I am in development on a site where when the person clicks on checkout it asks them to either a) login or b) checkout as guest...
When logging in as a member it successfully renders the customer information page for Vendr Checkout, but when checking out as a guest it throws a null error on the page.
Using the left hand form works perfectly, however using the right hand button, which is a link to /checkout/customer-information it throws the following error in VS for some reason.
I am not sure why this would be as everything seems to be installed correctly, If I am not logged in as a member my checkout throws this error. I am passing the proper order when not logged in and all the data is binding correctly and I can see it while debugging.
What does the right hand button actually do? Submit the same form? Or does it have it's own form? Or what is the mechanism for moving to checkout as guest? A GET request to the cart page?
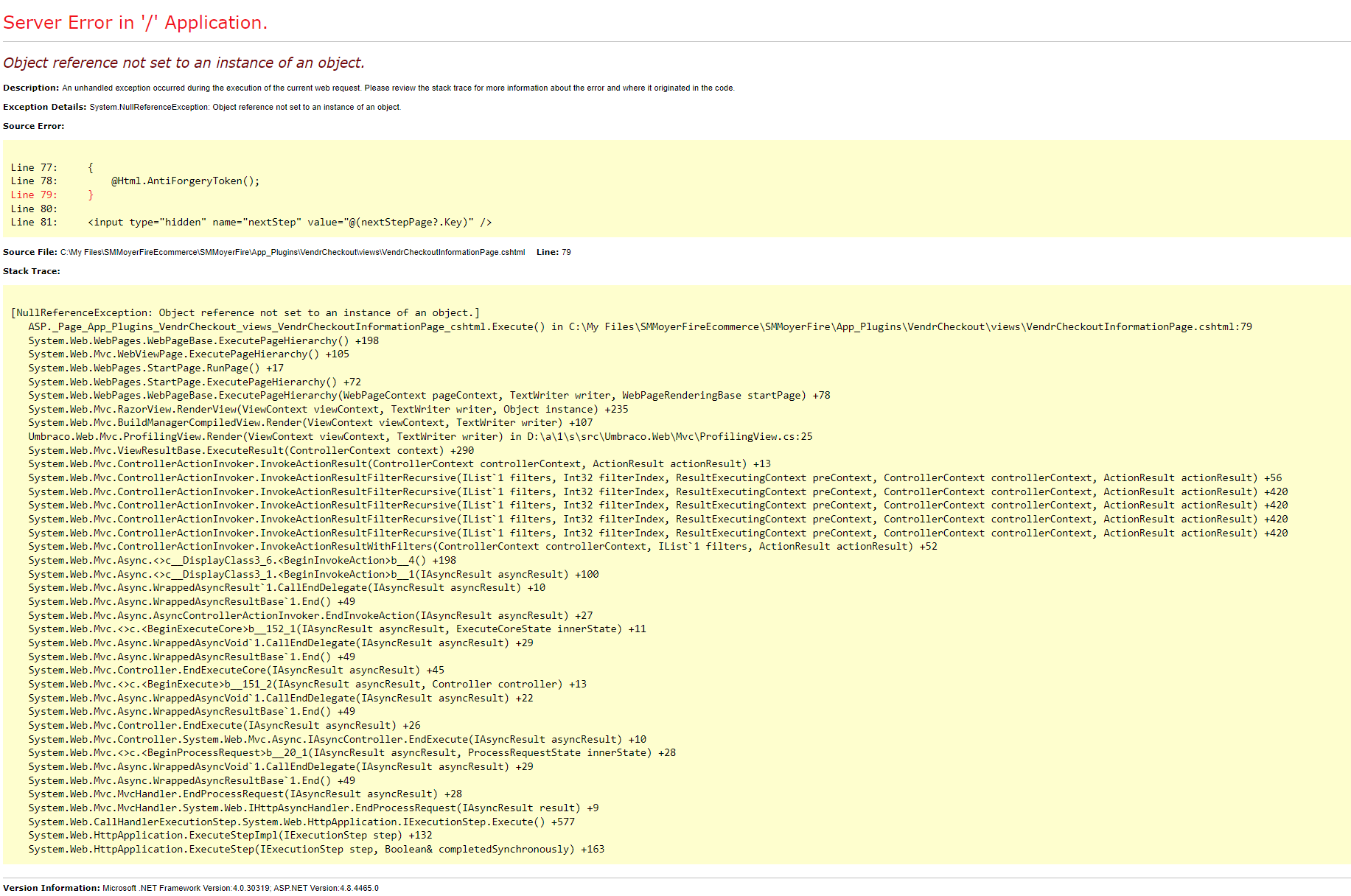
" at ASP._Page_App_Plugins_VendrCheckout_views_VendrCheckoutInformationPage_cshtml.Execute() in C:\\My Files\\SMMoyerFireEcommerce\\SMMoyerFire\\App_Plugins\\VendrCheckout\\views\\VendrCheckoutInformationPage.cshtml:line 79"
And here is the stack trace on screen:
Essentially it looks like its complaining about something being null but I have no clue what? Must I pass an ANti forgery toekn along the way?
