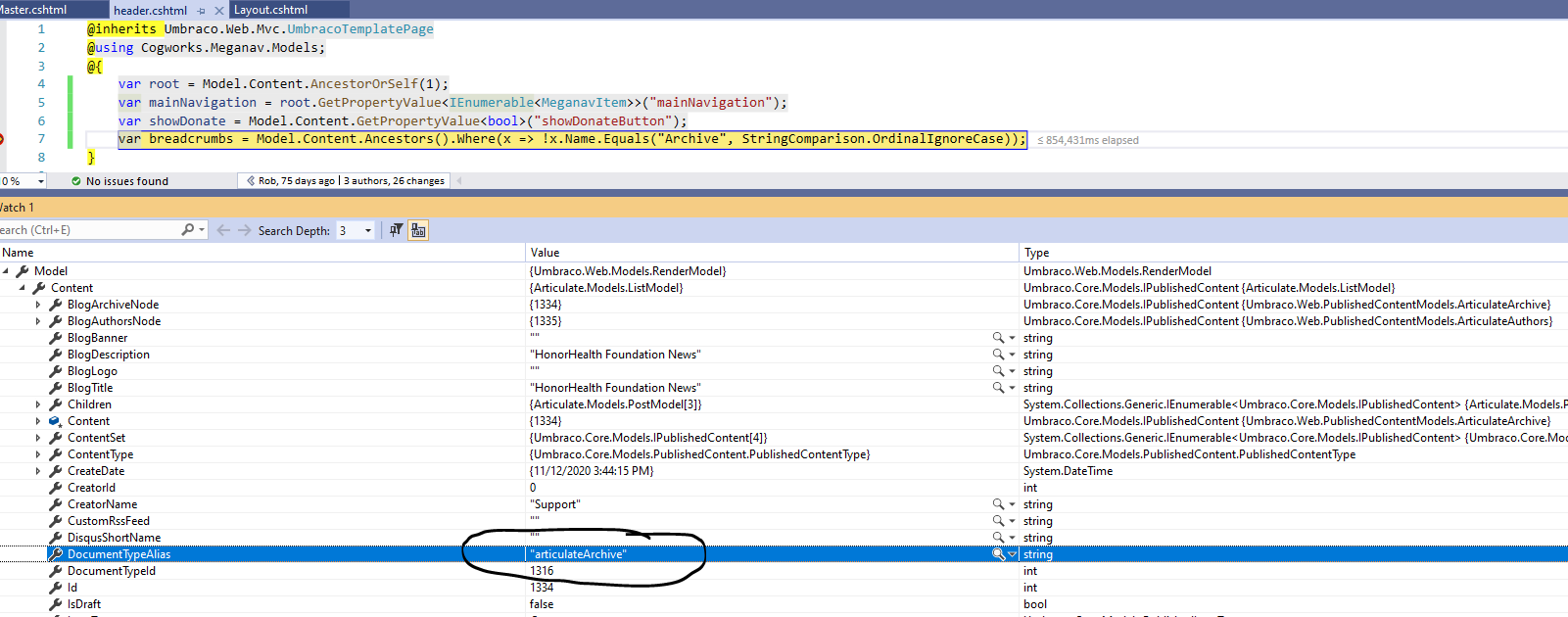
However, we can't access any of those custom properties from the Model in the Razor code. Stepping through the code in debug mode I noticed that the Model.Content.DocumentTypeAlias="articulateArchive" when I expected it to be Articulate.
Is this expected behavior? If it is then does this mean I would need to add those custom properties to the Articulate Archive Document Type instead of the Articulate Document Type? If I do that I'll lose the ability to set those properties from the Content node in the back office won't I?
The explanation for what you are experiencing lies in the implementation of Articulate, if you look in the source control, there is an ArticulateController that hijacks all requests to the 'Articulate' Doc Type (eg your News Page):
var listNodes = model.Content.ChildrenOfType(ArticulateConstants.ArticulateArchiveContentTypeAlias).ToArray();
if (listNodes.Length == 0)
{
throw new InvalidOperationException("An ArticulateArchive document must exist under the root Articulate document");
}
var master = new MasterModel(model.Content);
var count = Umbraco.GetPostCount(listNodes.Select(x => x.Id).ToArray());
var posts = Umbraco.GetRecentPosts(master, p ?? 1, master.PageSize);
return GetPagedListView(master, listNodes[0], posts, count, p);
You can see 'MasterModel' is created from the current IPublishedContent eg the Articulate Node, but then the children of this node are looped through, looking for an ArticulateArchive. This is because the default behaviour of requests to the Articulate 'blog homepage' is to list out blog posts.
Because this listing happens in lots of places in Articulate there is a GetPagedListView helper, who takes the context of the page and renders the list of Blog Posts - but if you look when it is created in this controller, yes the master model is passed, but it's the 'first' articulatearchive listNodes[0] that is passed through as the context of the page to make the listing:
So the DocumentType of the 'Model' is now the 'articulateArchive' document type and NOT the 'articulate' one...
... so the behaviour, I think, is 'by design'.
There are probably options for extending and overriding these base elements, but pragmatically you should be able to access the new properties on the Articulate DocType recursively, eg
Custom Property on Articulate Document Type
We have added some custom properties by way of a Composition to the Articulate Document Type.
We have created content based on the Articulate Document Type and have set the custom property values appropriately.

However, we can't access any of those custom properties from the Model in the Razor code. Stepping through the code in debug mode I noticed that the Model.Content.DocumentTypeAlias="articulateArchive" when I expected it to be Articulate.
Is this expected behavior? If it is then does this mean I would need to add those custom properties to the Articulate Archive Document Type instead of the Articulate Document Type? If I do that I'll lose the ability to set those properties from the Content node in the back office won't I?
Hi P.J.
The explanation for what you are experiencing lies in the implementation of Articulate, if you look in the source control, there is an ArticulateController that hijacks all requests to the 'Articulate' Doc Type (eg your News Page):
https://github.com/Shazwazza/Articulate/blob/af811609762b1fb5574eb1c21baf4d220bf8c8f9/src/Articulate/Controllers/ArticulateController.cs#L45
When the 'RenderView' method is called:
You can see 'MasterModel' is created from the current IPublishedContent eg the Articulate Node, but then the children of this node are looped through, looking for an ArticulateArchive. This is because the default behaviour of requests to the Articulate 'blog homepage' is to list out blog posts.
Because this listing happens in lots of places in Articulate there is a GetPagedListView helper, who takes the context of the page and renders the list of Blog Posts - but if you look when it is created in this controller, yes the master model is passed, but it's the 'first' articulatearchive listNodes[0] that is passed through as the context of the page to make the listing:
https://github.com/Shazwazza/Articulate/blob/dabfbd57cd2f45989f85d87fe12d546e4ee2faf2/src/Articulate/Controllers/ListControllerBase.cs#L31
So the DocumentType of the 'Model' is now the 'articulateArchive' document type and NOT the 'articulate' one...
... so the behaviour, I think, is 'by design'.
There are probably options for extending and overriding these base elements, but pragmatically you should be able to access the new properties on the Articulate DocType recursively, eg
passing 'true' will look up the Umbraco content tree for the first instance of the property...
Anyway, hope that explains what's going on, and you can use this to find a good workaround to display your properties.
regards
Mar
Thanks Marc for the explanation and the links to the source code. I understand now and your proposed solution is exactly what I was looking for.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.