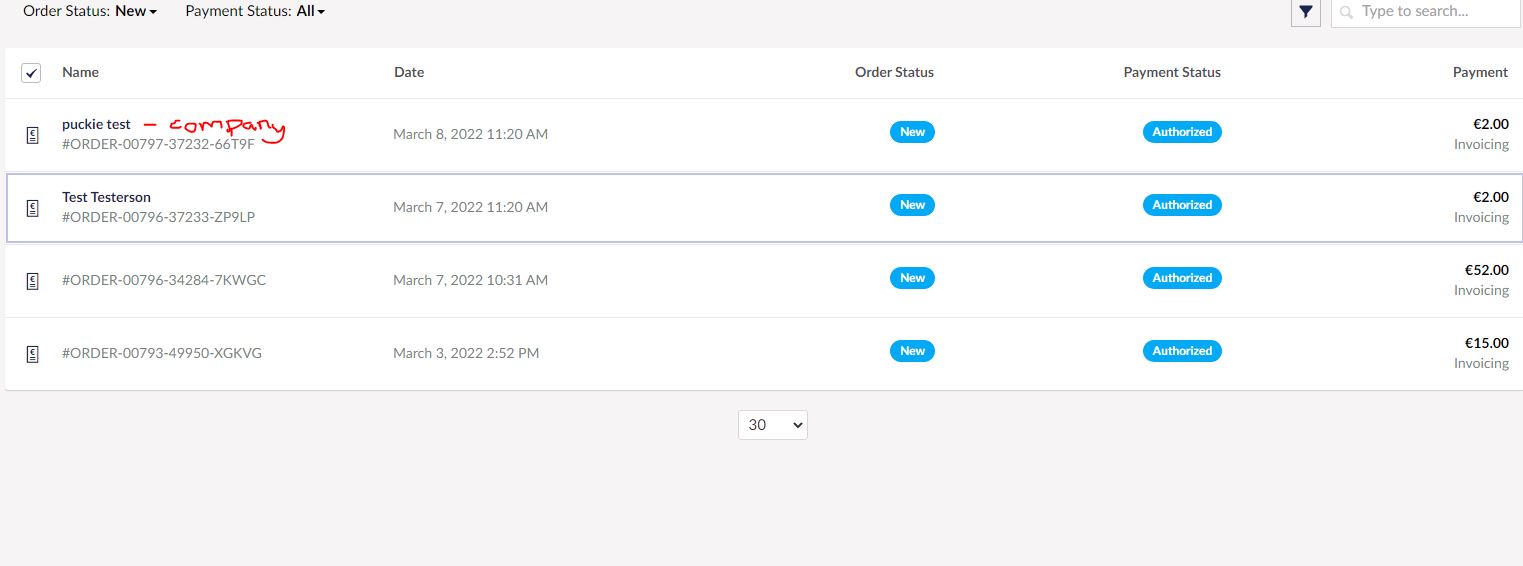
I was just wondering if it is able to extend the order overview in the backend? I basically want to show the company property next to the name, and i was wondering if this would be possible?
I found the view of the list, and also the controller. But it appears that the company property is not available for this list. Maybe there is a way to get this value?
We don't currently have a way of displaying custom properties in the list view so it's just the customer name unfortunately.
I was wondering if some angular interceptor could be used, but we don't return order properties for the list view so you wouldn't be able to grab the company name from the request body even if we can intercept the call.
I think unfortunately then, right now the answer is going to have to be a no. But maybe I can look at firing some events or some config option for how the order name should be formatted. I'll have to give that some thought.
Thanks for the reply, was afraid of that :)
It would be awesome if something like a config would be available in the future (just like the order editor config).
You can add a custom advanced search filter yes (assuming you are on version 2.1 at least). Checkout our blog post on how to implement one https://vendr.net/blog/vendr-2-1-0-release/
You can't currently inject your own row though (unless you want to get down and dirty with angular interceptors)
We are currently on 1.8.6. But as far as i can see, we should be able to upgrade to 2.1.2 on .NET Framework 4.7.2?
The only breaking change i can see we have to be aware of is the GetProductVariantAttributes and the productReference / productVariantReference parameters in IProductService and IVendrApi that now require a storeId parameter.
I was actuelly playing around with the $httpProvider.interceptors for /App_Plugins/Vendr/backoffice/vendr/order-list.html and got some of it working.
If only the order items returned for the view had their custom properties with them like those you get from vendrOrderResource.getOrder.
You can run v2.1.2 on Umbraco v8 yes, but you'll need to bare in mind that v2 was a bit of a big restructure (much should still be the same, but some things may have moved). Additionally, some of the NuGet packages have been dropped and others created which can affect upgrades. The best approach seems to be to uninstall v1 from everywhere and then install v2 (same goes for payment providers).
RE properties on the list view, yea, we may look at this later. We were just trying to keep the request size down and not loading what isn't needed by the list view, but yea, it does mean it's not available to you either to work around.
We almost hack it to work as we like, by interceptors, controller extenders and watchers.
We want to be able to filter on Shipping Method selected.
The only thing that wont work is the actuel filtering when vendr angular code is calling vendrOrderResource.searchOrders(storeId, opts).
When we filter on order status the opt got a property like orderStatusIds: ['641262bd-59b6-46eb-864d-916509aa1e9d'] and when we filter on Payment status it adds a property like paymentStatuses: [1, 2].
Would it be possible to make a Vendr upgrade to 1.8.6, so we could be able to filter on a property like shippingMethodIds: ['cce5afd5-597f-4a68-a912-9c9b66fe2016'] ?
