Frontend Editing
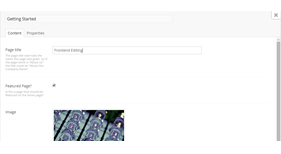
Frontend Editing (FE) allows your editors to edit the site while browsing it. FE simply loads the backoffice for the current page in an overlay, provided of course that the current editor is allowed to edit the page. This way the editors don't have to locate the current page in the content tree and be bothered with the entire backoffice, just to edit the pages they're browsing.
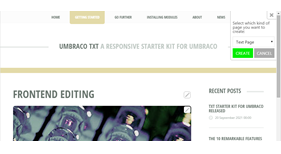
In addition, FE lets the editors create, unpublish and delete pages directly from the frontend, again provided that they're allowed to do so.
To further ensure that your editors don't accidentally mess things up, you're in complete control over which content types that can be edited with FE.
Getting started
It's pretty straight forward to get FE up and running:
- Once the package is installed, add a property of the data type "Frontend editable" (which is installed with the package) to the content types that should be editable with FE. You can add it to a master content type if you want all child content types to be frontend editable.
- Add "@Umbracian.FrontendEditing.Helper.Init()" to the bottom of your <head> section in the templates for the same content types, or simply to the master layout. If there's an FE session active (see below), this will append the necessary scripts and style sheets to your rendered page. Otherwise it will do absolutely nothing at all and have no impact on your page rendering time.
That's it. You're ready.
Using FE
To start an FE session, browse to the page you want to edit. Now append "/edit" to the URL and hit enter. This will invoke the alternative template "Edit", which is installed with the package. You can tweak the "Edit" template to your heart's content, but by default it simply starts the FE session and redirects the browser back to the page it came from. FE should now be active and show a login icon in the upper right corner of the browser or, if you're already logged into the backoffice, the FE controls.
FE requires jQuery loaded on the page to work. However, if you're fond of loading your scripts in the bottom of the page, FE will still work, even if the FE scripts and style sheets are loaded in the <head> section. If you’re not using jQuery on your site, you can conditionally include it for FE usage - see the manual for details.
Edit markers
As of version 0.2.0.1, FE lets you add edit markers for the individual page properties, to help your editors find their way. When an edit marker is clicked, the backoffice will automatically open the tab on which corresponding page property resides and scroll the property into view.
See the manual for instructions on how to set up edit markers.
Localization
So, your users want another language? Or you're just not satisfied with the text I've chosen? No problem, FE supports localization (as of version 0.1.0.3).
See the manual for instructions on how to set up localization.
** THIS IS A BETA **
Please post any issues, comments and the like in the forum :)
This project is now open sourced on GitHub - check the Resources tab below.
- Package Files
- Documentation
- Archived Files
Archived files
-
umbracian.frontendediting_0.1.0.4.zipuploaded 05/05/2015 by Kenn Jacobsen
For Umbraco: Version 7.2.x, Version 7.1.x & .NET Version: 4.0 -
umbracian.frontendediting_0.1.0.6.zipuploaded 06/07/2015 by Kenn Jacobsen
For Umbraco: Version 7.2.x, Version 7.1.x & .NET Version: 4.0 -
umbracian.frontendediting_0.1.0.2.zipuploaded 11/09/2014 by Kenn Jacobsen
For Umbraco: Version 7.1.x & .NET Version: 4.0 -
umbracian.frontendediting_0.1.0.3.zipuploaded 18/09/2014 by Kenn Jacobsen
For Umbraco: Version 7.1.x & .NET Version: 4.0