The form on the left does the following controller code that makes the checkout work:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult SubmitLogin(MemberLogin model)
{
IMemberService _memberService = Services.MemberService;
if (ModelState.IsValid)
{
var member = _memberService.GetByUsername(model.Username);
var redirectUrl = Umbraco.ContentAtRoot().Where(x => x.IsDocumentType("home")).First().DescendantsOrSelf().Where(p => p.Name == "My Account").First().Id;
if (Members.Login(model.Username, model.Password))
{
if (member.IsApproved)
{
//var dashboard = Umbraco.ContentAtRoot().Where(x => x.IsDocumentType("accountDashboard")).First().Id;
FormsAuthentication.SetAuthCookie(model.Username, false);
//return RedirectToUmbracoPage(dashboard);
//Redirect to checkout yes or no?
if (Request.QueryString["checkout"] == null)
{
redirectUrl = Umbraco.ContentAtRoot().Where(x => x.IsDocumentType("home")).First().DescendantsOrSelf().Where(p => p.Name == "Customer Information").First().Id;
}
return RedirectToUmbracoPage(redirectUrl, "checkout=" + Request.QueryString["checkout"]);
}
else
{
ModelState.AddModelError("", "Please verify your email address!");
}
}
else
{
ModelState.AddModelError(nameof(model.Password), "Username or Password is incorrect!");
}
}
return CurrentUmbracoPage();
}
Did some digging, came out with nothing. Uninstalled and reinstalled and tested and it worked,
One question for you though, If I am overriding your templates is there a proper way to do this? By override i mean basically put a ternary in to check a value and if not there use another value etc.
So far I am phasing my changes in one at a time to see if it breaks, so far so good honestly.
Hmmm, sounds like maybe a rogue DLL from an upgrade maybe? 🤔
RE overriding templates, I believe I have Vendr Checkout setup such that if you assign a template to the doc type and explicitly use it, it will prefer that over the default templates.
I believe we also have a single doc type which has multiple templates for the different stages.
I stumbled across what was happening. I send users to a login or guest checkout page prior to checkout, well there’s no member to check with guest checkout.
It’s an overlooked mistake on my part, we are all good now.
As far as templates for Vendr checkout, what’s your timeline on another version or are you considering that final form?
RE templates, is there something missing in the current ones? I was planning to take another look at Vendr Checkout to see if anything can be done better but I’m currently recovering from surgery so unable to give it the focus just yet.
The current version should still be up to the job though in the meantime.
The current templates are fine, I was just curious if you had enhancements in the pipeline, for example right now I integrate members into checkout by asking if they want to save the address at checkout into their account. And furthermore if they are signed in at checkout I auto fill the address from the account they have on file.
Are there plans to integrate an account or member accounts into Vendr/Vendr Checkout
I did start Vendr Portal a while ago (a logged in customer area for order history etc), as we were going to use it for managing Vendr subscriptions but we ended up just using Stripes self service portal for that so we never quite finished it.
It's something I want to look at though for sure and make improvements, it's just getting it in the schedule.
Ah interesting, I’ve done something similar but kept it within Umbraco. It’s not quite done but I would say I’m about 80% there.
Semi related to that, would you advise using the Vendr email templates section for storing customer account emails (reset password, forgot password, account locked etc)
Right now I store them in a site setting node. I feel like there should be a better way to store them.
The plan for Vendr Portal is indeed to use the Vendr email templates feature. It’s useable for custom templates so it’s defo built to allow this. It’s down to your own preference though really.
Ill do some additional digging and see if I can get this to work, I had thought it would of been something with the Surface Controller on load but ran through the git code and nothing seems out of place with that.
Ill keep scratching my head and try a few different things, the stack trace is rather dense and frankly not very helpful in this regard as it doesnt state what is null etc.
Vendr Checkout Customer Information Errors
Matt,
I am in development on a site where when the person clicks on checkout it asks them to either a) login or b) checkout as guest...
When logging in as a member it successfully renders the customer information page for Vendr Checkout, but when checking out as a guest it throws a null error on the page.
