Eksponent CropUp
About
v1.0β is now available. It is backwards compatible with 0.9, but your old croppings will be lost if you choose to downgrade to the old version. Test it in a local environment before you push it into production.
Eksponent CropUp introduces a new concept for "One Crop Suits It All".
CropUp is a simple geometric algorithm for "weighted auto cropping". A focus point and optional "area of interest" are defined (e.g. a face in a group pictures). These are shown instead of random stomachs when the picture needs to be sized to a specific format
It assumes that the editor, if possible, wants to show the entire image uploaded but that's rarely possible. Thus, it's not an online image editor.
ImageResizer.NET is used for resizing in the background
See http://cropup.test.eksponent.com/ for an example.
CAUTION: Contains XSLT-Extensions!
Configuration
The configuration is optional but may define options for editors to override croppings for specific sizes
Croppings
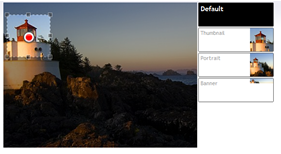
The main idea with CropUp is that the editor doesn't have to define a crop area for every format you show on the webpage. However, it is possible to define croppings, and it's a good idea as it allows the editor to: 1. See how the image will appear in different format 2. Manually override one or more of the formats if the the general focus point should be overriden.
<cropUp referenceWidth="620" referenceHeight="480">
<croppings>
<add alias="thumb" name="Thumbnail" width="100" height="100" />
<add alias="portrait" name="Portrait" width="320" height="400" />
<add alias="banner" name="Banner" width="620" height="140" />
</croppings>
</cropUp>
referenceWidth and referenceHeight is used to treat very large and rather small uploaded source images identically.
They control when to crop and when to scale down. The default values are normally great, but if you feel like changing them they should reflect the largest images you normally show in your layout.
Usage
.NET/Razor
Use CropUp.GetUrl to get urls and CropUpHtml.CropUpResponsive to generate markup for client side resizing
@CropUp.GetUrl("~/media/1337/AngryDuck.png", new ImageSizeArguments { Width = 200})
@CropUpHtml.CropUpResponsive("~/Content/Christian.jpg", upscaleStep: 200, style: "width:100%;height:200px")CropUp.GetUrl, the first parameter is the virtual path to the image. The second parameter controls how to size the image.
-
Width and Height are optional, and missing parameters will adjust to the image's aspect ratio.
-
CropAlias can be used to show one of the predefined croppings from the configuration. If not specified width and height from the configuration is used.
-
CropMode specifies how to adjust the image. The following values are possible:
- BestFit (default). CropUp is used, and the image will be scaled and/or cropped according to the editor's settings
- Max The Width and Height parameters are max values. This means that the produced image will never exceed any of those. The lesser dimension will be adjusted to keep the image's aspect ratio.
- Min Used for the client side implementation.
- Pad The entire image will always be shown, and white padding is added to produce an image with the dimensions specified
CropUpHtml.CropUpResponsive, the first parameter is the virtual path to the image. If a width and height are specified this image will be used as the basis for the client side crop up implementation. If width and height are not specified, progressive loading of the image will be used instaed. That is, only the minimal image required will be downloaded, and larger images will be downloaded as needed (if the image size changes at the client). upscaleStep specifies how often a new image is downloaded from the server. If set to 0 the server will do the cropping, and a new image will be downloaded every time the image size changes at the client. For larger values multiples of upscaleStep will be used. For a value of 200 a new image will be loaded if the image size changes more than 200px in either direction.
XSLT
In Xslt you have two extension methods:
- Eksponent.CropUp:Url(path, args). Same as the .NET counterpart above.
- Eksponent.CropUp:UrlByMediaId(media id, args). Instead of path a media ID is specified. Normally you will probably use this. Note however, that it uses new Media(...) so if you're up for Examine enhanced media resolving you should use the other method somehow.
- Eksponent.CropUp:Responsive(path, args, cssClass, style, id)
- Eksponent.CropUp:Responsive(mediaId, args, cssClass, style, id) This method will generate the required markup for client-side resizing. If you for args write "server" or "progressive200" the minimal image required will be downloaded, and larger images will only be downloaded when needed. That's what you want for responsive web designs. "server" let's the server do the cropping and "progressive" let's the client do the cropping. Slightly larger images will be downloaded in the latter case, but it is smoother and looks cooler. Args can also be the same as for the Url method. In that case only one image will be downloaded from the server. In that case remeber to add "Z" if you want the image to grow larger than the original size at the client.
The method generates html so use it with xsl:value-of and disable-output-escaping="yes"
args is a string that specifies how to present the image. Se examples below
Examples
- "300x300" gives an image 300px x 300px
- "-x300" gives an image 300px high with width scaled to proportions
- "300x-" gives an image 300px wide with height scaled to proportions
- "banner" gives an image using the predefined banner cropping from the config file
- "300x500M" gives an image that is at most 300 px wide and/or 500 px high. It corresponds to the CropMode.Max setting. "P" is CropMode.Pad
- "-" Do nothing. Show the source image.
- "300x300Z" gives an image 300px x 300px. When client side sizing is used this allows the image to grow larger than the original size.
This is the general format
(((?<Width>(\-|[0-9]+))x(?<Height>(\-|[0-9]+)))?(?<Alias>[a-z]+)?(?<CropMode>[A-Y])?(?<Zoom>Z)?)
So to create a 300x300 image from a property called listImage on the current node, you would write
<img>
<xsl:attribute name="src">
<xsl:value-of select="Eksponent.CropUp:UrlByMediaId($currentPage/listImage, '300x300')" />
</xsl:attribute>
</img> In the responsive case you would write
<xsl:value-of select="Eksponent.CropUp:ResponsiveByMediaId(2275, 'p200', null, 'width:100%;height:300px', null)" disable-output-escaping="yes" /> Performance/Caching
ImageResizer.NET is used to generate images. If ImageResizer.NET disk cache plugin is not installed memory will be used. That is fine for smaller solutions but consider purchasing the "Performance Bundle" from http://imageresizing.net/plugins/bundles/1 for larger solutions to enable disk caching ($99/$250 once for all. CropUp is not affiliated with ImageResizer.NET).
- Package Files
- Documentation
- Archived Files
Package files
Archived files
-
Eksponent.CropUp.1.0b.zipuploaded 21/06/2012 by Niels Kühnel
For Umbraco: & .NET Version: 4.0 -
Eksponent.CropUp.1.0b2.zipuploaded 18/07/2012 by Niels Kühnel
For Umbraco: & .NET Version: 4.0 -
Eksponent.CropUp.1.0b3.zipuploaded 20/07/2012 by Niels Kühnel
For Umbraco: & .NET Version: 4.0 -
Eksponent.CropUp.1.0b4.zipuploaded 16/08/2012 by Niels Kühnel
For Umbraco: & .NET Version: 4.0 -
Eksponent.CropUp.1.0b5.zipuploaded 18/08/2012 by Niels Kühnel
For Umbraco: & .NET Version: 4.0 -
Eksponent.CropUp.1.0b7.zipuploaded 05/06/2013 by Niels Kühnel
For Umbraco: & .NET Version: 4.0