RazorVisualizer and maintenance script runner
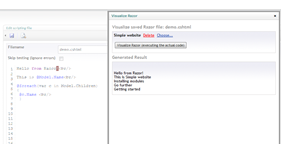
Razor visualizer renders a saved Razor script directly from within the code editor. On visualize you get the option to choose a content node id for the context (model) for the execution (like xsltVisualizer).
Razor visualizer is suitable both for testing of macro scripts and running maintenance scripts.
I'd be very happy for feedback. Current status "works on my machine". I have tested it on a 4.7.1 (nightly) and 4.7 installation.
Have a look at a demo http://screencast.com/t/7nodz4SKEZnC
The package consists of 3 files:
/bin/prg.RazorExtensions.RenderRazor.dll
/umbraco/developer/python/razorVisualize.aspx - a copy of xsltVisualizer with some changes.
/umbraco/developer/python/razorVisualize.aspx.cs - rendering the file
Install the optional RazorVisualizerAdditionalFiles for the sample maintenance script + a basic testrunner with a sample.
Sample maintenance script:
have a look at the maintenance example screencast http://screencast.com/t/DEtAU3YXez
@using umbraco.BusinessLogic
@using umbraco.cms.businesslogic.web
@{
var document = new Document(Model.Id);
if (Parameter.VisualizeOption!="RUN")
{
<p>Set VisualizeOption to "RUN" and run again to unpublish the following nodes</p>
}
<ul>
@foreach(var child in document.Children)
{
<li>Id: @child.Id, Name: "@child.Text", Published: @child.Published
@if (Parameter.VisualizeOption=="RUN")
{
@* Modifying documents *@
umbraco.library.UnPublishSingleNode(child.Id);
child.UnPublish();
<text>Is now unpublished</text>
}
</li>
}
</ul>
}
---
The package also includes a razorrendering function with which you can use to for example render emails with the help of the razor syntax.
Using prg.RazorExtensions;
// Sample 1
var scr = "Time is @DateTime.Now";
var contextNodeId = 1100;
var resultingString = RenderRazor.RenderRazorScriptString(scr,contextNodeId);
// Sample 2
var dict = new Dictionary<string, string>();
dict.Add("Recipient","Jonas");
var contextNodeId = 0;
var resultingString = RenderRazor.RenderRazorScriptFile("EmailTemplate.cshtml",contextNodeId,dict);
Where dict is a dictionary of values that's sent to the razor script Parameter dynamic value:
// EmailTemplate.cshtml
<h1>Hello @Parameter.Recipient</h1>
<p>Thank you for visiting mysite.com.</p>
- Package Files
- Documentation
- Archived Files