Using the left hand form works perfectly, however using the right hand button, which is a link to /checkout/customer-information it throws the following error in VS for some reason.
I am not sure why this would be as everything seems to be installed correctly, If I am not logged in as a member my checkout throws this error. I am passing the proper order when not logged in and all the data is binding correctly and I can see it while debugging.
Any thoughts?
What does the right hand button actually do? Submit the same form? Or does it have it's own form? Or what is the mechanism for moving to checkout as guest? A GET request to the cart page?
The right hand is simply this:
For the sake of brevity I have hardcoded it here but it will simply go get the checkout customer information url and that is it
Do you have a stack trace as it's not exactly clear which thing is complaining. Maybe that'll shed some light.
Matt,
Sorry for the poor format with this
Here is the VS error:
And here is the stack trace on screen:
Essentially it looks like its complaining about something being null but I have no clue what? Must I pass an ANti forgery toekn along the way?
The form on the left does the following controller code that makes the checkout work:
Hey Klye,
Hmm, yea, I can't think what is null myself 🤔
We only pass an antiforgery token for Umbraco v8 because in v9 the
BeginUmbracoFormnow auto adds one, so it is kinda needed for consistancy.This said, I'm really not sure why it's erroring there. If you remove the if statement and anti forgery token lines, does it stop erroring?
Matt
Matt,
I removed the forgery token and the Customer Information Dictionary line and the error simply moves up the code. See the screenshot below:
The only difference if they need to log in prior to checkout is the way in which i get the url.
If they need to log in:
I should mention that the query string checkout here is nothing and in fact null.
When they want to use guest checkout:
Hmm, it's really hard to say when the null breakpoint just moves.
Best I can suggest is just try commenting various things out until you find the one that make it work.
What if you don't have the
checkout=querystring? Does that still error?Matt
Matt,
Ive been digging around this for a while and cannot find what would be null to cause this error.
I did try going to on the vendr demo store (try.vendr.net) and what I want to do does work.
However, I have some questions on Vendr Checkout doc types.
Matt,
Did some digging, came out with nothing. Uninstalled and reinstalled and tested and it worked,
One question for you though, If I am overriding your templates is there a proper way to do this? By override i mean basically put a ternary in to check a value and if not there use another value etc.
So far I am phasing my changes in one at a time to see if it breaks, so far so good honestly.
Hmmm, sounds like maybe a rogue DLL from an upgrade maybe? 🤔
RE overriding templates, I believe I have Vendr Checkout setup such that if you assign a template to the doc type and explicitly use it, it will prefer that over the default templates.
I believe we also have a single doc type which has multiple templates for the different stages.
Matt,
I stumbled across what was happening. I send users to a login or guest checkout page prior to checkout, well there’s no member to check with guest checkout.
It’s an overlooked mistake on my part, we are all good now.
As far as templates for Vendr checkout, what’s your timeline on another version or are you considering that final form?
Ahhh, glad you were able to find the solution.
RE templates, is there something missing in the current ones? I was planning to take another look at Vendr Checkout to see if anything can be done better but I’m currently recovering from surgery so unable to give it the focus just yet.
The current version should still be up to the job though in the meantime.
The current templates are fine, I was just curious if you had enhancements in the pipeline, for example right now I integrate members into checkout by asking if they want to save the address at checkout into their account. And furthermore if they are signed in at checkout I auto fill the address from the account they have on file.
Are there plans to integrate an account or member accounts into Vendr/Vendr Checkout
I did start Vendr Portal a while ago (a logged in customer area for order history etc), as we were going to use it for managing Vendr subscriptions but we ended up just using Stripes self service portal for that so we never quite finished it.
It's something I want to look at though for sure and make improvements, it's just getting it in the schedule.
Ah interesting, I’ve done something similar but kept it within Umbraco. It’s not quite done but I would say I’m about 80% there.
Semi related to that, would you advise using the Vendr email templates section for storing customer account emails (reset password, forgot password, account locked etc)
Right now I store them in a site setting node. I feel like there should be a better way to store them.
The plan for Vendr Portal is indeed to use the Vendr email templates feature. It’s useable for custom templates so it’s defo built to allow this. It’s down to your own preference though really.
Hmm,
Ill do some additional digging and see if I can get this to work, I had thought it would of been something with the Surface Controller on load but ran through the git code and nothing seems out of place with that.
Ill keep scratching my head and try a few different things, the stack trace is rather dense and frankly not very helpful in this regard as it doesnt state what is null etc.
Ill keep you posted
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.