EyeCatch Syntax Highlighter
One of the main issues when posting code on a blog is that it is very hard to read. Several javascript libraries have been made to solve this problem, and the most used one to date is Syntax Highlighter by Alex Gorbatchev.
My website is running on Umbraco and it uses TinyMCE v3 as text editor. Inspired by the old SyntaxHighlighter plugin by Nawaf Albadia I created a new and improved version that is compatible with the latest version of Syntax Highlighter (3.0.83).
I also created a version that is designed to run on Umbraco v4.7 and also leverages the power of Client Dependency Framework. This means that all the necessary stylesheets and javascripts are added and minified automatically. All you need to do is to add one line to your master template.
HOW TO INSTALL:
- Uninstall the installed version (otherwise TinyMCE.config will be messed up).
- Head over to the project page on our.umbraco.org and download the package there.
- Install it in the Developer section in Umbraco by clicking "Packages" -> "Install local package". Browse to the file you downloaded and click install.
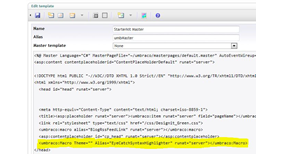
- Then add the macro "EyeCatch Syntax Highlighter" to the <head />
section of the page you want syntax highlighting on. If you want to use a different theme than the
default one, just specifiy the name in the "Theme" parameter. Otherwise leave
blank.
Note: This version of the package requires that jQuery is loaded on your page before the macro. In future versions this will not be needed. - Open a content page with a richtext editor on it, and click the code icon to the right on the toolbar. Paste your code in the window that appears, choose the language and then optionally some settings.
HOW TO USE:
- Go to a content page with the TinyMCE editor on it. Click the code button that has now appeared on the right side of the toolbar.
- Paste your code in the textarea, select the language and optionally set some settings.
- Press insert and then save your page.
AVAILABLE THEMES
- Default (blank)
- Django
- Eclipse
- Emacs
- Fade To Grey
- Midnight
- RDark
You can also use a custom theme by uploading your css file to "/umbraco_client/tinymce3/plugins/syntaxhighlighter/styles/themes/" and specifying the file name (without .css) as the Theme parameter.
VERSION HISTORY
Version 1.2
No longer dependent on jQuery.
Works with latest Umbraco versions.
Version 1.1.1
Runat="server" in <head> element no longer needed.
Fixed uninstall bug where command element would not properly be removed from tinymceconfig.config.
Version 1.1
Added possibility of editing code snippets from TinyMCE.
Fixed bug where scripts would be loaded outside <html> tags
Version 1.0.1
Fixed bug where inserted scripts and styles would be inserted after </html> insted of in <head>
Tweaked HTML generation of the TinyMCE plugin.
Version 1.0
Initial release
- Package Files
- Documentation
- Archived Files
Package files
-
EyeCatch_Syntax_Highlighter_1.0.zipuploaded 28/05/2011 by Ove Andersen
For Umbraco: & .NET Version: -
EyeCatch_Syntax_Highlighter_1.0.1.zipuploaded 26/07/2011 by Ove Andersen
For Umbraco: & .NET Version: 4.0 -
EyeCatch_Syntax_Highlighter_1.1.zipuploaded 27/07/2011 by Ove Andersen
For Umbraco: & .NET Version: 4.0 -
EyeCatch_Syntax_Highlighter_1.1.1.zipuploaded 27/07/2011 by Ove Andersen
For Umbraco: & .NET Version: 4.0 -
EyeCatch_Syntax_Highlighter_1.2.zipuploaded 11/11/2012 by Ove Andersen
For Umbraco: & .NET Version: 4.0