Sift
Add filters based on your Umbraco content.
Easily create dynamic filters for your website, based on your Umbraco content. No coding required, simply add classes and attributes to your HTML.
- Results automatically populated from Umbraco content
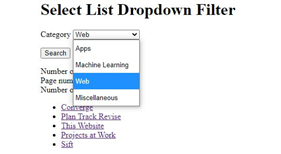
- Criteria dropdowns automatically populated based on the Umbraco property
- Create your own partial view to display the results as you want
- Results can be paginated and sorted
- Control whether criteria are remembered between searches
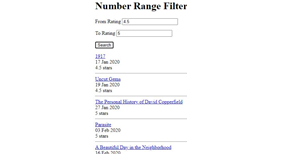
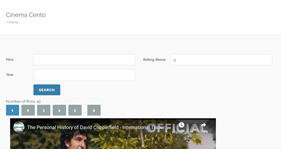
- Date and number range searches
- You have full control over layout and styling
- Uses Examine for quick and efficient searches
Versions
Sift is available for Umbraco V8 and Umbraco V9. The easiest way to install it is by using NuGet.
> Install-Package StuartMullinger.Sift8
> Install-Package StuartMullinger.Sift9
Once installed, a front-end developer need only create some HTML with specific classes and attributes and a fully functioning filter will be rendered, allowing the website user to search the Umbraco content as specified.
----------
<h1>Simple Filter</h1>
<div class="sift"
data-sift-result-document-type="cinemaCento">
<form class="sift-criteria">
@Html.AntiForgeryToken()
<label for="filmName">Name</label>
<input type="text" id="filmName" name="filmName"
class="sift-criterion"
data-sift-match-property="nodeName" />
<p></p>
<input type="submit" value="Search" />
</form>
<div class="sift-result">
</div>
</div>
<script src="~/Scripts/sift.js" type="text/javascript"></script>
----------
The front-end developer has the flexibility to style the form as required, and can even override the default results to display and style the filtered content. The code above will return content with a document type of "cinemaCento", filtered on the node name according to the text the user has entered in the input field.
Sift is free to use, with no limiting of the functionality.
- Package Files
- Documentation
- Archived Files
Archived files
Documentation
Source code
Forums
Sift 8
All things Sift