So they are meant to be empty and it's a case of if one is populated, it should get merged into the existing query. To search shipping methods, you'll want to use the HasShippingMethod query specification.
I recall you are on Umbraco v8, so something like this should probably work
public class IncludeShippingMethodInOrderSearchingHandler : NotificationEventHandlerBase<OrderSearchingNotification>
{
public override void Handle(OrderSearchingNotification evt)
{
var ids = (HttpContext.Current?.Request.QueryString["shippingMethodIds"] ?? "")
.Split(new char[] { ',' }, StringSplitOptions.RemoveEmptyEntries)
.Select(x => Guid.Parse(x.Trim()))
.ToList();
if (ids.Count > 0)
evt.Filter = (where) => where.HasShippingMethod(ids);
}
}
Would it be possible to share how you managed to hack this together? As we have a project for which this is a critical feature and the client is insisting on it.
Extending the order overview in the backend
Hi Matt,
I was just wondering if it is able to extend the order overview in the backend? I basically want to show the company property next to the name, and i was wondering if this would be possible?
I found the view of the list, and also the controller. But it appears that the company property is not available for this list. Maybe there is a way to get this value?
Eg: Thanks!
Thanks!
Kind regards,
Puck
Hi Puck,
We don't currently have a way of displaying custom properties in the list view so it's just the customer name unfortunately.
I was wondering if some angular interceptor could be used, but we don't return order properties for the list view so you wouldn't be able to grab the company name from the request body even if we can intercept the call.
I think unfortunately then, right now the answer is going to have to be a no. But maybe I can look at firing some events or some config option for how the order name should be formatted. I'll have to give that some thought.
Matt
Hi Matt,
Thanks for the reply, was afraid of that :) It would be awesome if something like a config would be available in the future (just like the order editor config).
Puck
Hi Matt.
I am just hijacking this thread :)
Is it possible to add a custom filter or add a new custom row to be displayed in the list?
Our customers is looking for a fast way to sort or see if the order is a delivery or a pickup by the store.
Hi Bo,
You can add a custom advanced search filter yes (assuming you are on version 2.1 at least). Checkout our blog post on how to implement one https://vendr.net/blog/vendr-2-1-0-release/
You can't currently inject your own row though (unless you want to get down and dirty with angular interceptors)
Matt
Hi Matt.
Thanks for quick reply.
We are currently on 1.8.6. But as far as i can see, we should be able to upgrade to 2.1.2 on .NET Framework 4.7.2?
The only breaking change i can see we have to be aware of is the GetProductVariantAttributes and the productReference / productVariantReference parameters in IProductService and IVendrApi that now require a storeId parameter.
I was actuelly playing around with the
$httpProvider.interceptorsfor/App_Plugins/Vendr/backoffice/vendr/order-list.htmland got some of it working.If only the order items returned for the view had their custom properties with them like those you get from
vendrOrderResource.getOrder.Hi Bo,
You can run v2.1.2 on Umbraco v8 yes, but you'll need to bare in mind that v2 was a bit of a big restructure (much should still be the same, but some things may have moved). Additionally, some of the NuGet packages have been dropped and others created which can affect upgrades. The best approach seems to be to uninstall v1 from everywhere and then install v2 (same goes for payment providers).
It might be worth reviewing the v2 blog post for more on what changed https://vendr.net/blog/vendr-2-0-0-release/
RE properties on the list view, yea, we may look at this later. We were just trying to keep the request size down and not loading what isn't needed by the list view, but yea, it does mean it's not available to you either to work around.
Thanks Matt.
Ill give it a go :)
EDIT: I found out that the payment providers for Quickpay and NETS then need to be upgraded too.
Matt.
We almost hack it to work as we like, by interceptors, controller extenders and watchers.
We want to be able to filter on Shipping Method selected.
The only thing that wont work is the actuel filtering when vendr angular code is calling
vendrOrderResource.searchOrders(storeId, opts).When we filter on order status the opt got a property like
orderStatusIds: ['641262bd-59b6-46eb-864d-916509aa1e9d']and when we filter on Payment status it adds a property likepaymentStatuses: [1, 2].Would it be possible to make a Vendr upgrade to 1.8.6, so we could be able to filter on a property like
shippingMethodIds: ['cce5afd5-597f-4a68-a912-9c9b66fe2016']?Vendr fires a
OrderSearchingNotificationevent that you can hook into to tweak the search criteria.Would that work?
Maybe, ill give it a go and let you know :)
I cant seem to find the
OrderSearchingNotification. Should it be underVendr.Core.Events.Notification?NotificationEventHandlerBase<OrderSearchingNotification>?EDIT: Found it at
Vendr.Web.Events.NotificationMatt, i need a little help.
The
OrderSearchingNotificationevt forFilterandSearchTermFilteris always null.So i tried to play around with it:
But it does not work. Like no orders is showin up now, haha :)
Can you point me in the right direction?
So they are meant to be empty and it's a case of if one is populated, it should get merged into the existing query. To search shipping methods, you'll want to use the
HasShippingMethodquery specification.I recall you are on Umbraco v8, so something like this should probably work
Yay, now its working!
I only had to add
[]to theshippingMethodIds, like(HttpContext.Current?.Request.QueryString["shippingMethodIds[]"] ?? "")Nice 😎
Hi Bo,
Would it be possible to share how you managed to hack this together? As we have a project for which this is a critical feature and the client is insisting on it.
Any help is greatly appreciated!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.